Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/jeanregisser/react-native-slider
A pure JavaScript <Slider> component for react-native
https://github.com/jeanregisser/react-native-slider
react-native
Last synced: 2 months ago
JSON representation
A pure JavaScript <Slider> component for react-native
- Host: GitHub
- URL: https://github.com/jeanregisser/react-native-slider
- Owner: jeanregisser
- License: mit
- Created: 2015-07-17T14:13:57.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2022-12-13T12:58:42.000Z (over 1 year ago)
- Last Synced: 2024-01-07T23:52:58.963Z (6 months ago)
- Topics: react-native
- Language: JavaScript
- Homepage:
- Size: 1.02 MB
- Stars: 1,287
- Watchers: 18
- Forks: 585
- Open Issues: 119
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Lists
- awesome-react-native - react-native-slider ★845 - A pure JavaScript component for react-native (Components / UI)
- awesome-reactnative-ui - react-native-slider - native|<ul><li>Last updated : This week</li><li>Stars : 941</li><li>Open issues : 89</li></ul>|| (Others)
- awesome-react-native - react-native-slider ★845 - A pure JavaScript component for react-native (Components / UI)
- awesome - react-native-slider ★845 - A pure JavaScript component for react-native (Components / UI)
- awesome-react-native-master - react-native-slider ★140 - A pure JavaScript component for react-native (Components / UI)
- awesome-react-native - react-native-slider ★573 - A pure JavaScript component for react-native (Components / UI)
- awesome-stars - jeanregisser/react-native-slider - A pure JavaScript <Slider> component for react-native (JavaScript)
- awesome-reactnative-ui - react-native-slider - native|<ul><li>Last updated : This week</li><li>Stars : 941</li><li>Open issues : 89</li></ul>|| (Others)
- awesome-stars - jeanregisser/react-native-slider - A pure JavaScript <Slider> component for react-native (JavaScript)
- awesome-react-native - react-native-slider ★573 - A pure JavaScript component for react-native (Components / UI)
- awesome-react-native - react-native-slider ★845 - A pure JavaScript component for react-native (Components / UI)
- awesome-react-native - react-native-slider ★845 - A pure JavaScript component for react-native (Components / UI)
- awesome-react-native-ui - react-native-slider ★328 - A pure JavaScript component for react-native (Components / UI)
- awesome-react-native - react-native-slider ★178 - A pure JavaScript component for react-native (Components / UI)
- awesome-react-native - react-native-slider ★845 - A pure JavaScript component for react-native (Components / UI)
README
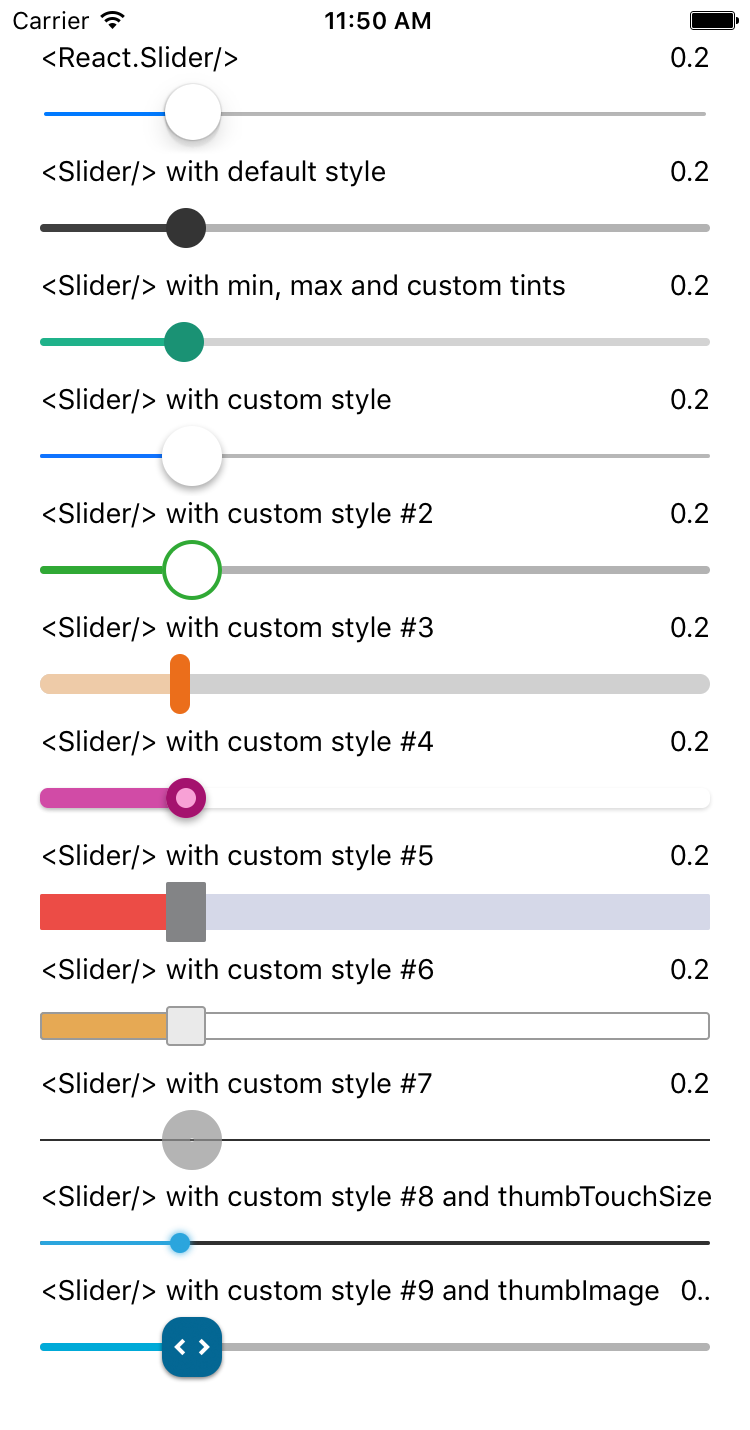
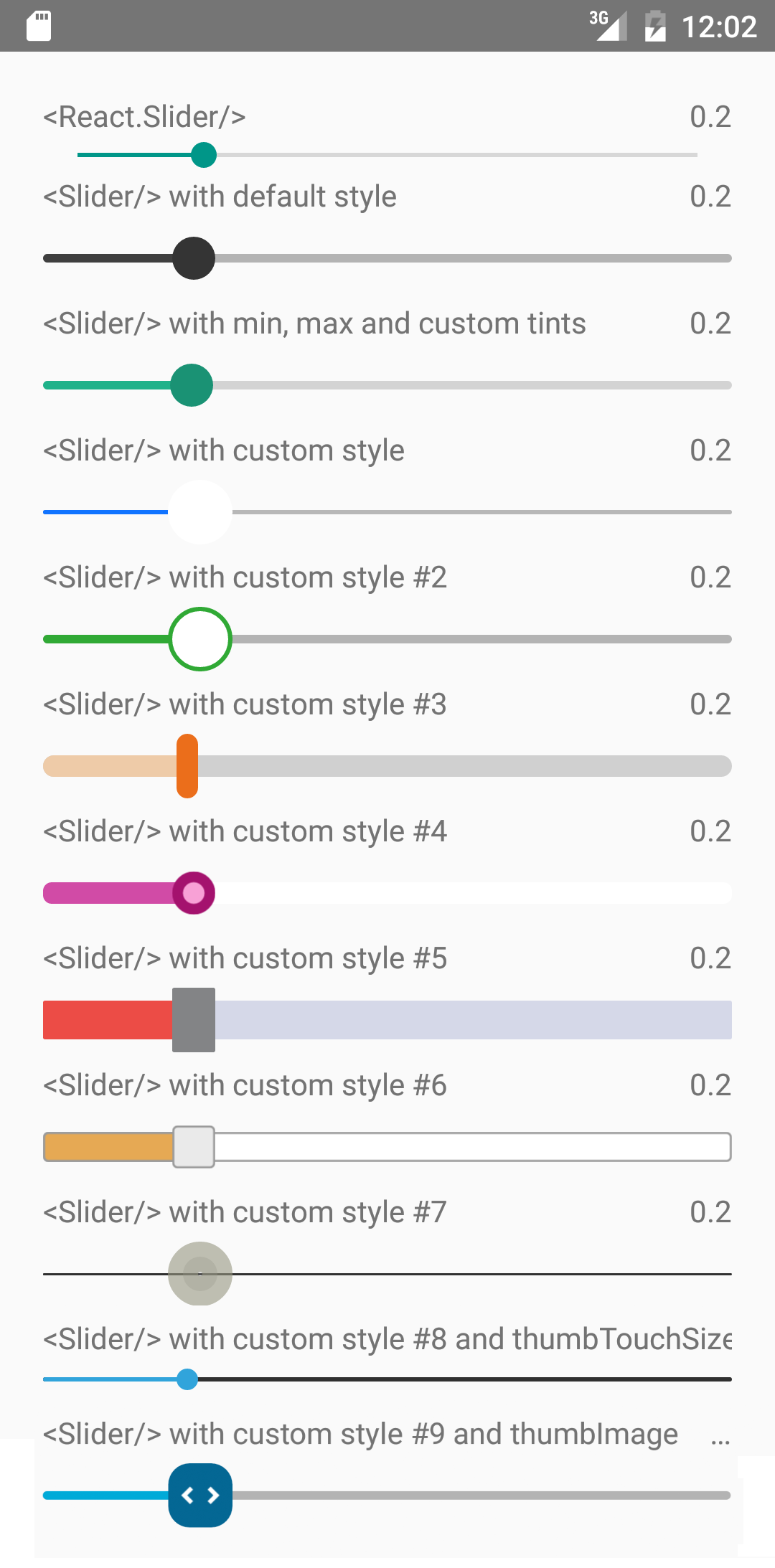
## react-native-slider
[](https://npmjs.org/package/react-native-slider "View this project on npm")
[](https://npmjs.org/package/react-native-slider "View this project on npm")
[](https://npmjs.org/package/react-native-slider "View this project on npm")
[](https://npmjs.org/package/react-native-slider "View this project on npm")
A pure JavaScript `` component for react-native. This is still very much a work
in progress, ideas and contributions are very welcome.


It is a drop-in replacement for [Slider](http://facebook.github.io/react-native/docs/slider.html).
## Install
```shell
npm i --save react-native-slider
```
**Note:** I try to maintain backward compatibility of this component with previous versions of React Native, but due to the nature of the platform, and the existence of breaking changes between releases, it is possible that you need to use a specific version of this component to support the exact version of React Native you are using. See the following table:
| React Native version(s) | Supporting react-native-slider version(s) |
|-------------------------|-------------------------------------------|
| <0.25.0 | <0.7.0 |
| v0.25.x | v0.7.x |
| v0.26.0+ | v0.8.x |
| v0.43.0+ | v0.10.x |
| v0.44.0+ | v0.11.x |
## Usage
```jsx
import React from "react";
import Slider from "react-native-slider";
import { AppRegistry, StyleSheet, View, Text } from "react-native";
class SliderExample extends React.Component {
state = {
value: 0.2
};
render() {
return (
this.setState({ value })}
/>
Value: {this.state.value}
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginLeft: 10,
marginRight: 10,
alignItems: "stretch",
justifyContent: "center"
}
});
AppRegistry.registerComponent("SliderExample", () => SliderExample);
```
Try this example [live on Expo Snack](https://snack.expo.io/HkbAqpbwb).
## Props
Prop | Type | Optional | Default | Description
--------------------- | -------- | -------- | ------------------------- | -----------
value | number | Yes | 0 | Initial value of the slider
disabled | bool | Yes | false | If true the user won't be able to move the slider
minimumValue | number | Yes | 0 | Initial minimum value of the slider
maximumValue | number | Yes | 1 | Initial maximum value of the slider
step | number | Yes | 0 | Step value of the slider. The value should be between 0 and maximumValue - minimumValue)
minimumTrackTintColor | string | Yes | '#3f3f3f' | The color used for the track to the left of the button
maximumTrackTintColor | string | Yes | '#b3b3b3' | The color used for the track to the right of the button
thumbTintColor | string | Yes | '#343434' | The color used for the thumb
thumbTouchSize | object | Yes | `{width: 40, height: 40}` | The size of the touch area that allows moving the thumb. The touch area has the same center as the visible thumb. This allows to have a visually small thumb while still allowing the user to move it easily.
onValueChange | function | Yes | | Callback continuously called while the user is dragging the slider
onSlidingStart | function | Yes | | Callback called when the user starts changing the value (e.g. when the slider is pressed)
onSlidingComplete | function | Yes | | Callback called when the user finishes changing the value (e.g. when the slider is released)
style | [style](http://facebook.github.io/react-native/docs/view.html#style) | Yes | | The style applied to the slider container
trackStyle | [style](http://facebook.github.io/react-native/docs/view.html#style) | Yes | | The style applied to the track
thumbStyle | [style](http://facebook.github.io/react-native/docs/view.html#style) | Yes | | The style applied to the thumb
thumbImage | [source](http://facebook.github.io/react-native/docs/image.html#source) | Yes | | Sets an image for the thumb.
debugTouchArea | bool | Yes | false | Set this to true to visually see the thumb touch rect in green.
animateTransitions | bool | Yes | false | Set to true if you want to use the default 'spring' animation
animationType | string | Yes | 'timing' | Set to 'spring' or 'timing' to use one of those two types of animations with the default [animation properties](https://facebook.github.io/react-native/docs/animations.html).
animationConfig | object | Yes | undefined | Used to configure the animation parameters. These are the same parameters in the [Animated library](https://facebook.github.io/react-native/docs/animations.html).
---
**MIT Licensed**