Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nikini/ionic-gallery-modal
Ionic Gallery Modal (to show all your photos)
https://github.com/nikini/ionic-gallery-modal
gallery ionic2 ionic3
Last synced: about 2 months ago
JSON representation
Ionic Gallery Modal (to show all your photos)
- Host: GitHub
- URL: https://github.com/nikini/ionic-gallery-modal
- Owner: nikini
- Created: 2017-01-05T22:30:22.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2019-02-06T19:38:02.000Z (over 5 years ago)
- Last Synced: 2024-04-04T17:44:12.876Z (3 months ago)
- Topics: gallery, ionic2, ionic3
- Language: TypeScript
- Homepage:
- Size: 53.7 KB
- Stars: 167
- Watchers: 15
- Forks: 84
- Open Issues: 28
-
Metadata Files:
- Readme: README.md
Lists
- awesome-ionic2-components - Gallery Modal
- Awesome-Ionic - Gallery Modal
- Awesome - Gallery Modal
README
# This project is no longer being maintained!
If you need a nice, professional library, please use [photoswipe.js](https://github.com/dimsemenov/photoswipe)
[](https://www.npmjs.com/package/ionic-gallery-modal)
[](https://www.npmjs.org/package/ionic-gallery-modal)
[](https://www.npmjs.org/package/ionic-gallery-modal)
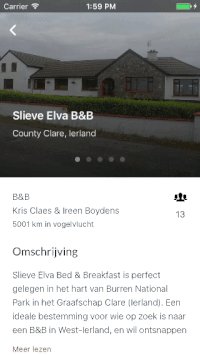
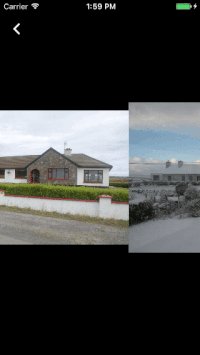
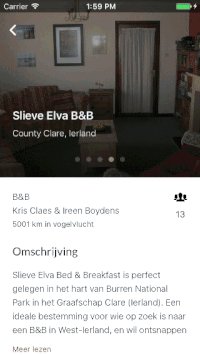
# Ionic Gallery Modal
It consists of a modal that will help you make gallery preview modal.
Last tested with Ionic 3.13.0
## Demo

## Example
* [View live example](http://cip.chat/ionic-gallery-modal-demo/)
* [Fork example repository](https://github.com/nikini/ionic-gallery-modal-demo)
## Installation
Install it using npm
```
npm install ionic-gallery-modal --save
```
and then, within your application module
```
import * as ionicGalleryModal from 'ionic-gallery-modal';
import { HAMMER_GESTURE_CONFIG } from '@angular/platform-browser';
```
and add the `GalleryModalModule` to your imports
```
imports: [
//...
ionicGalleryModal.GalleryModalModule,
//...
],
```
and to your providers
```
providers: [
//...
{
provide: HAMMER_GESTURE_CONFIG,
useClass: ionicGalleryModal.GalleryModalHammerConfig,
},
//...
],
```
## Usage
To open the module just use the [Ionic ModalController](https://ionicframework.com/docs/v2/api/components/modal/ModalController/)
```
import { ModalController } from 'ionic-angular';
import { GalleryModal } from 'ionic-gallery-modal';
```
```
let modal = this.modalCtrl.create(GalleryModal, {
photos: photos,
initialSlide: index
});
modal.present();
```
## Options
The possible options for it are:
```
{
photos: Array[{
url: string,
type: string,
}],
closeIcon: string,
initialSlide: number,
}
```
## Problems or suggestions
Let us know or submit a PR! And, please, don't hesitate to contribute. :heart:
## Changelog
#### v0.2.1
* Fixed a bug which caused the production build to not work
#### v0.2.0
* Changed to work with Ionic 3.5
* Added the GalleryModalModule
* Made it possible to close the modal by swiping down
* Gallery items can now have title (as a description)
#### v0.1.0
* Changed to work with Ionic 3.2
* Fixed an issue that was causing an error when building ionic app with `--prod` flag on
* Changed the whole building system for the plugin
#### v0.0.7
* Changed to work with Ionic 2 RC-5
* Made a temporary fix for orientationchange bug in ios
* Fixed a problem that was causing apps to not build
## Credits
Ciprian Mocanu - [@nikini](http://github.com/nikini)