Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/benawad/destiny
Prettier for File Structures
https://github.com/benawad/destiny
Last synced: about 2 months ago
JSON representation
Prettier for File Structures
- Host: GitHub
- URL: https://github.com/benawad/destiny
- Owner: benawad
- License: mit
- Created: 2020-02-13T16:54:56.000Z (over 4 years ago)
- Default Branch: develop
- Last Pushed: 2023-01-05T07:15:48.000Z (over 1 year ago)
- Last Synced: 2024-04-11T16:19:11.937Z (3 months ago)
- Language: TypeScript
- Size: 4.2 MB
- Stars: 3,531
- Watchers: 39
- Forks: 80
- Open Issues: 57
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Lists
- awesome-list - destiny
- awesome-stars - destiny
- awesome-stars - destiny - Prettier for File Structures (TypeScript)
- awesome-stars - destiny
- awesome-stars - destiny - Prettier for File Structures (TypeScript)
- awesome-stars - benawad/destiny - Prettier for File Structures (TypeScript)
- awesome-stars - benawad/destiny - Prettier for File Structures (TypeScript)
- awesome-stars - benawad/destiny - Prettier for File Structures (TypeScript)
- awesome-stars - benawad/destiny - Prettier for File Structures (TypeScript)
- awesome - benawad/destiny - Prettier for File Structures (TypeScript)
- awesome-stars - destiny
- awesome-stars - destiny
- awesome-stars - benawad/destiny - Prettier for File Structures (TypeScript)
- awesome-stars - benawad/destiny - Prettier for File Structures (TypeScript)
- awesome-stars - benawad/destiny - Prettier for File Structures (TypeScript)
- awesome - destiny - Prettier for File Structures (TypeScript)
- awesome-stars - benawad/destiny - `★3530` Prettier for File Structures (TypeScript)
README
# Destiny

Prettier for File Structures
---
Motivation: https://www.youtube.com/watch?v=rGYbrIf-y58
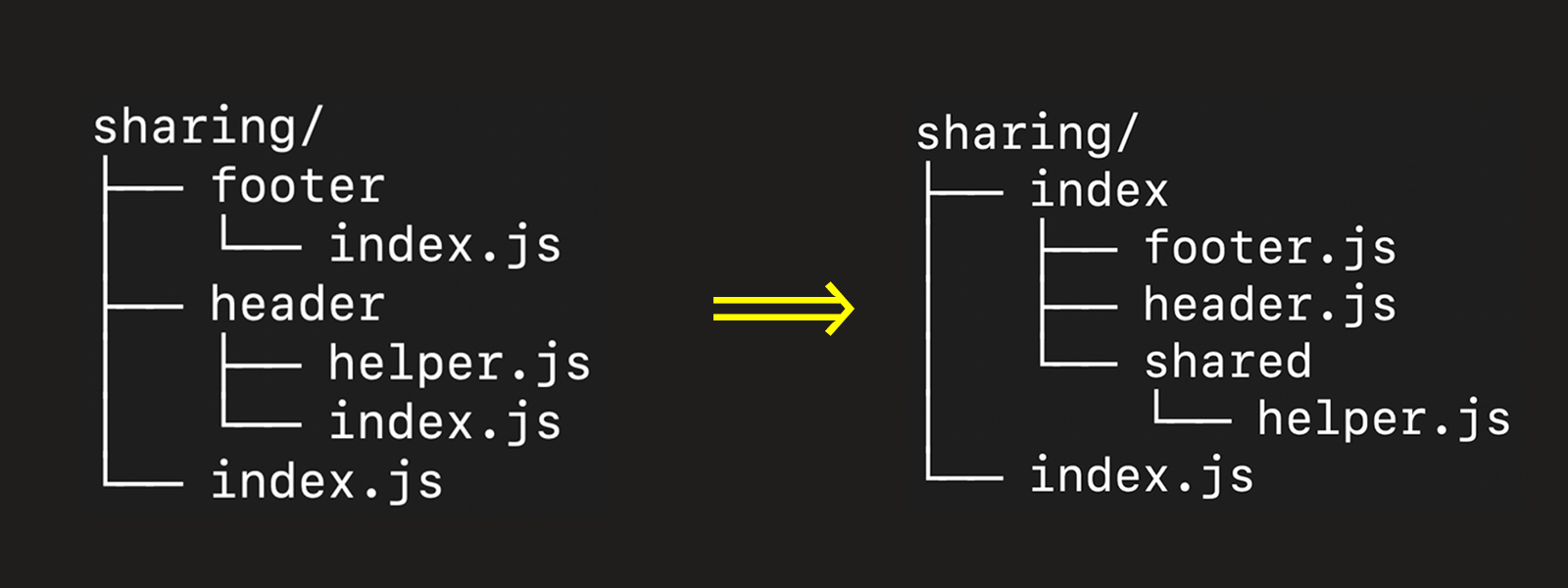
## What does this do?
1. Scans a folder for all the files in it
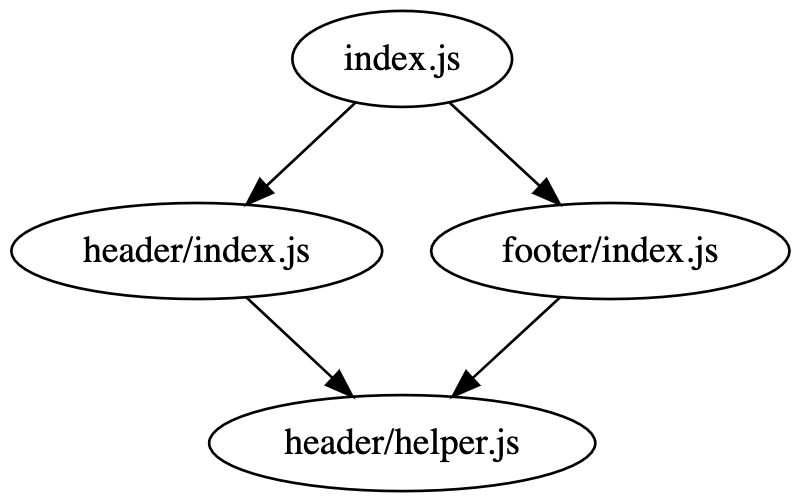
2. Creates a directed graph based on how the JavaScript/TypeScript files import each other

3. Creates a fractal representation of the graph (following similar rules outlined here: https://hackernoon.com/fractal-a-react-app-structure-for-infinite-scale-4dab943092af)
4. Moves existing files into the fractal structure
5. Fixes imports
6. Removes all empty folders
7. Prints files that are "unused" (not imported by anyone and doesn't import anything)
The end result is a "prettified" file structure.
## Disclaimer
- This is a work in progress and 100% has bugs of some kind in it
- BEFORE running this tool on your codebase, make sure you have committed to git or made a backup (I don't expect the tool to destroy your work (although it's possible), but just in case you don't like the results)
- Snapshot tests don't format correctly
- Only works on JavaScript/TypeScript codebases (although this concept could probably be extended to any language)
## How to run it
```
$ destiny --help
destiny - Prettier for file structures.
USAGE
destiny [option...] [path]
The path argument can consist of either a file path or a glob.
OPTIONS
-V, --version Output version number
-h, --help Output usage information
-w, --write Restructure and edit folders and files
-S, --avoid-single-file Flag to indicate if single files in folders should be avoided
--debug [?output file] Print debugging info
```
Dry run which will output what the resulting file structure will look like:
```
npx destiny "src/**/*.*"
```
This will actually move files around and fix imports:
```
npx destiny -w "src/**/*.*"
```
## Documentation
You can find the [full documentation at this url](https://github.com/benawad/destiny/wiki).
## This tool might be useless
It might be better to just name your folders.
## Why did you name it destiny?

## Contributing
Pull requests are welcome :)
## Badge
[](https://github.com/benawad/destiny)
```
[](https://github.com/benawad/destiny)
```

