Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/syrusakbary/react-native-refresher
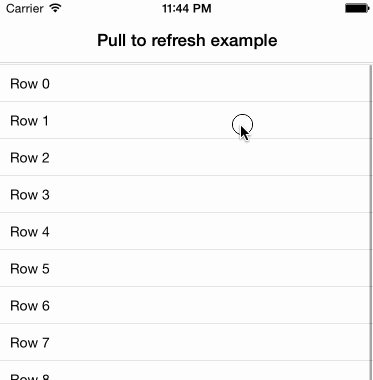
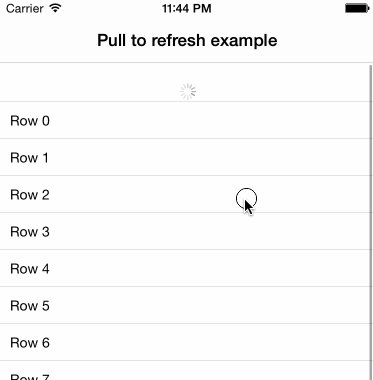
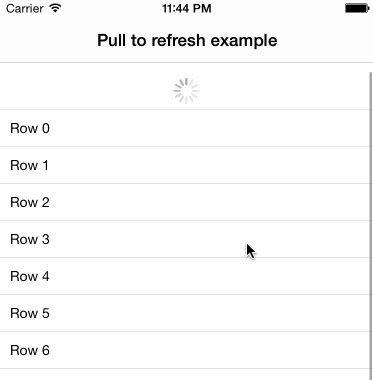
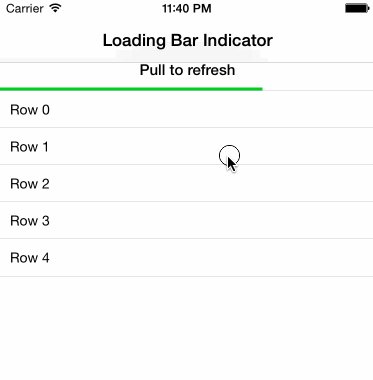
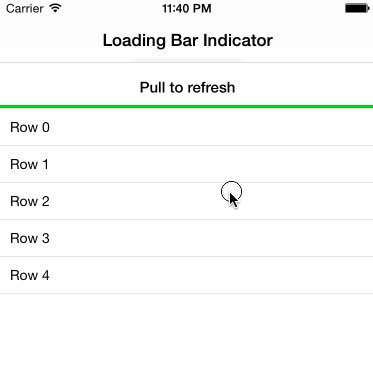
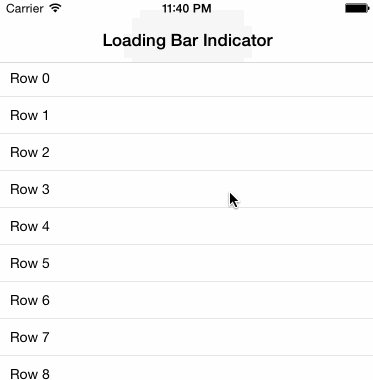
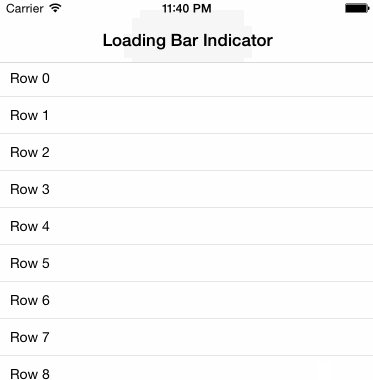
A pull to refresh ListView for React Native completely written in js.
https://github.com/syrusakbary/react-native-refresher
Last synced: about 1 month ago
JSON representation
A pull to refresh ListView for React Native completely written in js.
- Host: GitHub
- URL: https://github.com/syrusakbary/react-native-refresher
- Owner: syrusakbary
- License: mit
- Created: 2015-07-07T07:13:30.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2016-08-02T03:33:03.000Z (almost 8 years ago)
- Last Synced: 2024-03-28T22:21:25.606Z (2 months ago)
- Language: JavaScript
- Size: 132 KB
- Stars: 452
- Watchers: 10
- Forks: 36
- Open Issues: 12
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Lists
- awesome-react-native - react-native-refresher ★419 - A React Native pull to refresh ListView completely written in js. Also supports custom animations. (Components / UI)
- awesome-reactnative-ui - react-native-refresher - native-refresher/master/screencasts/activity-indicator-fixed.gif)| (Others)
- awesome - react-native-refresher ★419 - A React Native pull to refresh ListView completely written in js. Also supports custom animations. (Components / UI)
- awesome-react-native - react-native-refresher ★419 - A React Native pull to refresh ListView completely written in js. Also supports custom animations. (Components / UI)
- awesome-react-native-master - react-native-refresher ★219 - A React Native pull to refresh ListView completely written in js. Also supports custom animations. (Components / UI)
- awesome-react-native - react-native-refresher ★376 - A React Native pull to refresh ListView completely written in js. Also supports custom animations. (Components / UI)
- awesome-reactnative-ui - react-native-refresher - native-refresher/master/screencasts/activity-indicator-fixed.gif)| (Others)
- awesome-stars - syrusakbary/react-native-refresher - A pull to refresh ListView for React Native completely written in js. (JavaScript)
- awesome-react-native - react-native-refresher
- awesome-react-native - react-native-refresher ★419 - A React Native pull to refresh ListView completely written in js. Also supports custom animations. (Components / UI)
- awesome-react-native - react-native-refresher ★376 - A React Native pull to refresh ListView completely written in js. Also supports custom animations. (Components / UI)
- awesome-react-native - react-native-refresher ★419 - A React Native pull to refresh ListView completely written in js. Also supports custom animations. (Components / UI)
- awesome-react-native-ui - react-native-refresher ★320 - A React Native pull to refresh ListView completely written in js. Also supports custom animations. (Components / UI)
- awesome-react-native - react-native-refresher ★247 - A React Native pull to refresh ListView completely written in js. Also supports custom animations. (Components / UI)
- awesome-react-native - react-native-refresher ★419 - A React Native pull to refresh ListView completely written in js. Also supports custom animations. (Components / UI)
README

A pull to refresh ListView for React Native completely written in js.
Also supports custom animations.
## Installation
```sh
npm install react-native-refresher --save
```
## Usage
```js
var React = require('react-native');
// Loading the refresher ListView and Indicator
var {
RefresherListView,
LoadingBarIndicator
} = require('react-native-refresher');
var {
AppRegistry,
Text,
View,
ListView,
} = React;
class Content extends React.Component {
constructor() {
super();
this.ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
this.state = {
dataSource: this.ds.cloneWithRows(["Row 1", "Row 2"]),
};
}
onRefresh() {
// You can either return a promise or a callback
this.setState({dataSource:this.fillRows(["Row 1", "Row 2", "Row 3", "Row 4"])});
}
render() {
return (
}
renderRow={(rowData) => {rowData}}
/>
);
}
};
```
## Examples


#### Props
- `threshold: number`
The amount of pixeles to validate the refresh.
By default the theshold will be calculated by the header height.
- `minTime: number`
The minimum amount of time for showing the loading indicator while is refreshing. Default 320ms.
- `onRefresh: func.isRequired`
Called when user pulls listview down to refresh.
- `indicator: oneOfType([element])`
React Element. See [example of a custom indicator](https://github.com/syrusakbary/react-native-refresher/blob/master/examples/CustomIndicator/indicator.js)
- `refreshOnRelease: bool`
If is necessary to release touch for refresh or refresh will be done automatically once threshold is passed.
- `listStyle: style`
The list style
# Credits
Refresher is created by [Syrus Akbary](https://www.syrusakbary.com) and inspired by [Refresher](https://github.com/jcavar/refresher) and [react-native-refreshable-listview](https://github.com/jsdf/react-native-refreshable-listview).
If you have suggestions or bug reports, feel free to send pull request or [create new issue](https://github.com/syrusakbary/react-native-pullrefresh-listview/issues/new).