Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/calcom/cal.com
Scheduling infrastructure for absolutely everyone.
https://github.com/calcom/cal.com
next-auth nextjs open-source postgresql prisma t3-stack tailwindcss trpc turborepo typescript zod
Last synced: about 1 month ago
JSON representation
Scheduling infrastructure for absolutely everyone.
- Host: GitHub
- URL: https://github.com/calcom/cal.com
- Owner: calcom
- License: other
- Created: 2021-03-22T13:47:42.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2024-04-13T15:53:51.000Z (2 months ago)
- Last Synced: 2024-04-13T17:29:21.889Z (2 months ago)
- Topics: next-auth, nextjs, open-source, postgresql, prisma, t3-stack, tailwindcss, trpc, turborepo, typescript, zod
- Language: TypeScript
- Homepage: https://cal.com
- Size: 434 MB
- Stars: 28,425
- Watchers: 158
- Forks: 6,414
- Open Issues: 810
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
- Security: SECURITY.md
Lists
- awesome-prisma - Calendso
- open-production-web-projects - Calendso - The open-source Calendly alternative. (Javascript / NextJS)
- awesome-list - calendso - source Calendly alternative. | calendso | 5992 | (TypeScript)
- awesome-stars - cal.com
- awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome-stars - cal.com
- awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- my-awesome-stars - cal.com
- awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome-list - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome-oss-products - Calcom - [(Website)](https://cal.com/) - Calendar scheduling (Productivity Products)
- awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- my-awesome-stars - cal.com
- my-awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome-stars - cal.com
- my-awesome - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome-stars - cal.com
- awesome-repositories - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome-repositories - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome-stars - cal.com
- awesome-stars - cal.com
- awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- my-awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome-stars - cal.com
- my-awesome - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome-stars - cal.com
- fuck-awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (typescript)
- awesome - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- my-awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome-stars - cal.com
- awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- docsify-awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- my-awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- my-awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- my-awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- my-awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome-codebases - Cal.com - Scheduling infrastructure for absolutely everyone. (**Awesome Codebases** [](https://github.com/sindresorhus/awesome))
- awesome-stars - cal.com
- awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- jimsghstars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome-stars - calcom/cal.com - `★29381` Scheduling infrastructure for absolutely everyone. (TypeScript)
- awesome-starred - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (typescript)
- awesome-trpc - cal.com - Scheduling infrastructure for absolutely everyone. (Built with tRPC)
- awesome-stars - calcom/cal.com - Scheduling infrastructure for absolutely everyone. (TypeScript)
README
Cal.com (formerly Calendso)
The open-source Calendly successor.
Learn more »
Discord
·
Website
·
Issues
·
Roadmap
## About the Project

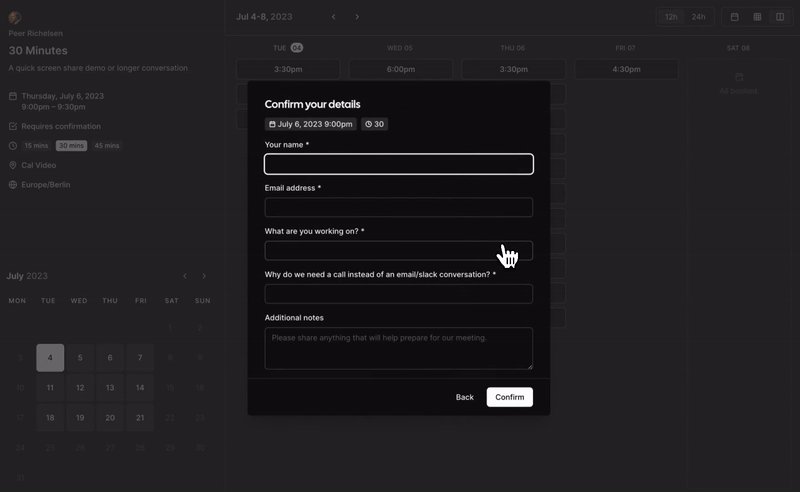
# Scheduling infrastructure for absolutely everyone
The open source Calendly successor. You are in charge
of your own data, workflow, and appearance.
Calendly and other scheduling tools are awesome. It made our lives massively easier. We're using it for business meetings, seminars, yoga classes, and even calls with our families. However, most tools are very limited in terms of control and customization.
That's where Cal.com comes in. Self-hosted or hosted by us. White-label by design. API-driven and ready to be deployed on your own domain. Full control of your events and data.
## Recognition
#### [Hacker News](https://news.ycombinator.com/from?site=cal.com)
#### [Product Hunt](https://producthunt.com/products/cal-com?utm_source=badge-top-post-badge&utm_medium=badge)
### Built With
- [Next.js](https://nextjs.org/?ref=cal.com)
- [tRPC](https://trpc.io/?ref=cal.com)
- [React.js](https://reactjs.org/?ref=cal.com)
- [Tailwind CSS](https://tailwindcss.com/?ref=cal.com)
- [Prisma.io](https://prisma.io/?ref=cal.com)
- [Daily.co](https://go.cal.com/daily)
## Contact us
Meet our sales team for any commercial inquiries.
## Stay Up-to-Date
Cal.com officially launched as v.1.0 on the 15th of September 2021 and we've come a long way so far. Watch **releases** of this repository to be notified of future updates:

## Getting Started
To get a local copy up and running, please follow these simple steps.
### Prerequisites
Here is what you need to be able to run Cal.com.
- Node.js (Version: >=18.x)
- PostgreSQL
- Yarn _(recommended)_
> If you want to enable any of the available integrations, you may want to obtain additional credentials for each one. More details on this can be found below under the [integrations section](#integrations).
## Development
### Setup
1. Clone the repo into a public GitHub repository (or fork https://github.com/calcom/cal.com/fork). If you plan to distribute the code, keep the source code public to comply with [AGPLv3](https://github.com/calcom/cal.com/blob/main/LICENSE). To clone in a private repository, [acquire a commercial license](https://cal.com/sales)
```sh
git clone https://github.com/calcom/cal.com.git
```
> If you are on Windows, run the following command on `gitbash` with admin privileges:
> `git clone -c core.symlinks=true https://github.com/calcom/cal.com.git`
> See [docs](https://cal.com/docs/how-to-guides/how-to-troubleshoot-symbolic-link-issues-on-windows#enable-symbolic-links) for more details.
2. Go to the project folder
```sh
cd cal.com
```
3. Install packages with yarn
```sh
yarn
```
4. Set up your `.env` file
- Duplicate `.env.example` to `.env`
- Use `openssl rand -base64 32` to generate a key and add it under `NEXTAUTH_SECRET` in the `.env` file.
- Use `openssl rand -base64 32` to generate a key and add it under `CALENDSO_ENCRYPTION_KEY` in the `.env` file.
5. Setup Node
If your Node version does not meet the project's requirements as instructed by the docs, "nvm" (Node Version Manager) allows using Node at the version required by the project:
```sh
nvm use
```
You first might need to install the specific version and then use it:
```sh
nvm install && nvm use
```
You can install nvm from [here](https://github.com/nvm-sh/nvm).
#### Quick start with `yarn dx`
> - **Requires Docker and Docker Compose to be installed**
> - Will start a local Postgres instance with a few test users - the credentials will be logged in the console
```sh
yarn dx
```
#### Development tip
> Add `NEXT_PUBLIC_DEBUG=1` anywhere in your `.env` to get logging information for all the queries and mutations driven by **tRPC**.
```sh
echo 'NEXT_PUBLIC_DEBUG=1' >> .env
```
#### Gitpod Setup
1. Click the button below to open this project in Gitpod.
2. This will open a fully configured workspace in your browser with all the necessary dependencies already installed.
[](https://gitpod.io/#https://github.com/calcom/cal.com)
#### Manual setup
1. Configure environment variables in the `.env` file. Replace ``, ``, ``, and `` with their applicable values
```
DATABASE_URL='postgresql://:@:'
```
If you don't know how to configure the DATABASE_URL, then follow the steps here to create a quick local DB
1. [Download](https://www.postgresql.org/download/) and install postgres in your local (if you don't have it already).
2. Create your own local db by executing `createDB `
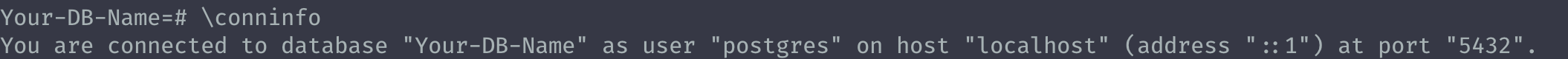
3. Now open your psql shell with the DB you created: `psql -h localhost -U postgres -d `
4. Inside the psql shell execute `\conninfo`. And you will get the following info.

5. Now extract all the info and add it to your DATABASE_URL. The url would look something like this
`postgresql://postgres:postgres@localhost:5432/Your-DB-Name`.
If you don't want to create a local DB. Then you can also consider using services like railway.app or render.
- [Setup postgres DB with railway.app](https://docs.railway.app/guides/postgresql)
- [Setup postgres DB with render](https://render.com/docs/databases)
1. Copy and paste your `DATABASE_URL` from `.env` to `.env.appStore`.
1. Set up the database using the Prisma schema (found in `packages/prisma/schema.prisma`)
In a development environment, run:
```sh
yarn workspace @calcom/prisma db-migrate
```
In a production environment, run:
```sh
yarn workspace @calcom/prisma db-deploy
```
1. Run [mailhog](https://github.com/mailhog/MailHog) to view emails sent during development
> **_NOTE:_** Required when `E2E_TEST_MAILHOG_ENABLED` is "1"
```sh
docker pull mailhog/mailhog
docker run -d -p 8025:8025 -p 1025:1025 mailhog/mailhog
```
1. Run (in development mode)
```sh
yarn dev
```
#### Setting up your first user
##### Approach 1
1. Open [Prisma Studio](https://prisma.io/studio) to look at or modify the database content:
```sh
yarn db-studio
```
1. Click on the `User` model to add a new user record.
1. Fill out the fields `email`, `username`, `password`, and set `metadata` to empty `{}` (remembering to encrypt your password with [BCrypt](https://bcrypt-generator.com/)) and click `Save 1 Record` to create your first user.
> New users are set on a `TRIAL` plan by default. You might want to adjust this behavior to your needs in the `packages/prisma/schema.prisma` file.
1. Open a browser to [http://localhost:3000](http://localhost:3000) and login with your just created, first user.
##### Approach 2
Seed the local db by running
```sh
cd packages/prisma
yarn db-seed
```
The above command will populate the local db with dummy users.
### E2E-Testing
Be sure to set the environment variable `NEXTAUTH_URL` to the correct value. If you are running locally, as the documentation within `.env.example` mentions, the value should be `http://localhost:3000`.
```sh
# In a terminal just run:
yarn test-e2e
# To open the last HTML report run:
yarn playwright show-report test-results/reports/playwright-html-report
```
#### Resolving issues
##### E2E test browsers not installed
Run `npx playwright install` to download test browsers and resolve the error below when running `yarn test-e2e`:
```
Executable doesn't exist at /Users/alice/Library/Caches/ms-playwright/chromium-1048/chrome-mac/Chromium.app/Contents/MacOS/Chromium
```
### Upgrading from earlier versions
1. Pull the current version:
```sh
git pull
```
1. Check if dependencies got added/updated/removed
```sh
yarn
```
1. Apply database migrations by running one of the following commands:
In a development environment, run:
```sh
yarn workspace @calcom/prisma db-migrate
```
(This can clear your development database in some cases)
In a production environment, run:
```sh
yarn workspace @calcom/prisma db-deploy
```
1. Check for `.env` variables changes
```sh
yarn predev
```
1. Start the server. In a development environment, just do:
```sh
yarn dev
```
For a production build, run for example:
```sh
yarn build
yarn start
```
1. Enjoy the new version.
## Deployment
### Docker
The Docker configuration for Cal.com is an effort powered by people within the community.
If you want to contribute to the Docker repository, [reply here](https://github.com/calcom/docker/discussions/32).
The Docker configuration can be found [in our docker repository](https://github.com/calcom/docker).
Issues with Docker? Find your answer or open a new discussion [here](https://github.com/calcom/docker/discussions) to ask the community.
Cal.com, Inc. does not provide official support for Docker, but we will accept fixes and documentation. Use at your own risk.
### Railway
[](https://railway.app/new/template/cal)
You can deploy Cal.com on [Railway](https://railway.app) using the button above. The team at Railway also have a [detailed blog post](https://blog.railway.app/p/calendso) on deploying Cal.com on their platform.
### Vercel
Currently Vercel Pro Plan is required to be able to Deploy this application with Vercel, due to limitations on the number of serverless functions on the free plan.
[](https://vercel.com/new/clone?repository-url=https%3A%2F%2Fgithub.com%2Fcalcom%2Fcal.com&env=DATABASE_URL,NEXT_PUBLIC_WEBAPP_URL,NEXTAUTH_URL,NEXTAUTH_SECRET,CRON_API_KEY,CALENDSO_ENCRYPTION_KEY&envDescription=See%20all%20available%20env%20vars&envLink=https%3A%2F%2Fgithub.com%2Fcalcom%2Fcal.com%2Fblob%2Fmain%2F.env.example&project-name=cal&repo-name=cal.com&build-command=cd%20../..%20%26%26%20yarn%20build&root-directory=apps%2Fweb%2F)
### Render
[](https://render.com/deploy?repo=https://github.com/calcom/docker)
### Elestio
[](https://elest.io/open-source/cal.com)
## Roadmap
See the [roadmap project](https://cal.com/roadmap) for a list of proposed features (and known issues). You can change the view to see planned tagged releases.
## Repo Activity

## Contributing
Please see our [contributing guide](/CONTRIBUTING.md).
### Good First Issues
We have a list of [help wanted](https://github.com/calcom/cal.com/issues?q=is:issue+is:open+label:%22%F0%9F%99%8B%F0%9F%8F%BB%E2%80%8D%E2%99%82%EF%B8%8Fhelp+wanted%22) that contain small features and bugs which have a relatively limited scope. This is a great place to get started, gain experience, and get familiar with our contribution process.
### Bounties
### Contributors
### Translations
Don't code but still want to contribute? Join our [discord](https://go.cal.com/discord) and join the [#Translate channel](https://discord.com/channels/1125390093386010654/1125398231585661040) and let us know what language you want to translate.
                           
## Enabling Content Security Policy
- Set CSP_POLICY="non-strict" env variable, which enables [Strict CSP](https://web.dev/strict-csp/) except for unsafe-inline in style-src . If you have some custom changes in your instance, you might have to make some code change to make your instance CSP compatible. Right now it enables strict CSP only on login page and on other SSR pages it is enabled in Report only mode to detect possible issues. On, SSG pages it is still not supported.
## Integrations
### Obtaining the Google API Credentials
1. Open [Google API Console](https://console.cloud.google.com/apis/dashboard). If you don't have a project in your Google Cloud subscription, you'll need to create one before proceeding further. Under Dashboard pane, select Enable APIS and Services.
2. In the search box, type calendar and select the Google Calendar API search result.
3. Enable the selected API.
4. Next, go to the [OAuth consent screen](https://console.cloud.google.com/apis/credentials/consent) from the side pane. Select the app type (Internal or External) and enter the basic app details on the first page.
5. In the second page on Scopes, select Add or Remove Scopes. Search for Calendar.event and select the scope with scope value `.../auth/calendar.events`, `.../auth/calendar.readonly` and select Update.
6. In the third page (Test Users), add the Google account(s) you'll using. Make sure the details are correct on the last page of the wizard and your consent screen will be configured.
7. Now select [Credentials](https://console.cloud.google.com/apis/credentials) from the side pane and then select Create Credentials. Select the OAuth Client ID option.
8. Select Web Application as the Application Type.
9. Under Authorized redirect URI's, select Add URI and then add the URI `/api/integrations/googlecalendar/callback` and `/api/auth/callback/google` replacing Cal.com URL with the URI at which your application runs.
10. The key will be created and you will be redirected back to the Credentials page. Select the newly generated client ID under OAuth 2.0 Client IDs.
11. Select Download JSON. Copy the contents of this file and paste the entire JSON string in the `.env` file as the value for `GOOGLE_API_CREDENTIALS` key.
#### _Adding google calendar to Cal.com App Store_
After adding Google credentials, you can now Google Calendar App to the app store.
You can repopulate the App store by running
```
cd packages/prisma
yarn seed-app-store
```
You will need to complete a few more steps to activate Google Calendar App.
Make sure to complete section "Obtaining the Google API Credentials". After that do the
following
1. Add extra redirect URL `/api/auth/callback/google`
1. Under 'OAuth consent screen', click "PUBLISH APP"
### Obtaining Microsoft Graph Client ID and Secret
1. Open [Azure App Registration](https://portal.azure.com/#blade/Microsoft_AAD_IAM/ActiveDirectoryMenuBlade/RegisteredApps) and select New registration
2. Name your application
3. Set **Who can use this application or access this API?** to **Accounts in any organizational directory (Any Azure AD directory - Multitenant)**
4. Set the **Web** redirect URI to `/api/integrations/office365calendar/callback` replacing Cal.com URL with the URI at which your application runs.
5. Use **Application (client) ID** as the **MS_GRAPH_CLIENT_ID** attribute value in .env
6. Click **Certificates & secrets** create a new client secret and use the value as the **MS_GRAPH_CLIENT_SECRET** attribute
### Obtaining Zoom Client ID and Secret
1. Open [Zoom Marketplace](https://marketplace.zoom.us/) and sign in with your Zoom account.
2. On the upper right, click "Develop" => "Build App".
3. On "OAuth", select "Create".
4. Name your App.
5. Choose "User-managed app" as the app type.
6. De-select the option to publish the app on the Zoom App Marketplace.
7. Click "Create".
8. Now copy the Client ID and Client Secret to your `.env` file into the `ZOOM_CLIENT_ID` and `ZOOM_CLIENT_SECRET` fields.
9. Set the Redirect URL for OAuth `/api/integrations/zoomvideo/callback` replacing Cal.com URL with the URI at which your application runs.
10. Also add the redirect URL given above as an allow list URL and enable "Subdomain check". Make sure, it says "saved" below the form.
11. You don't need to provide basic information about your app. Instead click on "Scopes" and then on "+ Add Scopes". On the left, click the category "Meeting" and check the scope `meeting:write`.
12. Click "Done".
13. You're good to go. Now you can easily add your Zoom integration in the Cal.com settings.
### Obtaining Daily API Credentials
1. Visit our [Daily.co Partnership Form](https://go.cal.com/daily) and enter your information
2. From within your dashboard, go to the [developers](https://dashboard.daily.co/developers) tab.
3. Copy your API key.
4. Now paste the API key to your `.env` file into the `DAILY_API_KEY` field in your `.env` file.
5. If you have the [Daily Scale Plan](https://daily.co/pricing) set the `DAILY_SCALE_PLAN` variable to `true` in order to use features like video recording.
### Obtaining Basecamp Client ID and Secret
1. Visit the [37 Signals Integrations Dashboard](launchpad.37signals.com/integrations) and sign in.
2. Register a new application by clicking the Register one now link.
3. Fill in your company details.
4. Select Basecamp 4 as the product to integrate with.
5. Set the Redirect URL for OAuth `/api/integrations/basecamp3/callback` replacing Cal.com URL with the URI at which your application runs.
6. Click on done and copy the Client ID and secret into the `BASECAMP3_CLIENT_ID` and `BASECAMP3_CLIENT_SECRET` fields.
7. Set the `BASECAMP3_CLIENT_SECRET` env variable to `{your_domain} ({support_email})`.
For example, `Cal.com ([email protected])`.
### Obtaining HubSpot Client ID and Secret
1. Open [HubSpot Developer](https://developer.hubspot.com/) and sign into your account, or create a new one.
2. From within the home of the Developer account page, go to "Manage apps".
3. Click "Create app" button top right.
4. Fill in any information you want in the "App info" tab
5. Go to tab "Auth"
6. Now copy the Client ID and Client Secret to your `.env` file into the `HUBSPOT_CLIENT_ID` and `HUBSPOT_CLIENT_SECRET` fields.
7. Set the Redirect URL for OAuth `/api/integrations/hubspot/callback` replacing Cal.com URL with the URI at which your application runs.
8. In the "Scopes" section at the bottom of the page, make sure you select "Read" and "Write" for scope called `crm.objects.contacts`
9. Click the "Save" button at the bottom footer.
10. You're good to go. Now you can see any booking in Cal.com created as a meeting in HubSpot for your contacts.
### Obtaining Webex Client ID and Secret
[See Webex Readme](./packages/app-store/webex/)
### Obtaining ZohoCRM Client ID and Secret
1. Open [Zoho API Console](https://api-console.zoho.com/) and sign into your account, or create a new one.
2. From within the API console page, go to "Applications".
3. Click "ADD CLIENT" button top right and select "Server-based Applications".
4. Fill in any information you want in the "Client Details" tab
5. Go to tab "Client Secret" tab.
6. Now copy the Client ID and Client Secret to your `.env` file into the `ZOHOCRM_CLIENT_ID` and `ZOHOCRM_CLIENT_SECRET` fields.
7. Set the Redirect URL for OAuth `/api/integrations/zohocrm/callback` replacing Cal.com URL with the URI at which your application runs.
8. In the "Settings" section check the "Multi-DC" option if you wish to use the same OAuth credentials for all data centers.
9. Click the "Save"/ "UPDATE" button at the bottom footer.
10. You're good to go. Now you can easily add your ZohoCRM integration in the Cal.com settings.
### Obtaining Zoho Calendar Client ID and Secret
[Follow these steps](./packages/app-store/zohocalendar/)
### Obtaining Zoho Bigin Client ID and Secret
[Follow these steps](./packages/app-store/zoho-bigin/)
### Obtaining Pipedrive Client ID and Secret
[Follow these steps](./packages/app-store/pipedrive-crm/)
## Workflows
### Setting up SendGrid for Email reminders
1. Create a SendGrid account (https://signup.sendgrid.com/)
2. Go to Settings -> API keys and create an API key
3. Copy API key to your `.env` file into the `SENDGRID_API_KEY` field
4. Go to Settings -> Sender Authentication and verify a single sender
5. Copy the verified E-Mail to your `.env` file into the `SENDGRID_EMAIL` field
6. Add your custom sender name to the `.env` file into the `NEXT_PUBLIC_SENDGRID_SENDER_NAME` field (fallback is Cal.com)
### Setting up Twilio for SMS reminders
1. Create a Twilio account (https://twilio.com/try-twilio)
2. Click ‘Get a Twilio phone number’
3. Copy Account SID to your `.env` file into the `TWILIO_SID` field
4. Copy Auth Token to your `.env` file into the `TWILIO_TOKEN` field
5. Copy your Twilio phone number to your `.env` file into the `TWILIO_PHONE_NUMBER` field
6. Add your own sender ID to the `.env` file into the `NEXT_PUBLIC_SENDER_ID` field (fallback is Cal.com)
7. Create a messaging service (Develop -> Messaging -> Services)
8. Choose any name for the messaging service
9. Click 'Add Senders'
10. Choose phone number as sender type
11. Add the listed phone number
12. Leave all other fields as they are
13. Complete setup and click ‘View my new Messaging Service’
14. Copy Messaging Service SID to your `.env` file into the `TWILIO_MESSAGING_SID` field
15. Create a verify service
16. Copy Verify Service SID to your `.env` file into the `TWILIO_VERIFY_SID` field
## License
Distributed under the [AGPLv3 License](https://github.com/calcom/cal.com/blob/main/LICENSE). See `LICENSE` for more information.
## Acknowledgements
Special thanks to these amazing projects which help power Cal.com:
- [Vercel](https://vercel.com/?utm_source=calend-so&utm_campaign=oss)
- [Next.js](https://nextjs.org/)
- [Day.js](https://day.js.org/)
- [Tailwind CSS](https://tailwindcss.com/)
- [Prisma](https://prisma.io/)
Cal.com is an [open startup](https://cal.com/open) and [Jitsu](https://github.com/jitsucom/jitsu) (an open-source Segment alternative) helps us to track most of the usage metrics.