Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/Partido-Asia/react-native-drawpad
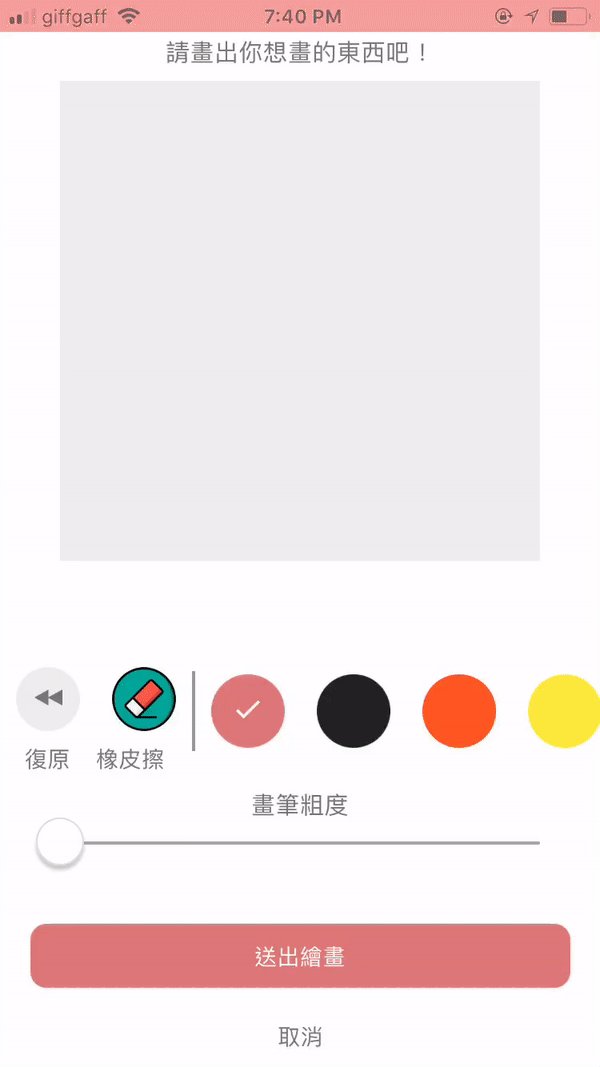
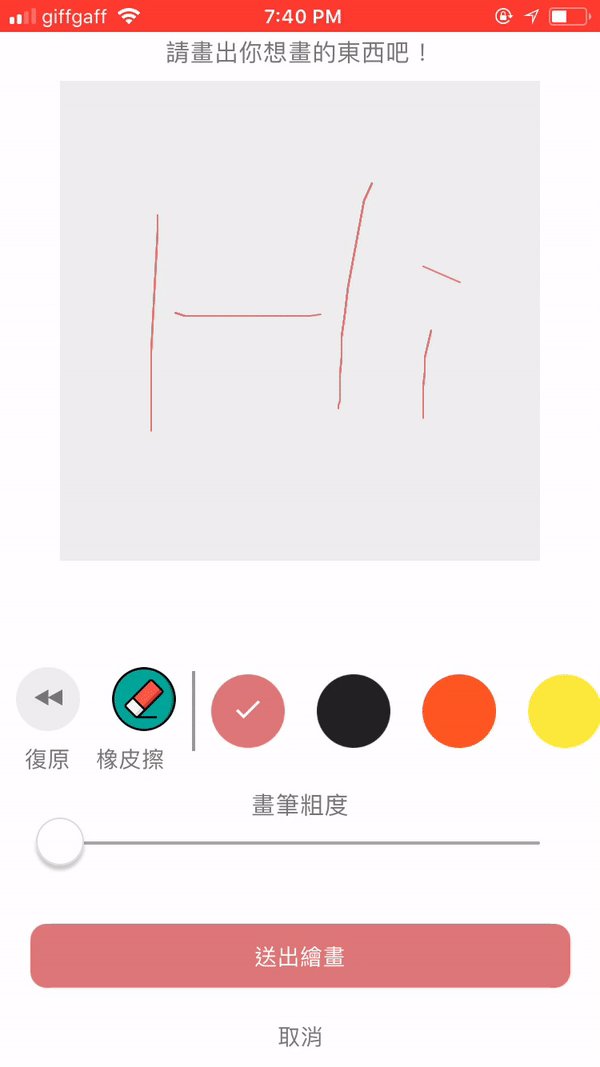
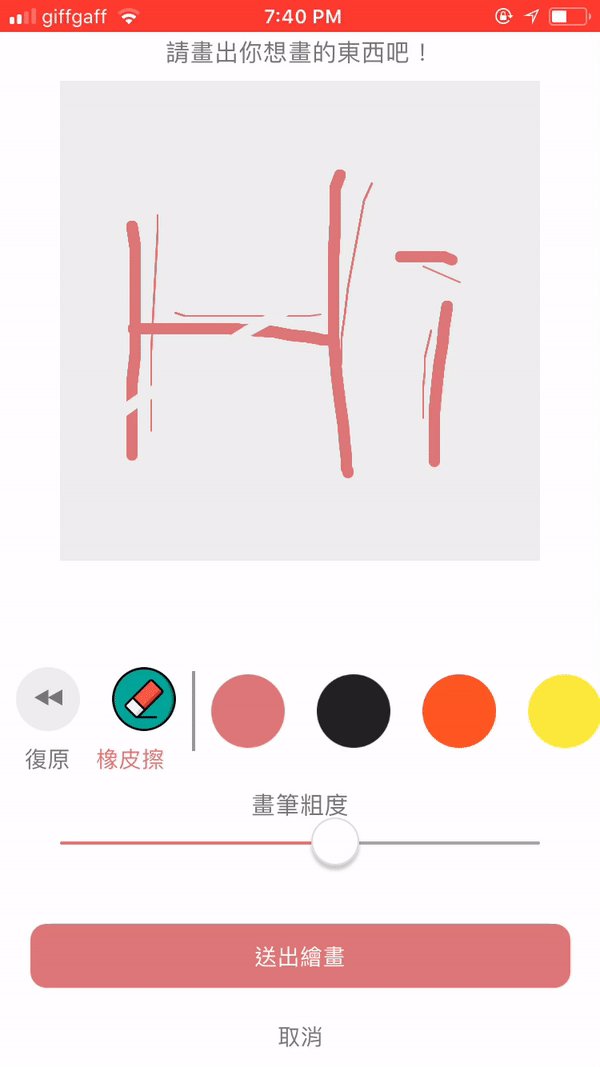
A React Native component for user to draw anything by touching screen
https://github.com/Partido-Asia/react-native-drawpad
android ios react-native react-native-component reactjs
Last synced: about 2 months ago
JSON representation
A React Native component for user to draw anything by touching screen
- Host: GitHub
- URL: https://github.com/Partido-Asia/react-native-drawpad
- Owner: Partido-Asia
- Created: 2017-10-16T06:48:12.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2018-08-31T10:19:55.000Z (about 6 years ago)
- Last Synced: 2024-04-22T04:49:58.737Z (5 months ago)
- Topics: android, ios, react-native, react-native-component, reactjs
- Language: JavaScript
- Size: 760 KB
- Stars: 30
- Watchers: 2
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-react-native - react-native-drawpad ★20 - A pad for users to draw by touching (Components / UI)
- awesome-react-native - react-native-drawpad ★20 - A pad for users to draw by touching (Components / UI)
- awesome-react-native - react-native-drawpad ★20 - A pad for users to draw by touching (Components / UI)
- awesome-react-native - react-native-drawpad ★20 - A pad for users to draw by touching (Components / UI)
README
# react-native-drawpad

Basic useful feature list:
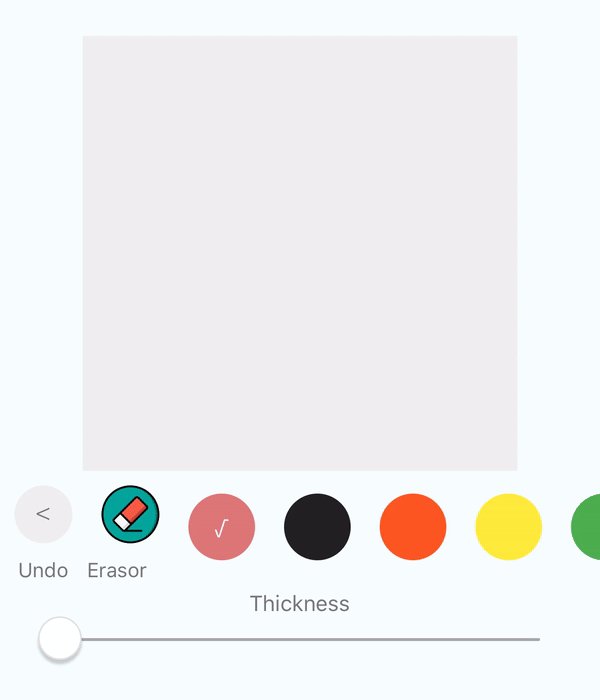
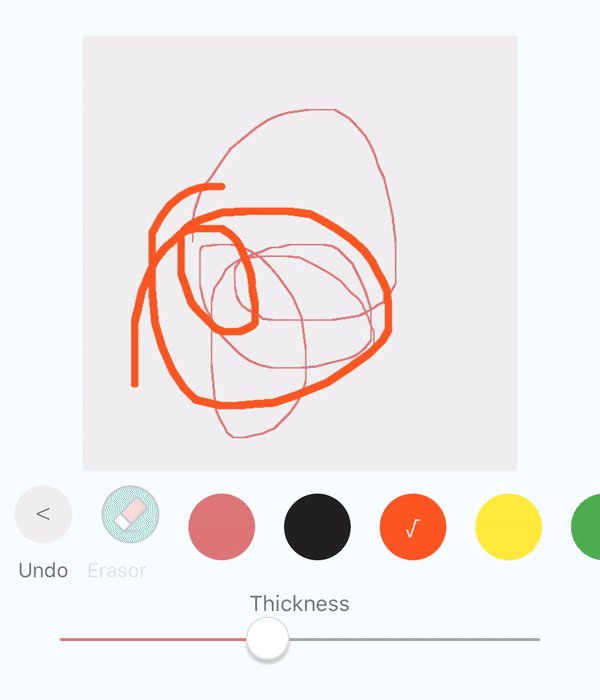
* Let users draw anything they want!
* change color of input easily
* change thickness of input easily
* default penal to change color, thickness and undo
* get base64 encoding callback
### Still developing, any PR is welcome!
##How to install
```
npm install react-native-drawpad --save
rnpm link react-native-webview-bridge
```
And here's some code! :+1:
```javascript
import ReactNativeDrawPad from 'react-native-drawpad';
...
render(){
return (
)
}
changePenColor(color){
this.refs.drawpad.changeColor(color)
}
undo(){
this.refs.drawpad.undo(coor)
}
changePenColor(thickness){
this.refs.drawpad.changethickness(thickness)
}
catchImageEncode(base64EncodingImage){
//do anything with the image here
}
...
```
### Props
| Prop | Description | Default |
|---|---|---|
|**`showColorSelectors`**|Boolean, if true, show the color selector |`true`|
|**`showErasor`**|Boolean, if true, show the erasor button |`true`|
|**`showUndoButton`**|Boolean, if true, show the undo button |`true`|
|**`showThicknessSlider`**|Boolean, if true, show the thickness slider |`true`|
|**`selectedColor`**|Sring, color for text in button when selected |`#dd7777`|
|**`padColor`**|Sring, color of the drawpad |`#eee`|
|**`padWidth`**|Number, width of the drawpad |`300`|
|**`padHeight`**|Number, height of the drawpad |`300`|
|**`initColor`**|Sring, color of the pen initially |`#dd7777`|
|**`colors`**|Array, a set of color used in color selector |`['#dd7777','#222','#FE5722', '#FEEA3B', '#4CAE50', '#2196F2','purple']`|
|**`onPadUpdated`**|Function, the function to listen to the change of the drawpad |`a function log the base64 encoding image data`|
### Reference:
* [React Native Webviw-Bridge](https://github.com/alinz/react-native-webview-bridge) for webview/native communication