Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/MrPans/PSCarouselView
A drop-in carousel view. Most of Apps put it in their first screen.
https://github.com/MrPans/PSCarouselView
carousel cocoapods cycling pagecontrol storyboard
Last synced: 3 months ago
JSON representation
A drop-in carousel view. Most of Apps put it in their first screen.
- Host: GitHub
- URL: https://github.com/MrPans/PSCarouselView
- Owner: MrPans
- License: mit
- Created: 2015-08-13T10:02:31.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2020-01-03T18:07:19.000Z (over 4 years ago)
- Last Synced: 2024-03-23T09:22:20.742Z (4 months ago)
- Topics: carousel, cocoapods, cycling, pagecontrol, storyboard
- Language: Objective-C
- Size: 2.93 MB
- Stars: 149
- Watchers: 7
- Forks: 42
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Lists
- Awesome-iOS - PSCarouselView - A drop-in carousel view. Most of Apps put it in their first screen. (UI Components)
README

# PSCarouselView
[](https://app.codacy.com/app/DeveloperPans/PSCarouselView?utm_source=github.com&utm_medium=referral&utm_content=DeveloperPans/PSCarouselView&utm_campaign=Badge_Grade_Dashboard)
[![docs][docs]][CocoaPods]
[![Pod Version][version]][CocoaPods]
[![License][license]][CocoaPods]
[![Platform][platform]][CocoaPods]
![SwiftCompatible][SwiftCompatible]
A drop-in carousel view. Most Applications put it in their first screen. [中文](https://github.com/DeveloperPans/PSCarouselView/blob/master/README_CN.md)
---
### Preview

#### **Enhancement**
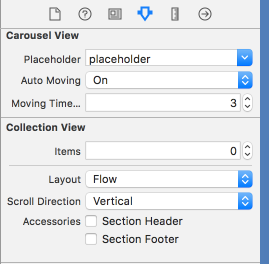
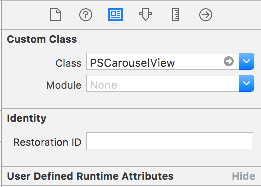
Storyboard inspector supported since version **1.1.0**

### Installation with CocoaPods
Specify it in your `podfile`:
```ruby
pod 'PSCarouselView'
```
Then, run the following command:
```bash
$ pod install
```
### Install manually
Clone project, add `PSCarouselView` folder to your project and don't forget check the *copy item if needed* box.
`SDWebImage` framework **required**. Make sure you had imported `SDWebImage` when install `PSCarouselView` manually.
### Getting Start
1.Drag a `UICollectionView` into your Storyboard and make sure your constraints has been set.
2.Set `PSCarouselView` as a custom class for this collectionView in Storyboard Inspector.

3.Connect `IBOutlet` to Your ViewController.
```objc
@interface ViewController ()
@property (weak, nonatomic) IBOutlet PSCarouselView *carouselView;
```
4.Set value for PSCarouselView's `imageURL` property.
5.Implement `PSCarouselDelegate` if you want to make a pageControl.
```objc
- (void)carousel:(PSCarouselView *)carousel didMoveToPage:(NSUInteger)page
{
self.pageControl.currentPage = page;
}
- (void)carousel:(PSCarouselView *)carousel didTouchPage:(NSUInteger)page
{
NSLog(@"PSCarouselView did TOUCH No.%ld page",page);
}
```
### API Reference
[shengpan.net](http://doc.shengpan.net/Classes/PSCarouselView.html) or [CocoaPods Doc](http://cocoadocs.org/docsets/PSCarouselView/1.3.0)
For more,download and see the demo。
## LICENSE
[MIT](https://zh.wikipedia.org/wiki/MIT%E8%A8%B1%E5%8F%AF%E8%AD%89)
[CocoaPods]: http://cocoapods.org/pods/PSCarouselView
[travis]: (https://travis-ci.org/DeveloperPans/PSCarouselView)
[docs]: https://img.shields.io/badge/docs-100%25-brightgreen.svg
[version]: https://img.shields.io/cocoapods/v/PSCarouselView.svg?style=flat
[status]: https://travis-ci.org/DeveloperPans/PSCarouselView.svg?branch=master
[license]: https://img.shields.io/cocoapods/l/PSCarouselView.svg?style=flat
[platform]: https://img.shields.io/cocoapods/p/PSCarouselView.svg?style=flat
[SwiftCompatible]: https://img.shields.io/badge/Swift-compatible-orange.svg
[blog]: http://shengpan.net