Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/crazycodeboy/GitHubPopular
这是一个用来查看GitHub最受欢迎与最热项目的App,它基于React Native支持Android和iOS双平台。#适配RN最新版在这里☞#
https://github.com/crazycodeboy/GitHubPopular
github-app github-client github-trend github-trending react-native react-native-app
Last synced: about 1 month ago
JSON representation
这是一个用来查看GitHub最受欢迎与最热项目的App,它基于React Native支持Android和iOS双平台。#适配RN最新版在这里☞#
- Host: GitHub
- URL: https://github.com/crazycodeboy/GitHubPopular
- Owner: crazycodeboy
- Created: 2016-07-18T15:35:16.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2019-08-08T07:23:05.000Z (almost 5 years ago)
- Last Synced: 2024-04-14T20:27:11.235Z (about 2 months ago)
- Topics: github-app, github-client, github-trend, github-trending, react-native, react-native-app
- Language: JavaScript
- Homepage: http://coding.imooc.com/class/304.html
- Size: 9.98 MB
- Stars: 2,897
- Watchers: 113
- Forks: 581
- Open Issues: 68
-
Metadata Files:
- Readme: README.en.md
Lists
- awesome-react-native - GitHub Popular ★2452 - This is a GitHub most popular repositories viewer with React Native. (Open Source Apps / Other Platforms)
- react-native-awesome - GitHubPopular
- awesome-react-native - GitHub Popular ★2452 - This is a GitHub most popular repositories viewer with React Native. (Open Source Apps / Other Platforms)
- awesome - GitHub Popular ★2452 - This is a GitHub most popular repositories viewer with React Native. (Open Source Apps / Other Platforms)
- awesome-react-native - GitHub Popular ★1824 - This is a GitHub most popular repositories viewer with React Native. (Open Source Apps / Other Platforms)
- awesome-react-native - GitHubPopular
- awesome-react-native - GitHub Popular ★2452 - This is a GitHub most popular repositories viewer with React Native. (Open Source Apps / Other Platforms)
- awesome-react-native - GitHub Popular ★1824 - This is a GitHub most popular repositories viewer with React Native. (Open Source Apps / Other Platforms)
- awesome-react-native - GitHub Popular ★2452 - This is a GitHub most popular repositories viewer with React Native. (Open Source Apps / Other Platforms)
- awesome-stars-coconut - crazycodeboy/GitHubPopular - 这是一个用来查看GitHub最受欢迎与最热项目的App,它基于React Native支持Android和iOS双平台。#适配RN最新版在这里☞# (JavaScript)
- awesome-react-native - GitHub Popular ★2452 - This is a GitHub most popular repositories viewer with React Native. (Open Source Apps / Other Platforms)
- awesome-stars - crazycodeboy/GitHubPopular - 这是一个用来查看GitHub最受欢迎与最热项目的App,它基于React Native支持Android和iOS双平台。#适配RN最新版在这里☞# (JavaScript)
- awesome - crazycodeboy/GitHubPopular - 这是一个用来查看GitHub最受欢迎与最热项目的App,它基于React Native支持Android和iOS双平台。#适配RN最新版在这里☞# (JavaScript)
README
# GitHubPopular
[ ](http://www.devio.org/io/GitHubPopular/)
[ ](https://github.com/crazycodeboy/GitHubPopular/pulls)[ ](https://github.com/crazycodeboy/GitHubPopular/releases)
[ ](https://github.com/crazycodeboy/GitHubPopular)
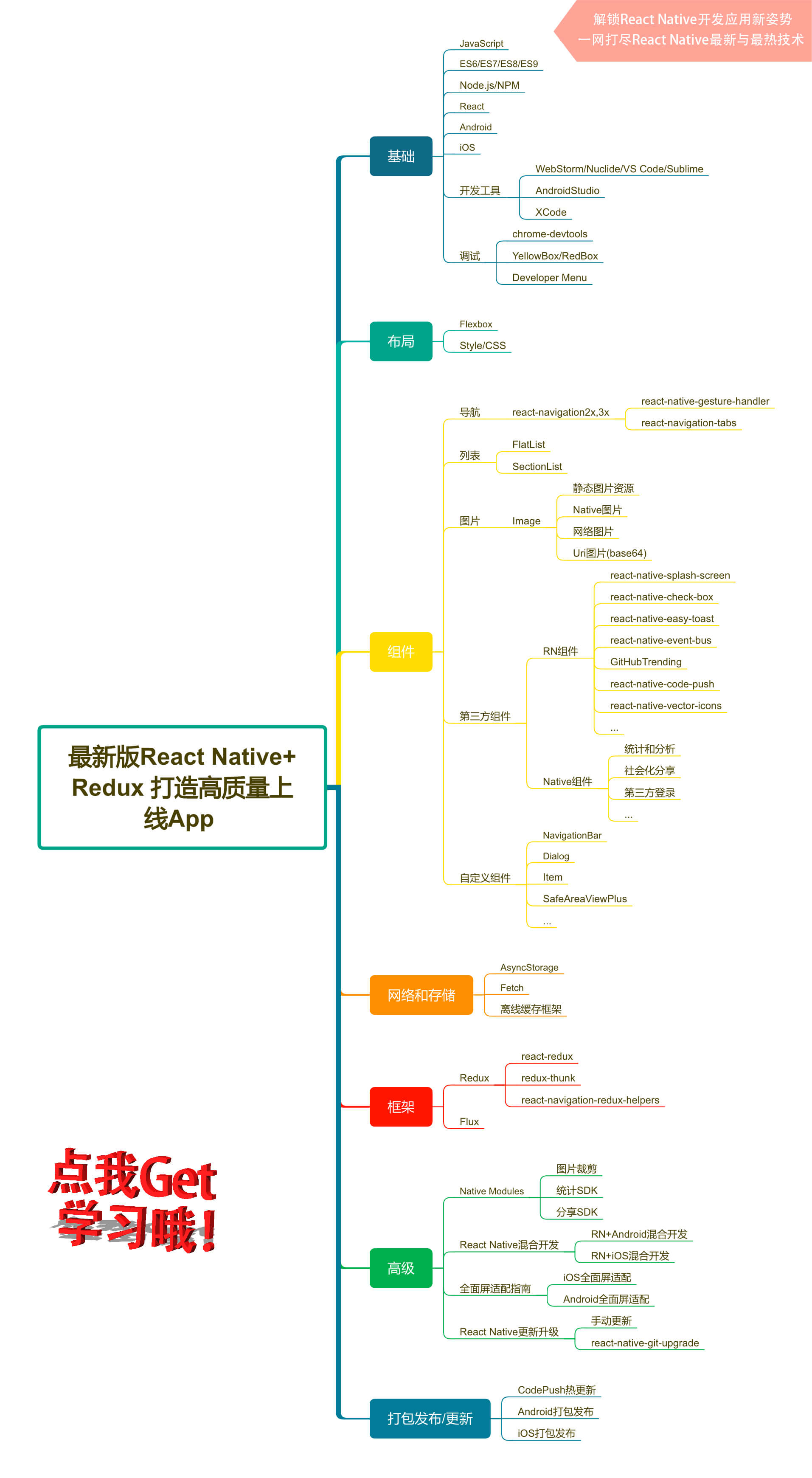
This is a GitHub most popular repositories viewer with React Native. [#The latest version of React Native+Redux builds here☞#](http://coding.imooc.com/class/304.html)
## Contents
* [Used technology](#used-technology)
* [Features](#features)
* [DownLoad](#downLoad)
* [Screenshot](#screenshot)
* [Running and debugging](#running-and-debugging)
## Used technology
[](http://coding.imooc.com/class/304.html)
## Features
* Supports subscription to more than 50 programming languages;
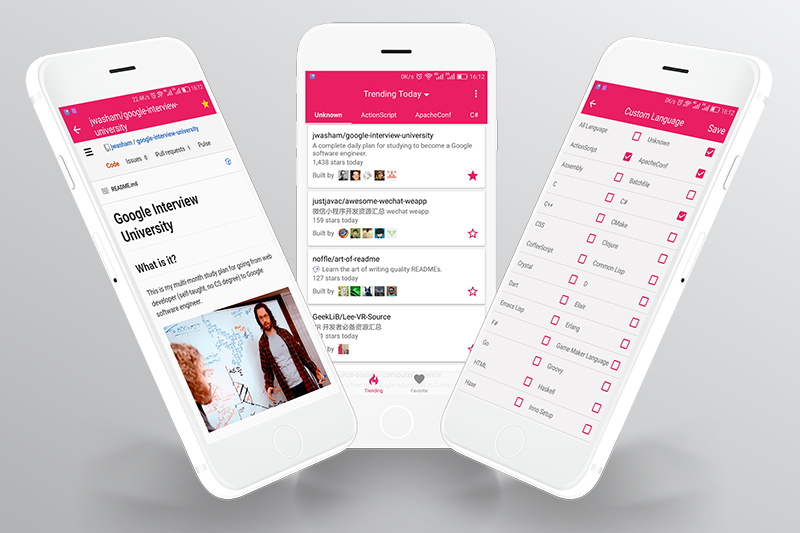
* Support for adding / deleting programming languages and support for customizing their sorting;
* Support favorite projects;
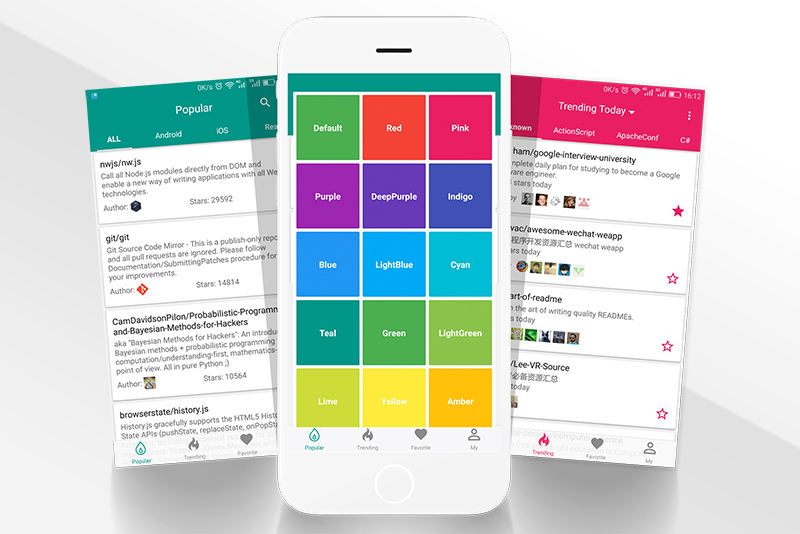
* Support multiple color themes to switch freely;
* Support search, and self-sustaining custom subscription keywords;
* Support to share, easy to share their favorite projects to friends;
## DownLoad
[](https://itunes.apple.com/cn/app/github-popular/id1169908238?l=zh&ls=1&mt=8)
[](http://shouji.baidu.com/software/10123273.html)
[](http://sj.qq.com/myapp/detail.htm?apkName=com.jph.githubpopular)
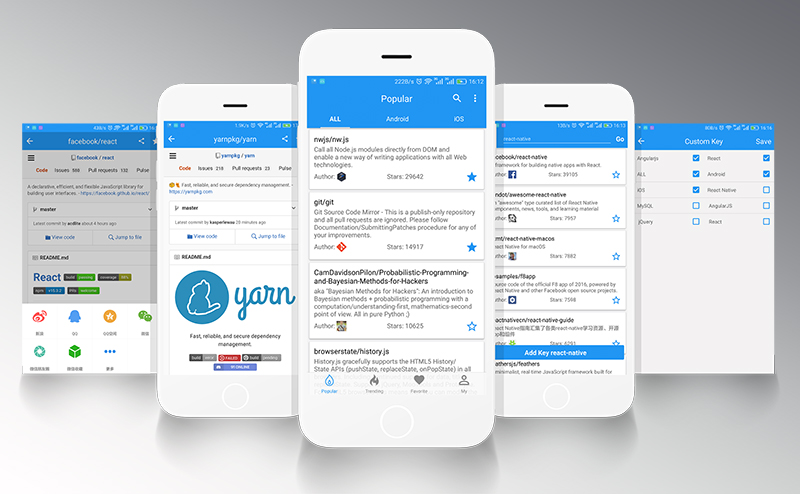
## Screenshot



## Running and debugging
1. Prepare your environment: [Requirements](http://facebook.github.io/react-native/docs/getting-started.html#requirements)
2. Clone [GitHubPopular](https://github.com/crazycodeboy/GitHubPopular.git), and goto the project root directory.
3. run `npm i`.
4. run `react-native run-ios` or `react-native run-android`.
5. Yeah. You make it.