Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/vue-perf-devtool/vue-perf-devtool
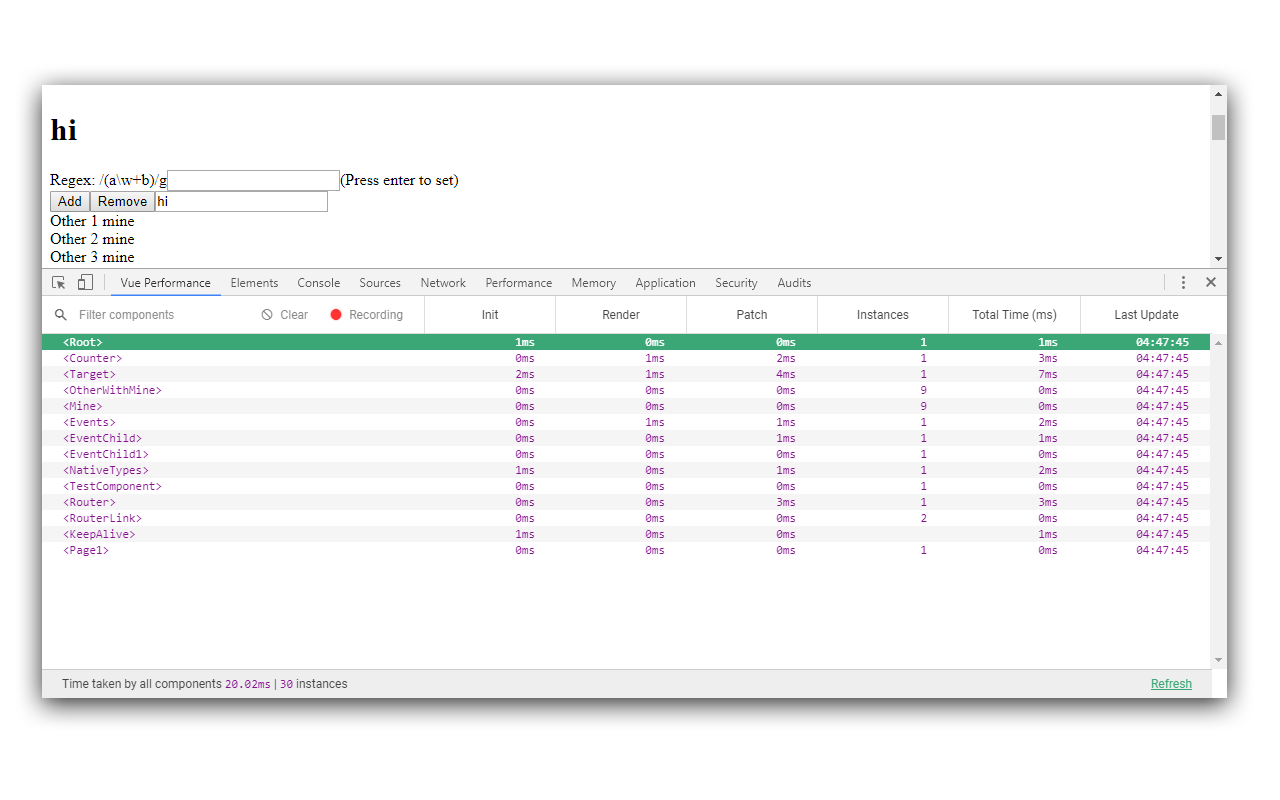
Vue Performance Devtool is a browser extension for inspecting the performance of Vue Components.
https://github.com/vue-perf-devtool/vue-perf-devtool
chrome-extension devtool devtools extension performance vue vue-devtools
Last synced: about 1 month ago
JSON representation
Vue Performance Devtool is a browser extension for inspecting the performance of Vue Components.
- Host: GitHub
- URL: https://github.com/vue-perf-devtool/vue-perf-devtool
- Owner: vue-perf-devtool
- Created: 2018-02-03T22:49:28.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2018-03-03T19:19:37.000Z (over 6 years ago)
- Last Synced: 2024-01-08T08:50:59.148Z (5 months ago)
- Topics: chrome-extension, devtool, devtools, extension, performance, vue, vue-devtools
- Language: JavaScript
- Size: 405 KB
- Stars: 538
- Watchers: 11
- Forks: 19
- Open Issues: 14
-
Metadata Files:
- Readme: README.md
Lists
- awesome-vue - Vue Performance Devtool - Vue Performance Devtool is a browser extension for inspecting the performance of Vue Components (Components & Libraries / Dev Tools)
- awesome-vue - Vue Performance Devtool - Vue Performance Devtool is a browser extension for inspecting the performance of Vue Components (Components & Libraries / Dev Tools)
- awesome-vue - Vue Performance Devtool - Vue Performance Devtool is a browser extension for inspecting the performance of Vue Components (Components & Libraries / Dev Tools)
- awesome-vue - Vue Performance Devtool - Vue Performance Devtool is a browser extension for inspecting the performance of Vue Components (Components & Libraries / Dev Tools)
- awesome-vue - Vue Performance Devtool - Vue Performance Devtool is a browser extension for inspecting the performance of Vue Components (Components & Libraries / Dev Tools)
- awesome-vue - Vue Performance Devtool - Vue Performance Devtool is a browser extension for inspecting the performance of Vue Components (Components & Libraries / Dev Tools)
- awesome-vue - Vue Performance Devtool - Vue Performance Devtool is a browser extension for inspecting the performance of Vue Components (Components & Libraries / Dev Tools)
- awesome-vue - Vue Performance Devtool - Vue Performance Devtool is a browser extension for inspecting the performance of Vue Components (Components & Libraries / Dev Tools)
- awesome-vue - Vue Performance Devtool - Vue Performance Devtool is a browser extension for inspecting the performance of Vue Components (Components & Libraries / Dev Tools)
- awesome-vue - Vue Performance Devtool - Vue Performance Devtool is a browser extension for inspecting the performance of Vue Components (Dev Tools / Inspect)
- awesome-vue - Vue Performance Devtool - Vue Performance Devtool is a browser extension for inspecting the performance of Vue Components (Dev Tools / Inspect)
- awesome-vue - Vue Performance Devtool - Vue Performance Devtool is a browser extension for inspecting the performance of Vue Components (Dev Tools / Inspect)
- awesome-vue - Vue Performance Devtool - Vue Performance Devtool is a browser extension for inspecting the performance of Vue Components (Dev Tools / Inspect)
- awesome-vue - Vue Performance Devtool ★411 - Vue Performance Devtool is a browser extension for inspecting the performance of Vue Components (Dev Tools / Inspect)
- awesome-vue - Vue Performance Devtool - Vue Performance Devtool is a browser extension for inspecting the performance of Vue Components (Components & Libraries / Dev Tools)
- my-awesome-stars - vue-perf-devtool/vue-perf-devtool - Vue Performance Devtool is a browser extension for inspecting the performance of Vue Components. (JavaScript)
- awesome-stars - vue-perf-devtool - perf-devtool | 540 | (JavaScript)
- awesome-coding - vue-perf-devtool: Vue Performance Devtool is a browser extension for inspecting the performance of Vue Components.
README
# Vue Performance Devtool
Vue Performance Devtool is a browser extension for inspecting the performance of Vue Components. It statistically examines the performance of Vue components based on the measures which are collected by Vue using `window.performance` API.

Initially started after reading [React Performance Devtool](https://github.com/nitin42/react-perf-devtool#using-the-browser-extension) and created from [Vue Devtool](https://github.com/vuejs/vue-devtools).
## Installation
The below extensions represent the current stable release.
- [Chrome extension](https://chrome.google.com/webstore/detail/vue-performance-devtool/koljilikekcjfeecjefimopfffhkjbne)
- [Firefox extension](https://addons.mozilla.org/en-US/firefox/addon/vue-performance-devtool/)
## Implementation
To use this performance devtool extension, you'll need to allow [vue-devtools inspection](https://vuejs.org/v2/api/#devtools) and [performance](https://vuejs.org/v2/api/#performance)
```js
// make sure to set this synchronously immediately after loading Vue and before `new Vue`
Vue.config.devtools = true
Vue.config.performance = true
```
**Note**: if you keep `Vue.config.performance = true` on production, you will also be able to use Vue official devtools in the production build. If you don't want that, you can toggle the config to false by using an environment variable:
```js
Vue.config.performance = process.env.NODE_ENV !== 'production'
```
## Uses
- Remove or unmount the component instances which are not being used.
- Inspect what is blocking or taking more time after an operation has been started.
- Examine which components are taking more time to load.
## Description

- **Init:** Time taken in "beforeCreated" and "created" of lifecycle.
- **Render:** Time taken to create the instance in javascript.
- **Patch:** Time taken to render in dom.
## Development
1. Clone this repo
2. `npm install`
3. `npm run dev`
4. A plain shell with a test app will be available at `localhost:8080`.
## Testing as Firefox addon
1. Install `web-ext`
~~~~
$ npm install --global web-ext
~~~~
Or, for Yarn:
~~~~
$ yarn global add web-ext
~~~~
Also, make sure `PATH` is set up. Something like this in `~/.bash_profile`:
~~~~
$ PATH=$PATH:$(yarn global bin)
~~~~
2. Build and run in Firefox
~~~~
$ npm run build
$ npm run run:firefox
~~~~
When using Yarn, just replace `npm` with `yarn`.
## Acknowledgments
Special thanks to [Evan You](https://github.com/yyx990803) and [vue-devtool contributors](https://github.com/vuejs/vue-devtools/graphs/contributors)
### License
[MIT](http://opensource.org/licenses/MIT)