Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/alm-tools/alm
:rose: A :cloud: ready IDE just for TypeScript :heart:
https://github.com/alm-tools/alm
ide node typescript
Last synced: about 2 months ago
JSON representation
:rose: A :cloud: ready IDE just for TypeScript :heart:
- Host: GitHub
- URL: https://github.com/alm-tools/alm
- Owner: alm-tools
- License: mit
- Created: 2015-08-20T04:03:53.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2022-05-15T23:44:16.000Z (about 2 years ago)
- Last Synced: 2024-05-02T06:10:30.969Z (about 2 months ago)
- Topics: ide, node, typescript
- Language: TypeScript
- Homepage: https://alm-tools.github.io
- Size: 5.05 MB
- Stars: 3,003
- Watchers: 61
- Forks: 184
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Lists
- awesome-list - alm - tools | 2920 | (TypeScript)
- awesome-typescript - alm - A next generation IDE just for TypeScript written in TypeScript + React (Built with TypeScript / Standalone apps)
- awesome-github-star - alm - tools | 3000 | (TypeScript)
- awesome-stars - alm-tools/alm - :rose: A :cloud: ready IDE just for TypeScript :heart: (TypeScript)
- awesome-typescript - alm - A next generation IDE just for TypeScript written in TypeScript + React (Built with TypeScript / Standalone apps)
- awesome-typescript - alm - A next generation IDE just for TypeScript written in TypeScript + React (Built with TypeScript / Standalone apps)
- awesome - alm - :rose: A :cloud: ready IDE just for TypeScript :heart: (TypeScript)
README
# FUTURE
This project is archived.
Building on the TypeScript developer experience (DX) offered by ALM, I’m creating a new product that offers a unique UI development experience for designers/developers. Signup for the Beta: https://designtsx.com
[](https://designtsx.com)
----
# ARCHIVE
## The best IDE for TypeScript
[![Join the chat at gitter][gitter-image]][gitter-url]
> This project is powered by GitHub 🌟s ^ go ahead and [star it please](https://github.com/alm-tools/alm/stargazers).
[![Build Status][travis-image]][travis-url]
[![NPM version][npm-image]][npm-url]
> With great languages come great development tools 🌹.
## Why
[Check out the website](https://alm-tools.github.io/) and if you need more reasons [we have them](https://alm-tools.gitbooks.io/alm/content/contributing/why.html).
## Requirements
* Chrome
* NodeJS v6
## Usage
Get it:
```
npm install alm -g
```
Run it passing in the directory you want to serve up:
```
alm.
```
Now open it in `chrome` at the URL mentioned in your console. (**protip** use `alm -o` if your default browser is Chrome)

## Features
> [We work hard :construction_worker: on our :memo:][docs] so please [jump to the book][docs].
[![][cover]][docs]
But since its good to show a list so in no particular order and incomplete list:
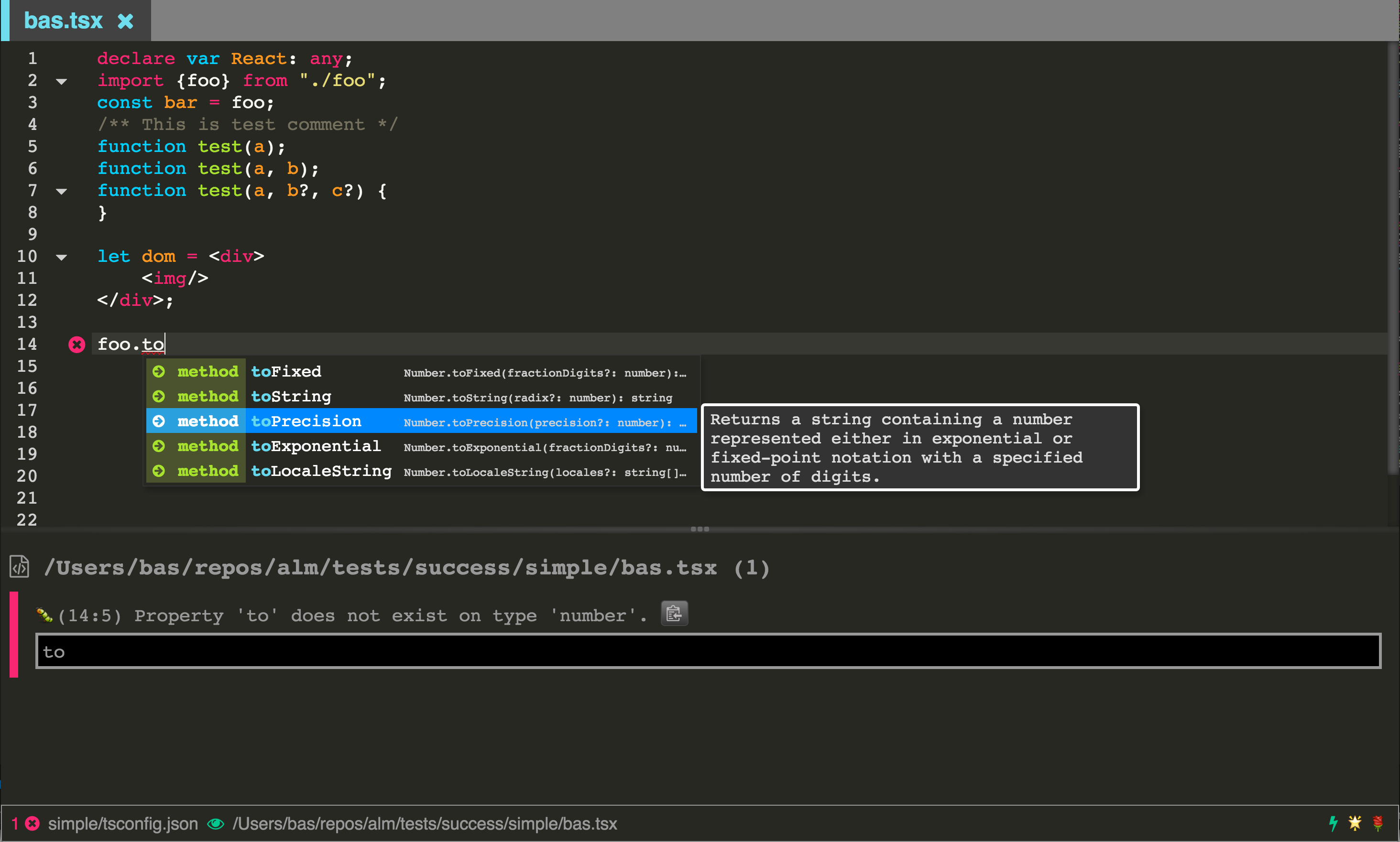
* [x] Super slick syntax highlighting just for TypeScript
* [x] Tabs
* [x] Panes
* [x] Live file linting
* [x] Project wide linting
* [x] AST viewer
* [x] Dependency viewer / analyzer
* [x] Typescript Build
* [x] Live incremental TypeScript compile
* [x] Cursor History
* [x] Clipboard ring
* [x] Git Status gutter
* [x] Git Status scroll bar
* [x] Git reset file
* [x] Find in project
* [x] Find and replace in file (with regex support)
* [x] Multi Cursor
* [x] Rectangular selections
* [x] Command Search
* [x] TypeScript symbol search
* [x] TypeScript project selector
* [x] Live TypeScript ouput JavaScript preview
* [x] Multi monitor
* [x] Super friendly error panel with `f8` error cycling
* [x] Copy paste buttons when they make sense (so you don't need to select stuff)
* [x] Type info / errors on hover
* [x] TypeScript doctor so you don't need to hover
* [x] Code folding
* [x] Bracket and tag matching
* [x] Matching bracking jumping
* [x] TypeScript formatting
* [x] editorconfig support
* [x] HTML to TSX/JSX
* [x] CSS to TS/JS
* [x] File Tree
* [x] On screen hints around current options (e.g. tree view)
* [x] Snippets
* [ ] [Add the feature you liked the most 🌹](https://github.com/alm-tools/alm/pulls)
And of course my favorite:
* [x] Code blaster

## Contributing
A key motivation for this project is to educate the community about creating great TypeScript tools. So we would love to help you understand how the project works. [Checkout the developer / contributor docs][contributing].
## License
MIT
[docs]: https://alm-tools.gitbooks.io/alm/content/
[contributing]: https://alm-tools.gitbooks.io/alm/content/contributing/
[cover]: https://raw.githubusercontent.com/alm-tools/alm-tools.github.io/master/screens/cover_small.png
[npm-image]: https://img.shields.io/npm/v/alm.svg?style=flat
[npm-url]: https://npmjs.org/package/alm
[travis-image]: https://travis-ci.org/alm-tools/alm.svg?branch=master
[travis-url]:https://travis-ci.org/alm-tools/alm
[gitter-image]: https://badges.gitter.im/Join%20Chat.svg
[gitter-url]: https://gitter.im/alm-tools/alm?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge