Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/react-native-vietnam/react-native-search-box
A simple search box with animation, inspired from ios search bar. Lightweight, fast, flexible.
https://github.com/react-native-vietnam/react-native-search-box
Last synced: 2 months ago
JSON representation
A simple search box with animation, inspired from ios search bar. Lightweight, fast, flexible.
- Host: GitHub
- URL: https://github.com/react-native-vietnam/react-native-search-box
- Owner: react-native-vietnam
- Created: 2017-03-01T15:04:40.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2023-04-18T06:29:22.000Z (about 1 year ago)
- Last Synced: 2024-04-17T02:11:34.387Z (2 months ago)
- Language: JavaScript
- Homepage:
- Size: 83 KB
- Stars: 473
- Watchers: 12
- Forks: 134
- Open Issues: 39
-
Metadata Files:
- Readme: README.md
Lists
- awesome-react-native - react-native-search-box ★319 - A simple search box with animation, inspired from ios search bar. (Components / UI)
README
## React Native Search Box
- A simple search box with animation, inspired from ios search bar.
- Lightweight, fast, flexible, customizable.
- Support both iOS/Android devices
- Support vertical, horizontal layout
- Shadow invisible by default
## Install
```
npm install --save react-native-search-box
or
yarn add react-native-search-box
```
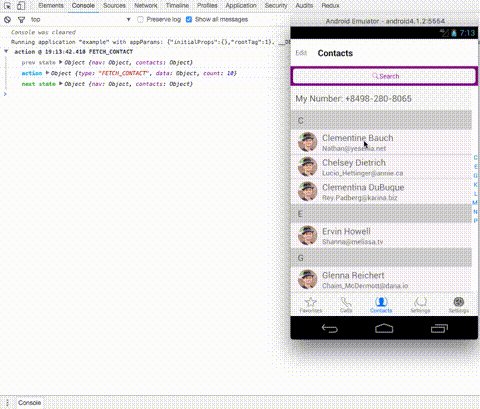
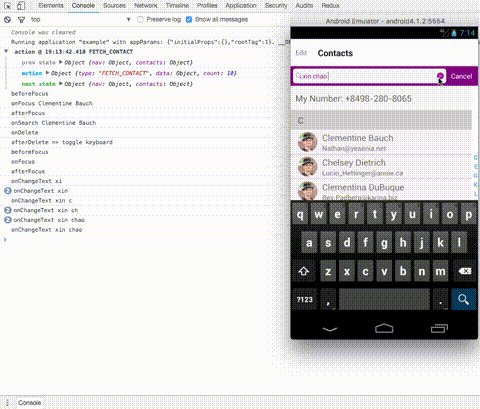
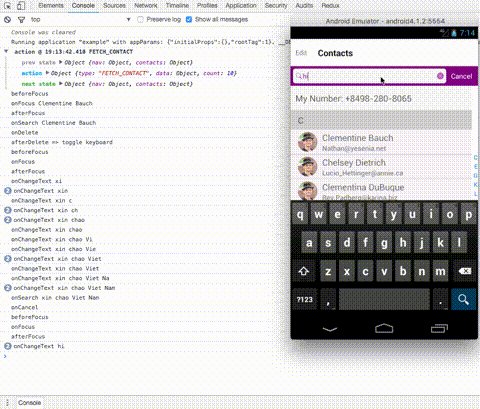
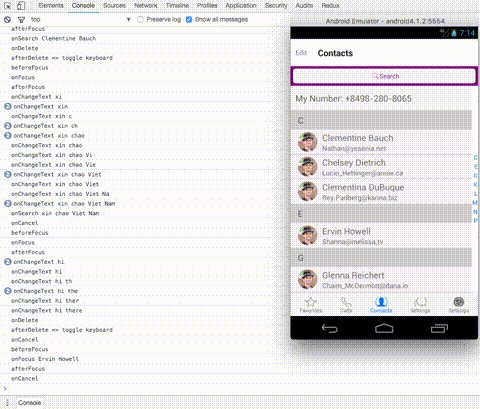
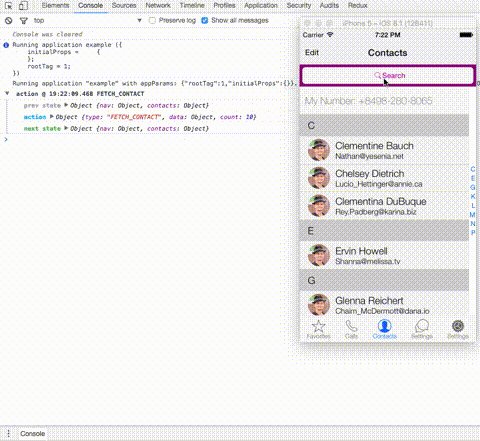
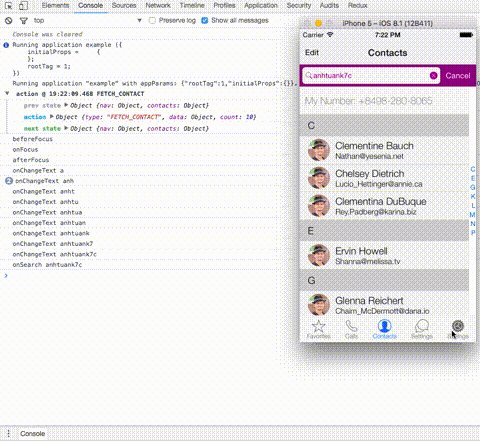
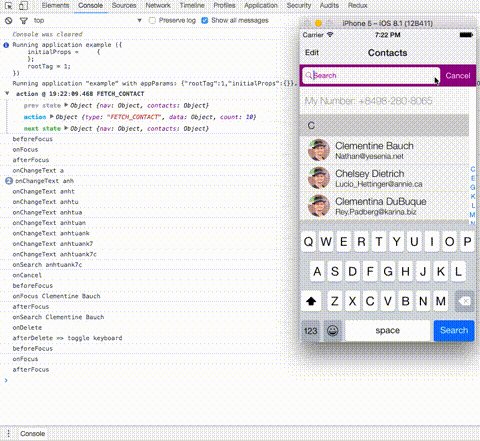
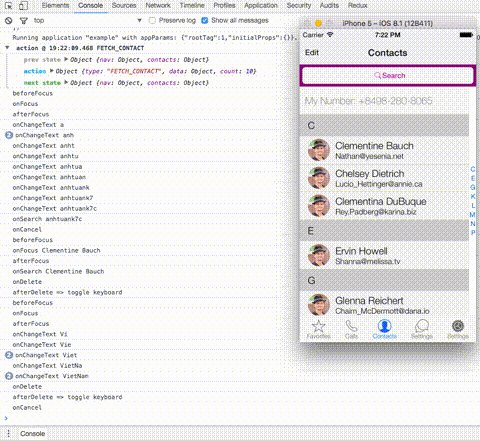
## Demo
| Platform | Android | iOS |
|:--------:|:-------:|:---:|
| Demo |  |  |
## Example code
[Example](https://github.com/agiletechvn/react-native-atoz-listview/blob/master/example/src/screens/Contacts/Home.js#L162)
## Usage
```javascript
import React, { PureComponent } from 'react';
import { TouchableHightLight, Text, View } from 'react-native';
import AtoZListView from 'react-native-atoz-listview';
import Search from 'react-native-search-box';
const rowHeight = 40;
class MyScene extends PureComponent {
state = {
data: {
"A": [
{
"name": "Anh Tuan Nguyen",
"age": 28
},
{
"name": "An Nhien",
"age": 2
},
],
"Z": [
{
"name": "Thanh Tu Pham",
"age": 32
},
{
"name": "Tien Thanh",
"age": 24
},
]
}
}
renderRow = (item, sectionId, index) => {
return (
{item.name}
);
}
// Important: You must return a Promise
onSearch = (searchText) => {
return new Promise((resolve, reject) => {
console.log(searchText);
console.log('Add your search function here.');
resolve();
});
}
// Important: You must return a Promise
beforeFocus = () => {
return new Promise((resolve, reject) => {
console.log('beforeFocus');
resolve();
});
}
// Important: You must return a Promise
onFocus = (text) => {
return new Promise((resolve, reject) => {
console.log('onFocus', text);
resolve();
});
}
// Important: You must return a Promise
afterFocus = () => {
return new Promise((resolve, reject) => {
console.log('afterFocus');
resolve();
});
}
render() {
// inside your render function
return (
);
}
}
```
## Props
```
/**
* onFocus
* return a Promise
* beforeFocus, onFocus, afterFocus
*/
beforeFocus: PropTypes.func,
onFocus: PropTypes.func,
afterFocus: PropTypes.func,
/**
* onSearch
* return a Promise
* NOTE: As of RN V0.48.3 the blurOnSubmit property must be set to {true} for this to trigger
*/
beforeSearch: PropTypes.func,
onSearch: PropTypes.func,
afterSearch: PropTypes.func,
/**
* onChangeText
* return a Promise
*/
onChangeText: PropTypes.func,
/**
* onCancel
* return a Promise
*/
beforeCancel: PropTypes.func,
onCancel: PropTypes.func,
afterCancel: PropTypes.func,
/**
* async await
* return a Promise
* beforeDelete, onDelete, afterDelete
*/
beforeDelete: PropTypes.func,
onDelete: PropTypes.func,
afterDelete: PropTypes.func,
/**
* styles
*/
backgroundColor: PropTypes.string,
placeholderTextColor: PropTypes.string,
titleCancelColor: PropTypes.string,
tintColorSearch: PropTypes.string,
tintColorDelete: PropTypes.string,
cancelButtonWidth: PropTypes.number,
cancelButtonStyle: PropTypes.PropTypes.oneOfType([
PropTypes.number,
PropTypes.object
]),
cancelButtonTextStyle: PropTypes.PropTypes.oneOfType([
PropTypes.number,
PropTypes.object
]),
onLayout: PropTypes.func,
inputStyle: PropTypes.oneOfType([
PropTypes.number,
PropTypes.object
]),
/**
* text input
*/
defaultValue: PropTypes.string,
placeholder: PropTypes.string,
cancelTitle: PropTypes.oneOfType([
PropTypes.string,
PropTypes.object
]),
iconDelete: PropTypes.object,
iconSearch: PropTypes.object,
returnKeyType: PropTypes.string,
keyboardType: PropTypes.string,
keyboardAppearance: PropTypes.string,
autoCapitalize: PropTypes.string,
inputHeight: PropTypes.number,
inputBorderRadius: PropTypes.number,
contentWidth: PropTypes.number,
middleWidth: PropTypes.number,
editable: PropTypes.bool,
blurOnSubmit: PropTypes.bool,
keyboardShouldPersist: PropTypes.bool,
useClearButton: PropTypes.bool,
/**
* Positioning
*/
positionRightDelete: PropTypes.number,
searchIconCollapsedMargin: PropTypes.number,
searchIconExpandedMargin: PropTypes.number,
placeholderCollapsedMargin: PropTypes.number,
placeholderExpandedMargin: PropTypes.number,
```
## Prop Defaults
```
searchIconCollapsedMargin: 25,
searchIconExpandedMargin: 10,
placeholderCollapsedMargin: 15,
placeholderExpandedMargin: 20,
shadowVisible: false
```
## LICENSE
The MIT License
Copyright (c) 2017 Agiletech. https://github.com/agiletechvn
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.