Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/GoldenOwlAsia/react-native-twitter-signin
https://github.com/GoldenOwlAsia/react-native-twitter-signin
Last synced: about 1 month ago
JSON representation
- Host: GitHub
- URL: https://github.com/GoldenOwlAsia/react-native-twitter-signin
- Owner: GoldenOwlAsia
- License: mit
- Created: 2016-05-22T09:09:37.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2022-12-07T22:12:23.000Z (almost 2 years ago)
- Last Synced: 2024-04-14T12:19:37.441Z (6 months ago)
- Language: JavaScript
- Size: 33.4 MB
- Stars: 166
- Watchers: 10
- Forks: 303
- Open Issues: 67
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-native - react-native-twitter-signin ★140 - Login for your react native applications with client Twitter account (Components / Integrations)
- awesome-react-native - react-native-twitter-signin ★140 - Login for your react native applications with client Twitter account (Components / Integrations)
README
[](https://badge.fury.io/js/react-native-twitter-signin)
Note: this guide is for TwitterKit 3.3 and ReactNative 0.56+.
# React Native : Twitter Signin
This package provides necessary code to get your social sign in using Twitter works with least pain possible.
## Table of contents
- [Prerequisites](#prerequisites)
- [Setup](#setup)
- [Usage](#usage)
- [Todo](#todo)
- [Copyright and license](#copyright-and-license)
- [Inspiration](#inspiration)
## Prerequisites
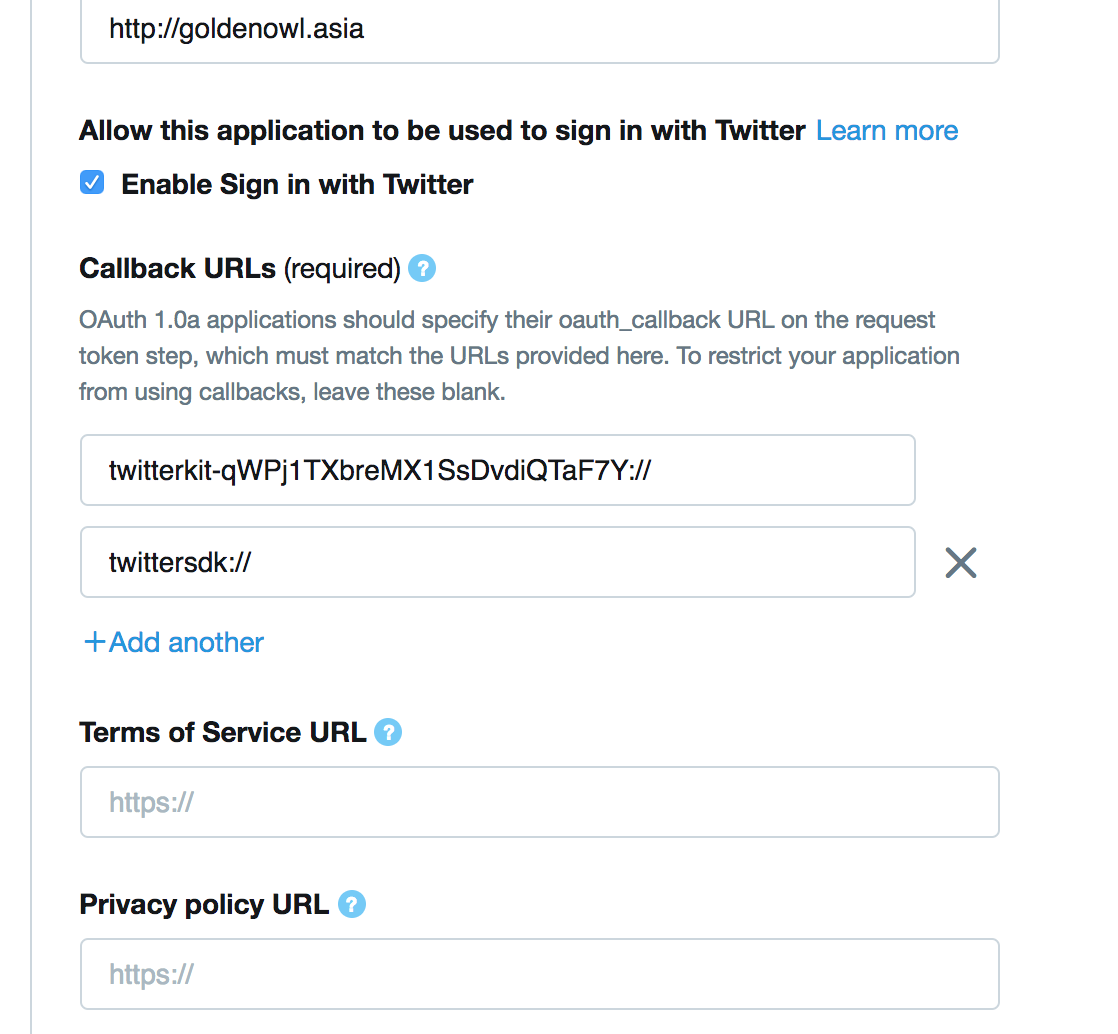
Go to [Twitter Apps](https://apps.twitter.com/) to create your app so that you can obtain API key and secret, note:
- Remember to set a Callback Url, whatever will work
- By default, Twitter won't allow you to grab user's email, so you have to apply for a permission for your app to retrieve user's email
Here is how callbacks would look like:

From Twitter Kit 3.3, Fabric is no longer required.
## Setup
Firstly, install the npm package:
npm install react-native-twitter-signin --save
### iOS
- Link RNTwitterSignIn.xcodeproj by running `react-native link react-native-twitter-signin`
- Configure Info.Plist like below, replace `` with your own key:
```
// Info.plist
CFBundleURLTypes
CFBundleURLSchemes
twitterkit-
LSApplicationQueriesSchemes
twitter
twitterauth
```
- Modify AppDelegate.m to `#import ` and handle openUrl
````
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary *)options {
return [[Twitter sharedInstance] application:app openURL:url options:options];
}
````
- Add `TwitterKit`:
#### With CocoaPods
- Add TwitterKit to your `Podfile`
```
// Podfile
target 'MyApp' do
# use_frameworks!
pod 'TwitterKit', '~> 3.3.0'
end
```
- Run `pod install`
#### Manually
- Download TwitterKit 3.3 from here https://ton.twimg.com/syndication/twitterkit/ios/3.3.0/Twitter-Kit-iOS.zip
- Add TwitterKit, TwitterCore and 2 other bundle files into your root folder in Xcode
- In `Build Phases → Link Binary with libraries` add `Twitter.framework` and `LibRBTwitterSignin.a`
### Android
Run `react-native link react-native-twitter-signin`, or:
On Android, it will use `Gradle` so all you need to do is to point to the correct project location:
- In your `${project_dir}/android/settings.gradle` add this:
include ':react-native-twitter-signin'
project(':react-native-twitter-signin').projectDir = new File(rootProject.projectDir,'../node_modules/react-native-twitter-signin/android')
- In your `${project_dir}/android/app/build.gradle` add this:
depedencies {
...
compile project(':react-native-twitter-signin')
...
}
- In you `MainApplication.java` makes use of the package as following:
```java
/**
* A list of packages used by the app. If the app uses additional views
* or modules besides the default ones, add more packages here.
*/
@Override
protected List getPackages() {
return Arrays.asList(
new MainReactPackage(),
new FacebookLoginPackage(),
new TwitterSigninPackage(),
new RNGoogleSigninPackage(this),
new VectorIconsPackage(),
new RNSvgPackage()
);
}
```
Keeps in mind that all the configure is for your build tools to recognise the files. So open your Xcode and Android Studio to try making builds and make sure they pass.
## Usage
- See the `Example` project.

## Todo
The code was extracted from my project so it satisfies my current need, if you need extra functions, feel free to submit to issue list or fork it.
## Copyright and license
Code and documentation copyright 2016 Justin Nguyen. Code released under [the MIT license](https://github.com/GoldenOwlAsia/react-native-twitter-signin/blob/master/LICENSE).
## Inspiration
[react-native](http://facebook.github.io/react-native/)
[react-native-facebook-login](https://github.com/magus/react-native-facebook-login)