Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/conwnet/github1s
One second to read GitHub code with VS Code.
https://github.com/conwnet/github1s
hacktoberfest vscode
Last synced: 26 days ago
JSON representation
One second to read GitHub code with VS Code.
- Host: GitHub
- URL: https://github.com/conwnet/github1s
- Owner: conwnet
- License: mit
- Created: 2019-06-16T09:55:25.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2024-05-06T18:51:00.000Z (30 days ago)
- Last Synced: 2024-05-06T19:45:55.287Z (30 days ago)
- Topics: hacktoberfest, vscode
- Language: TypeScript
- Homepage: https://github1s.com
- Size: 16.8 MB
- Stars: 22,654
- Watchers: 112
- Forks: 844
- Open Issues: 58
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Lists
- awesome-list - github1s
- awesome-stars - github1s
- awesome-stars - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- awesome-project - github1s - 网页版VS Code查看github项目代码 (效率工具)
- awesome-stars - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- awesome-from-stars - conwnet/github1s
- awesome-stars-wjf0214 - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- awesome-stars - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- awesome-stars - conwnet/github1s
- awesome-stars - conwnet/github1s - One second to read GitHub code with VS Code. (hacktoberfest)
- awesome-stars - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- my-awesome-stars - github1s
- awesome-stars - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- awesome-stars - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- awesome-repositories - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- awesome-stars - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- awesome - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- awesome-luooooob - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- awesome-stars - github1s
- awesome-stars - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- awesome-stars - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- awesome-stars - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- awesome-stars - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- awesome-stars - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- awesome-stars - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- awesome-stars - github1s
- awesome-stars - github1s
- awesome-stars - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- awesome-stars - github1s
- my-awesome-tools - https://github.com/conwnet/github1s
- awesome-stars - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- awesome-stars-copy - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- awesome-stars - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- awesome - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- awesome-github-star - github1s
- awesome-starts - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- awesome-stars - github1s
- awesome-stars - github1s
- awesome-stars - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- awesome-stars - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- awesome-stars - github1s
- awesome-tools - github1s
- awesome-stars - github1s
- awesome-starred-test - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- stars - conwnet/github1s
- awesome-stars - github1s
- starred - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- awesome-stars - conwnet/github1s - One second to read GitHub code with VS Code. (vscode)
- awesome-stars - conwnet/github1s - `★22691` One second to read GitHub code with VS Code. (TypeScript)
- my-stars - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- my-awesome-stars - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- awesome-hacking-lists - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- jimsghstars - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- awesome-stars - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- awesome-stars - conwnet/github1s - One second to read GitHub code with VS Code. (TypeScript)
- Awesome-GitHub-Repo - github1s - 直接用 VS Code 方式打开 GitHub 代码的工具。[<img src="https://tva1.sinaimg.cn/large/008i3skNly1gxlhtmg11mj305k05k746.jpg" alt="微信" width="18px" height="18px" />](https://mp.weixin.qq.com/s?__biz=MzUxNjg4NDEzNA%3D%3D&chksm=f9a22041ced5a957749df576c4235cd0fef8af1edd46bb972e5c268b0e836bc5a04518d4f564&idx=1&mid=2247496584&scene=21&sn=ebf005a20ba375a4903aa3218648ea63#wechat_redirect) (开源工具 / 效率工具)
README

# github1s
One second to read GitHub code with VS Code.
## Usage
Just add `1s` after `github` and press `Enter` in the browser address bar for any repository you want to read.
For example, try it on the VS Code repo:
[https://github1s.com/microsoft/vscode](https://github1s.com/microsoft/vscode)

You can also use [https://gitlab1s.com](https://gitlab1s.com) or [https://npmjs1s.com](https://npmjs1s.com) in the same way.
For browser extensions, see [Third-party Related Projects](https://github.com/conwnet/github1s#third-party-related-projects).
Or save the following code snippet as a bookmarklet, you can use it to quickly switch between github.com and github1s.com (GitHub markdown doesn't allow js links, so just copy it into a bookmark).
```
javascript: window.location.href = window.location.href.replace(/github(1s)?.com/, function(match, p1) { return p1 ? 'github.com' : 'github1s.com' })
```
### Develop in the cloud
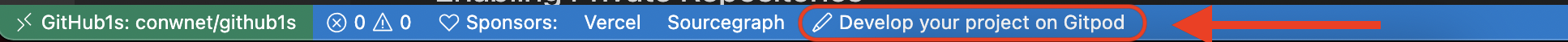
To edit files, run Docker containers, create pull requests and more, click the "Develop your project on [Gitpod](https://www.gitpod.io)" button in the status bar. You can also open the Command Palette (default shortcut `Ctrl+Shift+P`) and choose `GitHub1s: Edit files in Gitpod`.

## Documentation
- [How it works](https://github.com/conwnet/github1s/blob/master/docs/guide.md)
- [Roadmap](https://github.com/conwnet/github1s/projects/1)
## Enabling Private Repositories
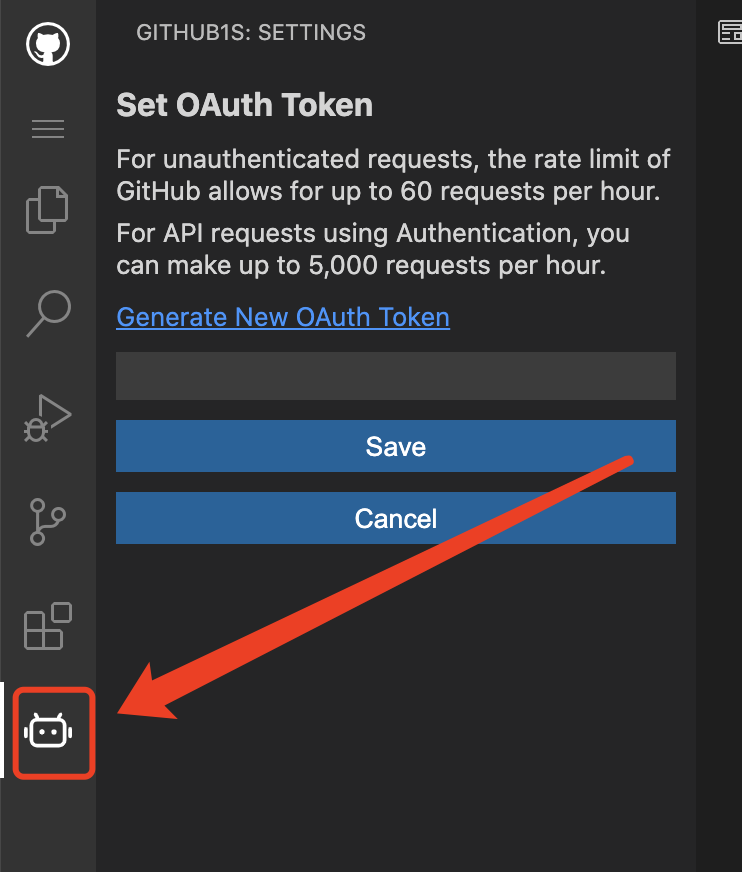
If you want to view non-public repositories, you need to add an OAuth token. The token is stored only in your browser, and only send to GitHub when fetching your repository's files. Click on the icon near the bottom of the left-hand row of icons, and the dialog box will prompt you for it, and even take you to your GitHub settings page to generate one, if needed.

## Screenshots


## Development
### Cloud-based development
You can start an online development environment with [Gitpod](https://www.gitpod.io) by clicking the following button:
[](https://gitpod.io/#https://github.com/conwnet/github1s)
### Local development
```bash
git clone [email protected]:conwnet/github1s.git
cd github1s
yarn
yarn watch
# The cli will automatically open http://localhost:8080 once the build is completed.
# You can visit http://localhost:8080/conwnet/github1s if it doesn't.
```
#### Local development with full VS Code build
You need [these prerequisites (the same ones as for VS Code)](https://github.com/microsoft/vscode/wiki/How-to-Contribute#prerequisites) for development with full VS Code build.
Please make sure you could build VS Code locally before the watch mode.
To verify the build:
```bash
cd github1s
yarn build:vscode
```
After the initial successful build, you could use the watch mode:
```bash
cd github1s
yarn
yarn watch-with-vscode
# The cli will automatically open http://localhost:8080 once the build is completed.
# You can visit http://localhost:8080/conwnet/github1s if it doesn't.
```
### ... or ... VS Code + Docker Development
You can use the VS Code plugin [Remote-Containers](https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-containers) `Dev Container` to use a Docker container as a development environment.
1. Install the Remote-Containers plugin in VS Code & Docker
2. Open the Command Palette (default shortcut `Ctrl+Shift+P`) and choose `Remote-Containers: Clone Repository in Container Volume...`
3. Enter the repo, in this case `https://github.com/conwnet/github1s.git` or your forked repo
4. Pick either, `Create a unique volume` or `Create a new volume`
- Now VS Code will create the docker container and connect to the new container so you can use this as a fully setup environment!
5. Open a new VS Code Terminal, then you can run the `yarn` commands listed above.
```bash
yarn
yarn watch
# The cli will automatically open http://localhost:8080 once the build is completed.
# You can visit http://localhost:8080/conwnet/github1s if it doesn't.
```
### Format all codes
```bash
yarn format
```
It uses `prettier` to format all possible codes.
## Build
```bash
yarn
yarn build
```
## Feedback
- If something is not working, [create an issue](https://github.com/conwnet/github1s/issues/new)
## Sponsors
The continued development and maintenance of GitHub1s is made possible by these generous sponsors:
## Partners
We are partnered with [OSS Insight](https://ossinsight.io/?utm_source=github1s&utm_medium=github&utm_campaign=ghtrending) to get the Trending Repositories & some more Interesting Analytics. [OSS Insight](https://ossinsight.io/?utm_source=github1s&utm_medium=github&utm_campaign=ghtrending) provides deep insights into GitHub repos, developers, and curated repo lists from billions of GitHub events. It’s built with [TiDB Cloud](https://www.pingcap.com/tidb-cloud/?utm_source=github1s&utm_medium=github&utm_campaign=ghtrending).
## Maintainers! :blush:

netcon
💻 🖋

xcv58
💻 🖋

Siddhant Khare
💻 🖋
## Stargazers over time
[](https://star-history.com/#conwnet/github1s&Date)
Third-party Related Projects
### Chrome Extensions
- [Repositree](https://chrome.google.com/webstore/detail/repositree/lafjldoccjnjlcmdhmniholdpjkbgajo) ([chouglesaud/repositree](https://github.com/chouglesaud/repositree))
- [github-code-viewer](https://chrome.google.com/webstore/detail/github-code-viewer/ecddapgifccgblebfibdgkagfbdagjfn) ([febaoshan/edge-extensions-github-code-viewer](https://github.com/febaoshan/edge-extensions-github-code-viewer))
- Github1s Extension ([Darkempire78/GitHub1s-Extension](https://github.com/Darkempire78/GitHub1s-Extension))
- [Github Web IDE](https://chrome.google.com/webstore/detail/adjiklnjodbiaioggfpbpkhbfcnhgkfe) ([zvizvi/Github-Web-IDE](https://github.com/zvizvi/Github-Web-IDE))
- [shortcut to github1s](https://chrome.google.com/webstore/detail/shortcut-to-github1s/gfcdbodapcbfckbfpmgeldfkkgjknceo) ([katsuhisa91/github1s-shortcut](https://github.com/katsuhisa91/github1s-shortcut))
- [Github1s Shortut - Open source](https://github.com/Fauzdar1/Github1s)
- [⚡️ 1s to GitHub1s!](https://github.com/holazz/webext-github1s)
- [github1s Google Chrome Extensions](https://github.com/Lonely-Mr-zhang/github_1s_vscode)
### Firefox Extensions
- [Repositree](https://addons.mozilla.org/en-US/firefox/addon/repositree/) ([chouglesaud/repositree](https://github.com/chouglesaud/repositree))
- [Github1s Extension](https://addons.mozilla.org/firefox/addon/github1s-extension) ([Darkempire78/GitHub1s-Extension](https://github.com/Darkempire78/GitHub1s-Extension))
- [Github1s](https://addons.mozilla.org/firefox/addon/github1s/) ([mcherifi/github1s-firefox-addon](https://github.com/mcherifi/github1s-firefox-addon))
- [Github Web IDE](https://addons.mozilla.org/firefox/addon/github-web-ide/) ([zvizvi/Github-Web-IDE](https://github.com/zvizvi/Github-Web-IDE))
### Microsoft Edge Extensions
- [github-code-viewer](https://microsoftedge.microsoft.com/addons/detail/githubcodeviewer/jaaaapanahkknbgdbglnlchbjfhhjlpi) ([febaoshan/edge-extensions-github-code-viewer](https://github.com/febaoshan/edge-extensions-github-code-viewer))
- [Github Web IDE](https://microsoftedge.microsoft.com/addons/detail/akjbkjciknacicbnkfjbnlaeednpadcf) ([zvizvi/Github-Web-IDE](https://github.com/zvizvi/Github-Web-IDE))
### Safari Extension
- [GitHub1s-For-Safari-Extension](https://apps.apple.com/us/app/readcodeonline/id1569026520?mt=12) ([code4you2021/GitHub1s-For-Safari-Extension](https://github.com/code4you2021/GitHub1s-For-Safari-Extension))
### Tampermonkey scripts
- [Mr-B0b/TamperMonkeyScripts/vscode.js](https://github.com/Mr-B0b/TamperMonkeyScripts/blob/main/vscode.js)


