Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/willsoto/material-color-scheme
Sublime Text syntax theme based off the Material Design color palette
https://github.com/willsoto/material-color-scheme
Last synced: about 1 month ago
JSON representation
Sublime Text syntax theme based off the Material Design color palette
- Host: GitHub
- URL: https://github.com/willsoto/material-color-scheme
- Owner: willsoto
- License: mit
- Archived: true
- Created: 2014-07-29T16:52:16.000Z (almost 10 years ago)
- Default Branch: master
- Last Pushed: 2016-01-07T23:50:41.000Z (over 8 years ago)
- Last Synced: 2024-05-16T09:50:21.877Z (about 1 month ago)
- Language: CSS
- Size: 4.57 MB
- Stars: 70
- Watchers: 5
- Forks: 12
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Lists
- awesome-material - material-color-scheme
README
# Material Color Scheme
[](https://github.com/paradox41/material-color-scheme)
[](https://github.com/paradox41/material-color-scheme)
Syntax theme based off of the [Material Design color palette](http://www.google.com/design/spec/style/color.html)
## Sublime Text 2/3
### Install using Package Control
If you are using [Package Control](https://sublime.wbond.net/), you can
install Material Color Scheme via **Package Control: Install Package**. Search for `Material Color Scheme` once the list appears. Select Material Color Scheme by going to **Preferences -> Color Scheme -> Material Color Scheme**
### Manual install
1. Clone `[email protected]:paradox41/material-color-scheme.git` and then copy the **Material.tmTheme** file
2. Open Sublime text and click on **Preferences -> Browse Packages**
3. Then put the **Material.tmTheme** there
4. Select Material Color Scheme by going to **Preferences -> Color Scheme -> Material Color Scheme**
### Settings
Ensure you have `"highlight_line": true` in your `Preferences.sublime-settings` file if you are using ST3.
### Migrating from 1.x to 2.x (Sublime only)
When upgrading from 1.x, you will need to reactivate the Material scheme from your preferences menu.
Preferences -> Color Scheme...
As part of a refactor, the location of the *.tmTheme files changed.
### Atom
Install using `apm install material` or get it [here](https://atom.io/themes/material).
### Theme
The theme being used in the screenshots is [Preap](https://packagecontrol.io/packages/Preap)
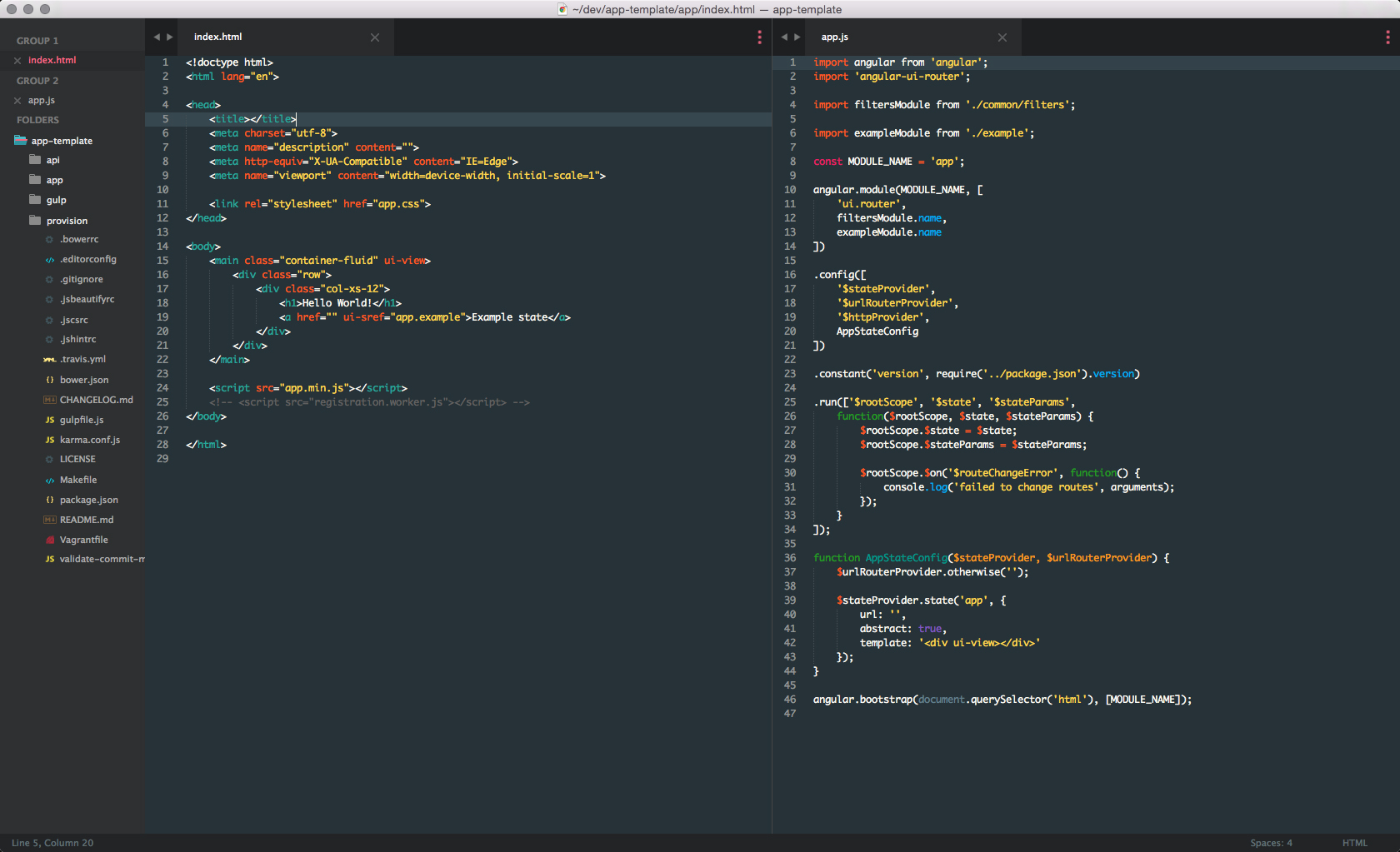
### HTML and JavaScript


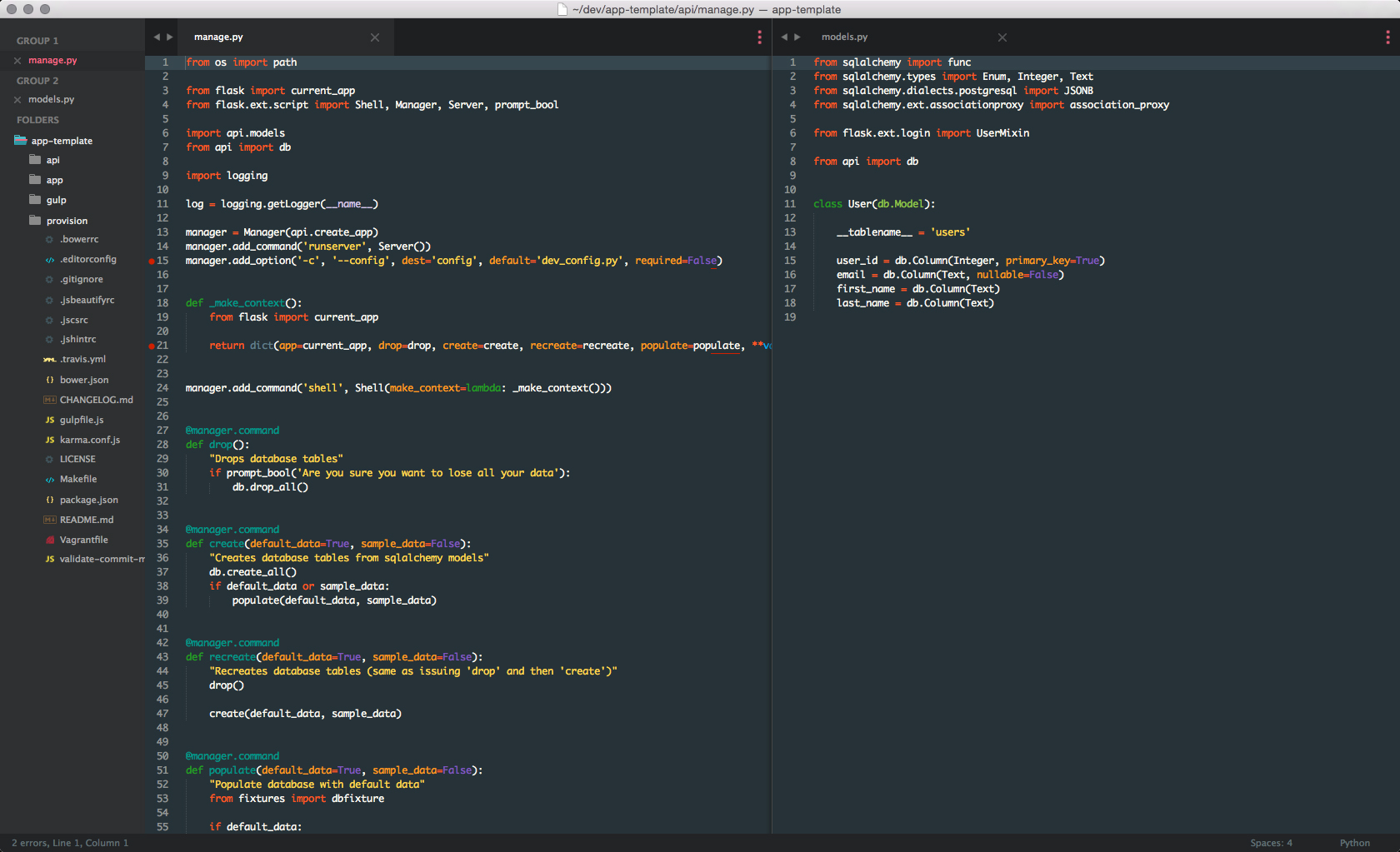
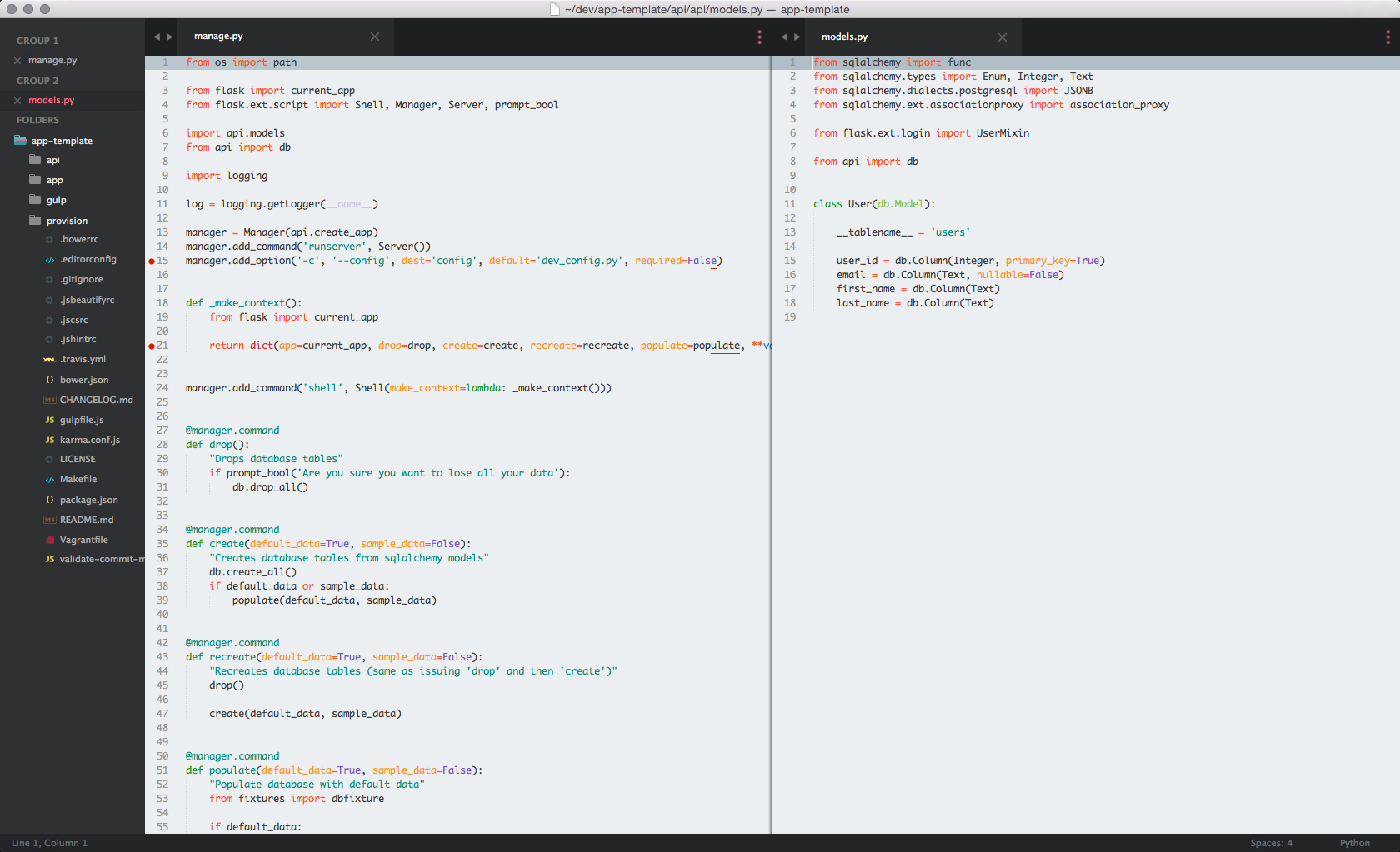
### Python


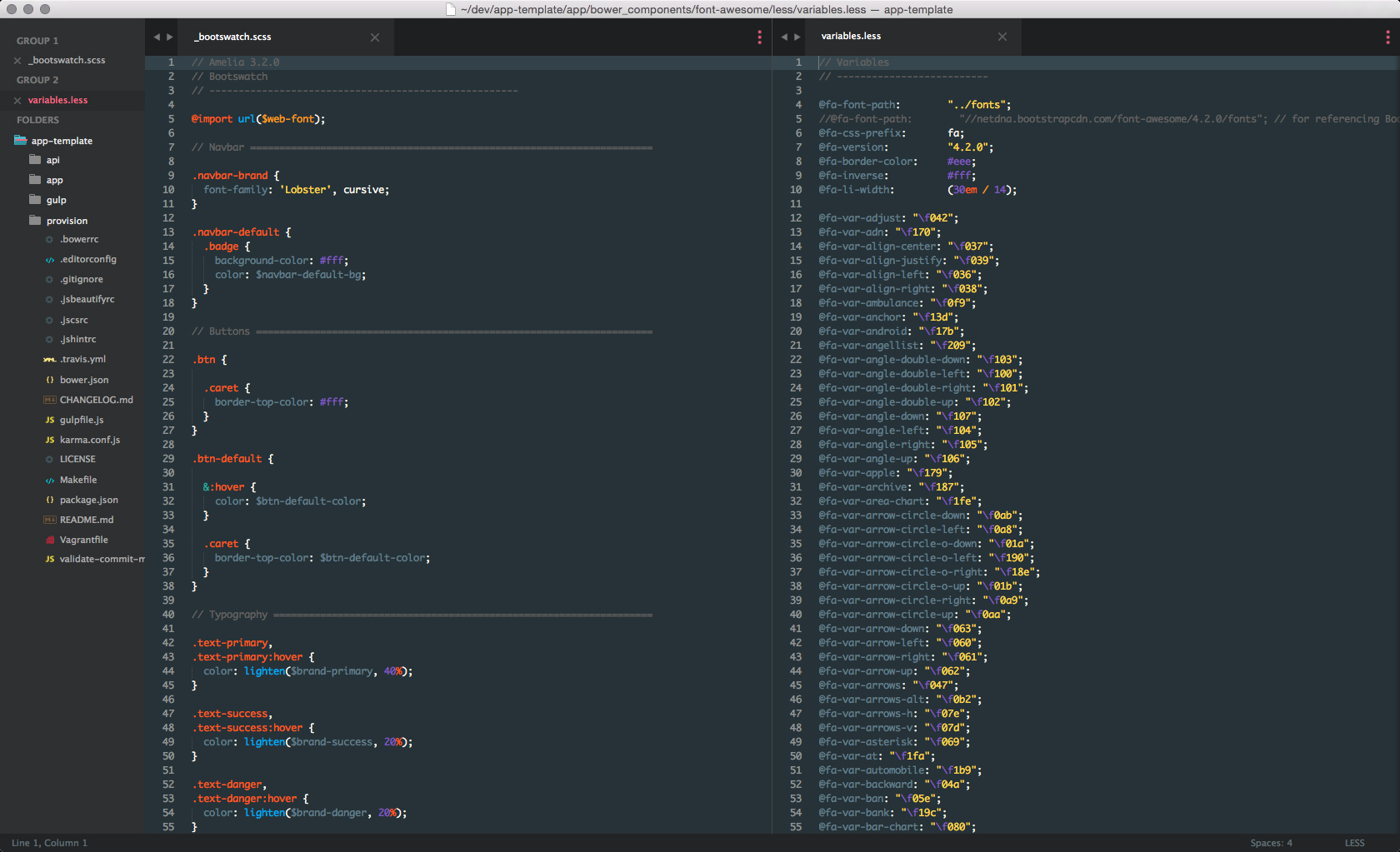
### Sass and Less