Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/amirdew/CollectionViewPagingLayout
A simple but highly customizable UICollectionViewLayout for UICollectionView -- Simple SwiftUI views that let you make page-view effects.
https://github.com/amirdew/CollectionViewPagingLayout
animation blur controller coverflow cylinder gallery layout perspective scale shopping snapshot stack swift swiftui transformation transforms transition uicollectionview uicollectionviewlayout uikit
Last synced: about 2 months ago
JSON representation
A simple but highly customizable UICollectionViewLayout for UICollectionView -- Simple SwiftUI views that let you make page-view effects.
- Host: GitHub
- URL: https://github.com/amirdew/CollectionViewPagingLayout
- Owner: amirdew
- License: mit
- Archived: true
- Created: 2019-12-26T13:43:27.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2023-04-02T09:42:58.000Z (about 1 year ago)
- Last Synced: 2024-03-29T17:45:25.357Z (3 months ago)
- Topics: animation, blur, controller, coverflow, cylinder, gallery, layout, perspective, scale, shopping, snapshot, stack, swift, swiftui, transformation, transforms, transition, uicollectionview, uicollectionviewlayout, uikit
- Language: Swift
- Homepage:
- Size: 35.3 MB
- Stars: 2,530
- Watchers: 27
- Forks: 278
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Lists
- awesome-stars - amirdew/CollectionViewPagingLayout - A simple but highly customizable UICollectionViewLayout for UICollectionView -- Simple SwiftUI views that let you make page-view effects. (Swift)
- open-source-mac-os-apps - Layout Designer for UICollectionView - A simple but powerful tool that helps you make complex layouts for UICollectionView. ![swift_icon] (Applications / Utilities)
README
# CollectionViewPagingLayout - PagingView for SwiftUI
[](http://cocoapods.org/pods/CollectionViewPagingLayout)

[](https://cocoapods.org/pods/CollectionViewPagingLayout)
[](https://github.com/Carthage/Carthage)
[](https://github.com/apple/swift-package-manager)
## Previews
### Layout Designer
[ ](https://apps.apple.com/nl/app/layout-designer/id1507238011?l=en&mt=12)
](https://apps.apple.com/nl/app/layout-designer/id1507238011?l=en&mt=12)

#### Custom implementations, UIKit: `TransformableView`, SwiftUI: `TransformPageView`
Click on image to see the code
[ ](https://github.com/amirdew/CollectionViewPagingLayout/tree/master/Samples/PagingLayoutSamples/Modules/UIKit/Fruits)
](https://github.com/amirdew/CollectionViewPagingLayout/tree/master/Samples/PagingLayoutSamples/Modules/UIKit/Fruits)
[ ](https://github.com/amirdew/CollectionViewPagingLayout/tree/master/Samples/PagingLayoutSamples/Modules/UIKit/Gallery)
](https://github.com/amirdew/CollectionViewPagingLayout/tree/master/Samples/PagingLayoutSamples/Modules/UIKit/Gallery)
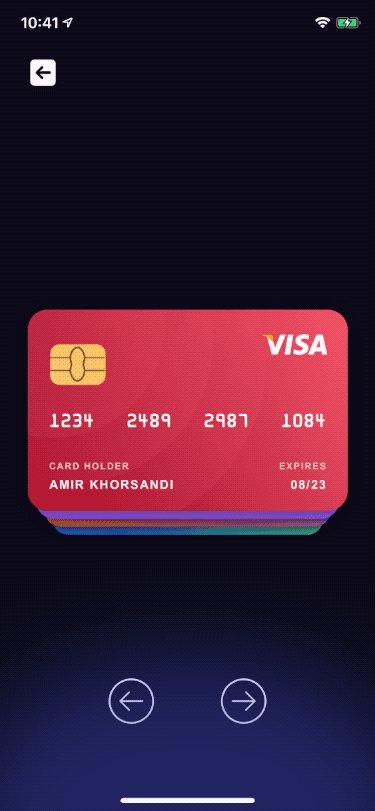
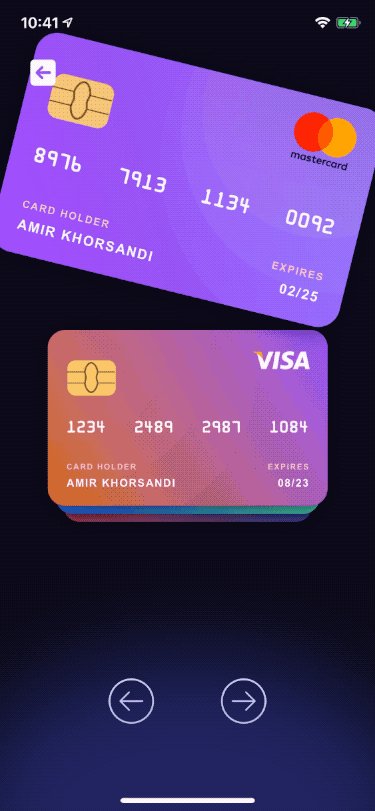
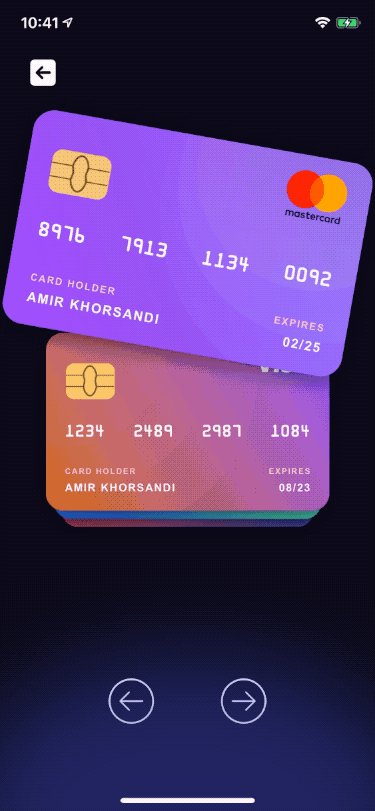
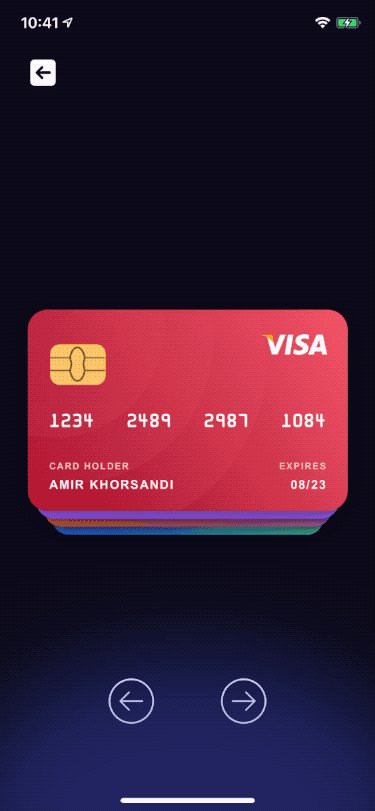
[ ](https://github.com/amirdew/CollectionViewPagingLayout/tree/master/Samples/PagingLayoutSamples/Modules/UIKit/Cards)
](https://github.com/amirdew/CollectionViewPagingLayout/tree/master/Samples/PagingLayoutSamples/Modules/UIKit/Cards)
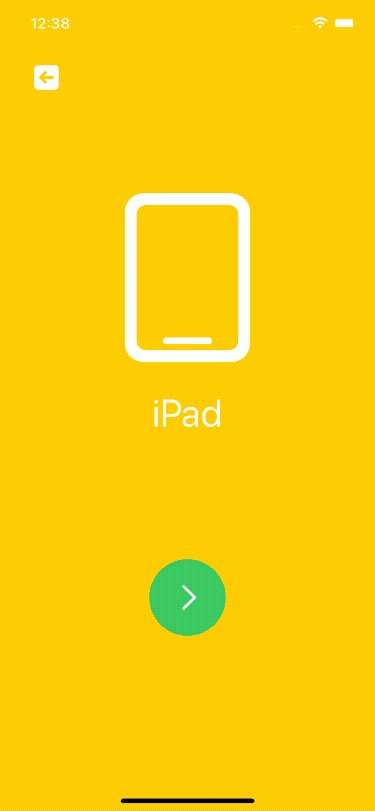
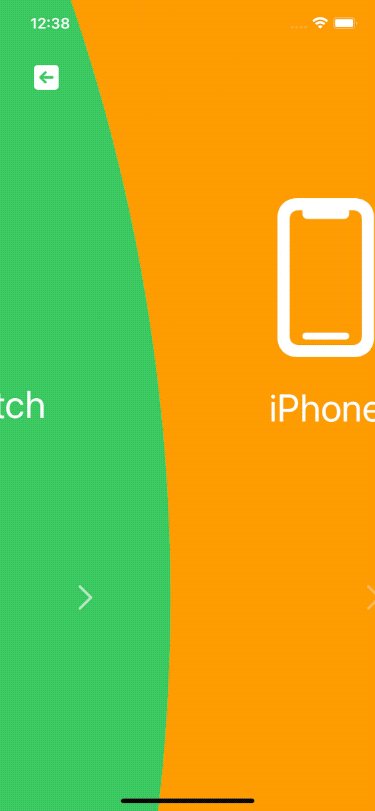
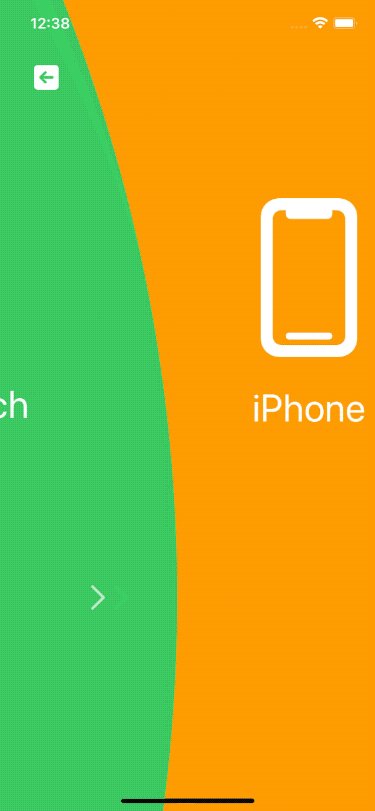
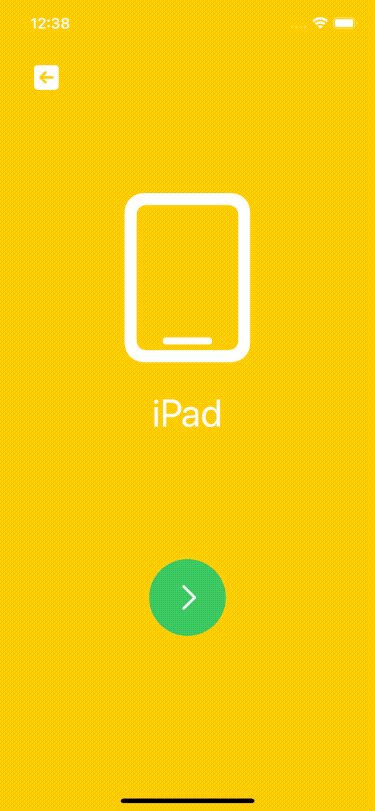
[ ](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Samples/PagingLayoutSamples/Modules/SwiftUI/DevicesView.swift)
](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Samples/PagingLayoutSamples/Modules/SwiftUI/DevicesView.swift)
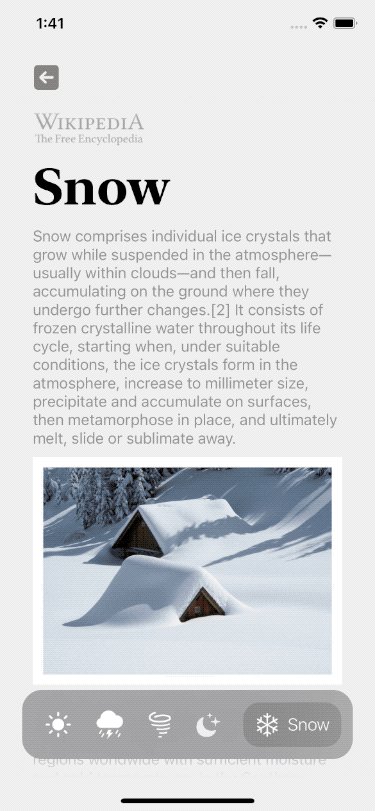
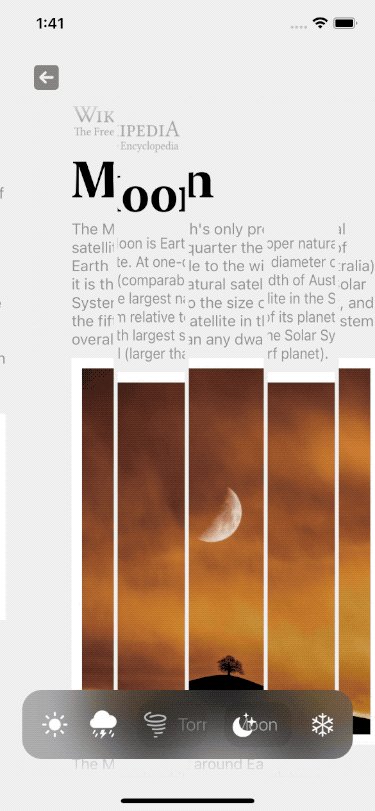
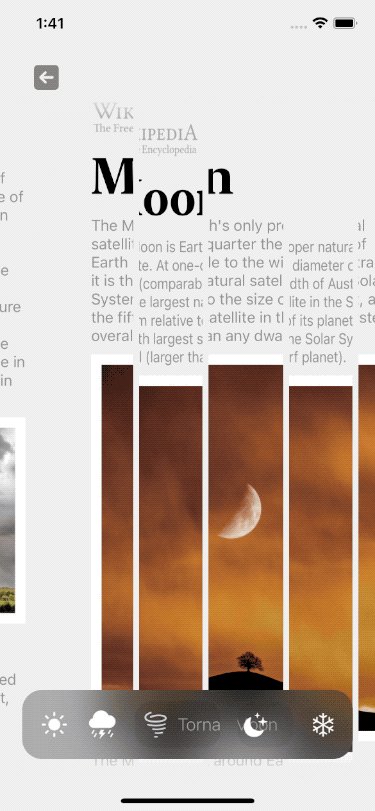
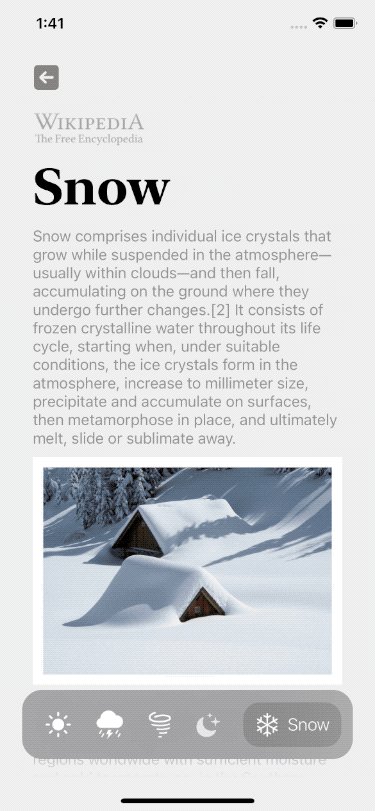
[ ](https://github.com/amirdew/CollectionViewPagingLayout/tree/master/Samples/PagingLayoutSamples/Modules/SwiftUI/WeatherTabView)
](https://github.com/amirdew/CollectionViewPagingLayout/tree/master/Samples/PagingLayoutSamples/Modules/SwiftUI/WeatherTabView)
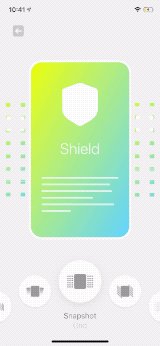
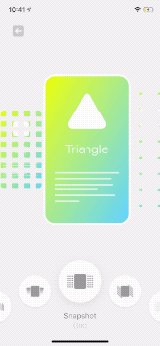
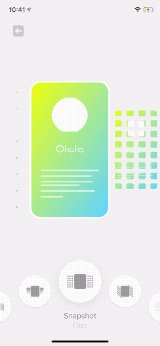
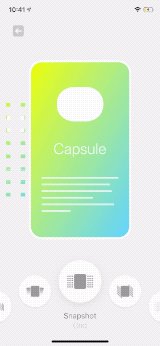
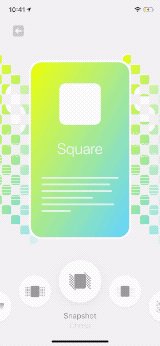
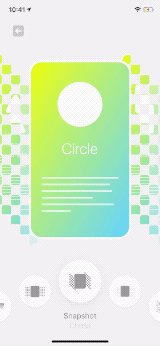
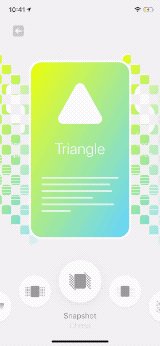
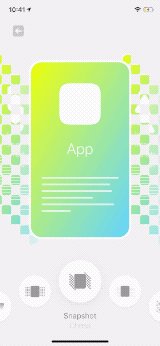
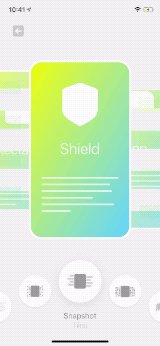
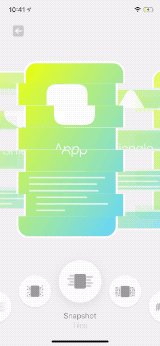
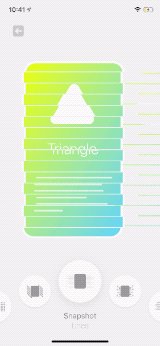
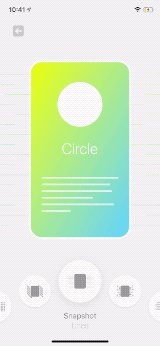
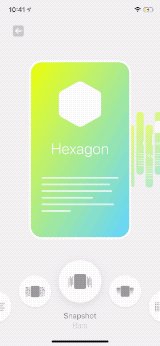
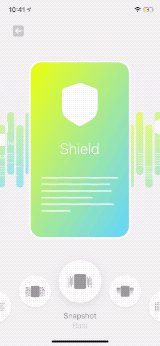
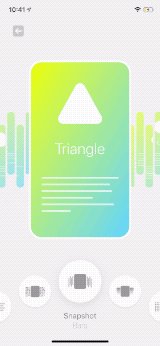
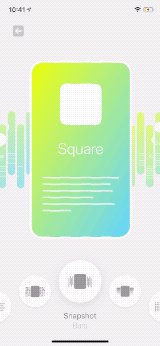
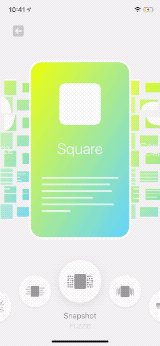
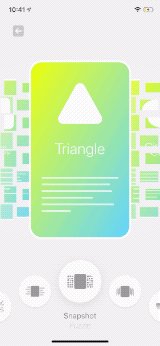
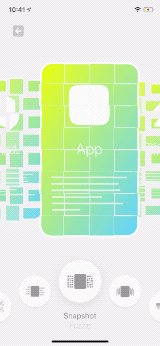
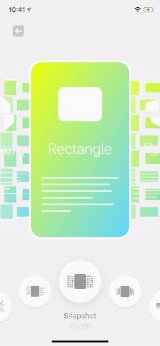
#### UIKit: `SnapshotTransformView`, SwiftUI: `SnapshotPageView`
[ ](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Snapshot/SnapshotTransformViewOptions%2BLayout.swift#L14)
](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Snapshot/SnapshotTransformViewOptions%2BLayout.swift#L14)
[ ](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Snapshot/SnapshotTransformViewOptions%2BLayout.swift#L15)
](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Snapshot/SnapshotTransformViewOptions%2BLayout.swift#L15)
[ ](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Snapshot/SnapshotTransformViewOptions%2BLayout.swift#L16)
](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Snapshot/SnapshotTransformViewOptions%2BLayout.swift#L16)
[ ](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Snapshot/SnapshotTransformViewOptions%2BLayout.swift#L17)
](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Snapshot/SnapshotTransformViewOptions%2BLayout.swift#L17)
[ ](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Snapshot/SnapshotTransformViewOptions%2BLayout.swift#L18)
](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Snapshot/SnapshotTransformViewOptions%2BLayout.swift#L18)
[ ](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Snapshot/SnapshotTransformViewOptions%2BLayout.swift#L19)
](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Snapshot/SnapshotTransformViewOptions%2BLayout.swift#L19)
[ ](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Snapshot/SnapshotTransformViewOptions%2BLayout.swift#L20)
](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Snapshot/SnapshotTransformViewOptions%2BLayout.swift#L20)
[ ](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Snapshot/SnapshotTransformViewOptions%2BLayout.swift#L21)
](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Snapshot/SnapshotTransformViewOptions%2BLayout.swift#L21)
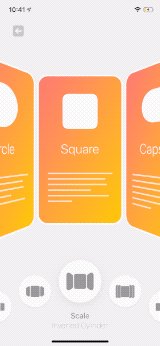
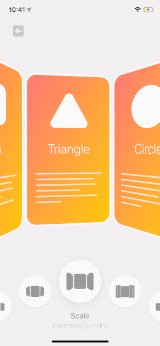
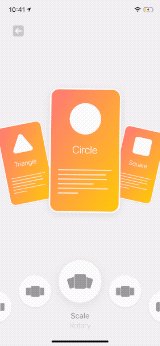
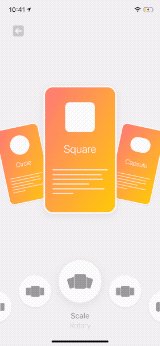
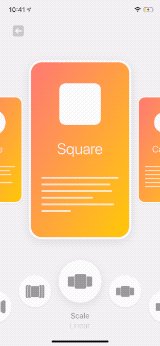
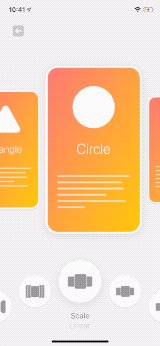
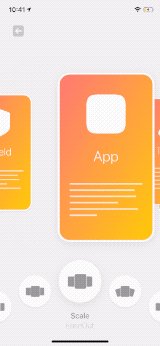
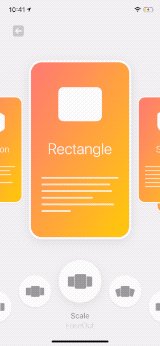
#### UIKit: `ScaleTransformView`, SwiftUI: `ScalePageView`
[ ](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Scale/ScaleTransformViewOptions%2BLayout.swift#L14)
](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Scale/ScaleTransformViewOptions%2BLayout.swift#L14)
[ ](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Scale/ScaleTransformViewOptions%2BLayout.swift#L15)
](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Scale/ScaleTransformViewOptions%2BLayout.swift#L15)
[ ](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Scale/ScaleTransformViewOptions%2BLayout.swift#L16)
](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Scale/ScaleTransformViewOptions%2BLayout.swift#L16)
[ ](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Scale/ScaleTransformViewOptions%2BLayout.swift#L17)
](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Scale/ScaleTransformViewOptions%2BLayout.swift#L17)
[ ](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Scale/ScaleTransformViewOptions%2BLayout.swift#L18)
](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Scale/ScaleTransformViewOptions%2BLayout.swift#L18)
[ ](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Scale/ScaleTransformViewOptions%2BLayout.swift#L19)
](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Scale/ScaleTransformViewOptions%2BLayout.swift#L19)
[ ](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Scale/ScaleTransformViewOptions%2BLayout.swift#L20)
](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Scale/ScaleTransformViewOptions%2BLayout.swift#L20)
[ ](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Scale/ScaleTransformViewOptions%2BLayout.swift#L21)
](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Scale/ScaleTransformViewOptions%2BLayout.swift#L21)
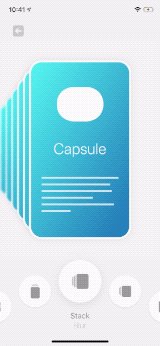
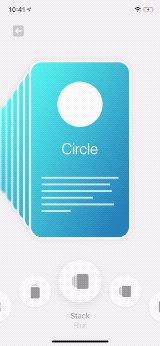
### UIKit: `StackTransformView`, SwiftUI: `StackPageView`
[ ](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Stack/StackTransformViewOptions%2BLayout.swift#L14)
](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Stack/StackTransformViewOptions%2BLayout.swift#L14)
[ ](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Stack/StackTransformViewOptions%2BLayout.swift#L15)
](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Stack/StackTransformViewOptions%2BLayout.swift#L15)
[ ](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Stack/StackTransformViewOptions%2BLayout.swift#L16)
](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Stack/StackTransformViewOptions%2BLayout.swift#L16)
[ ](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Stack/StackTransformViewOptions%2BLayout.swift#L17)
](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Stack/StackTransformViewOptions%2BLayout.swift#L17)
[ ](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Stack/StackTransformViewOptions%2BLayout.swift#L18)
](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Stack/StackTransformViewOptions%2BLayout.swift#L18)
[ ](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Stack/StackTransformViewOptions%2BLayout.swift#L19)
](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Lib/Stack/StackTransformViewOptions%2BLayout.swift#L19)
## About
**`UIKit:`**
A simple but powerful framework that lets you make complex layouts for your `UICollectionView`.
The implementation is quite simple. Just a custom `UICollectionViewLayout` that gives you the ability to apply transforms to the cells.
No UICollectionView inheritance or anything like that.
**`SwiftUI:`**
A simple `View` that lets you make page-view effects.
Powered by `UICollectionView`
For more details, see [How to use](https://github.com/amirdew/CollectionViewPagingLayout#how-to-use)
## Installation
This framework doesn't contain any external dependencies.
#### [CocoaPods](https://guides.cocoapods.org/using/using-cocoapods.html)
```ruby
# Podfile
use_frameworks!
target 'YOUR_TARGET_NAME' do
pod 'CollectionViewPagingLayout'
end
```
Replace `YOUR_TARGET_NAME` and then, in the `Podfile` directory, type:
```bash
$ pod install
```
#### [Carthage](https://github.com/Carthage/Carthage)
Add this to `Cartfile`
```
github "CollectionViewPagingLayout"
```
and then, in the `Cartfile` directory, type:
```bash
$ carthage update
```
#### [Swift Package Manager](https://github.com/apple/swift-package-manager)
using Xcode:
File > Swift Packages > Add Package Dependency
#### Manually
Just add all the files under `Lib` directory to your project
## How to use
### Using [Layout Designer](https://apps.apple.com/nl/app/layout-designer/id1507238011?l=en&mt=1)
There is a macOS app to make it even easier for you to build your custom layout.
It allows you to tweak many options and see the result in real-time.
It also generates the code for you. So, you can copy it to your project.
You can [purchase](https://apps.apple.com/nl/app/layout-designer/id1507238011?l=en&mt=1) the app from App Store and support this repository,
or you can build it yourself from the source.
Yes, the macOS app is open-source too!.
Continue for [`SwiftUI`](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/HOW_TO_USE_SWIFTUI.md) or [`UIKit`](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/HOW_TO_USE_UIKIT.md)
## Limitations
- **Specify the number of visible items:**
You need to specify the number of visible items.
Since this layout gives you the flexibility to show the next and previous cells,
By default, it loads all of the cells in the collectionview's frame, which means iOS keeps all of them in the memory.
Based on your design, you can specify the number of items that you need to show.
- **It doesn't support RTL layouts:**
however, you can achieve a similar result by tweaking options, for instance try `StackTransformViewOptions.Layout.reverse`
## Credit
- [DevicesView](https://github.com/amirdew/CollectionViewPagingLayout/blob/master/Samples/PagingLayoutSamples/Modules/SwiftUI/DevicesView.swift) inspired by this [Cuberto's post](https://dribbble.com/shots/12580831-Principle-Tutorial-Onboarding-Flow-Animation)
## License
CollectionViewPagingLayout is available under the MIT license. See LICENSE file for more info.