Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/dadalar/DDSpiderChart
Easy to use Spider (Radar) Chart library for iOS written in Swift.
https://github.com/dadalar/DDSpiderChart
chart ios radar-chart spider-chart swift swift-3 swift4
Last synced: about 2 months ago
JSON representation
Easy to use Spider (Radar) Chart library for iOS written in Swift.
- Host: GitHub
- URL: https://github.com/dadalar/DDSpiderChart
- Owner: dadalar
- License: mit
- Created: 2017-05-01T21:33:13.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2023-05-15T09:56:41.000Z (about 1 year ago)
- Last Synced: 2024-03-27T02:00:37.010Z (3 months ago)
- Topics: chart, ios, radar-chart, spider-chart, swift, swift-3, swift4
- Language: Swift
- Homepage:
- Size: 1.58 MB
- Stars: 88
- Watchers: 7
- Forks: 10
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Lists
- awesome-ios - DDSpiderChart - Easy to use and customizable Spider (Radar) Chart library for iOS written in Swift. (Charts)
- awesome-ios2 - DDSpiderChart - Easy to use and customizable Spider (Radar) Chart library for iOS written in Swift. (Charts / Other free courses)
- awesome-ios - DDSpiderChart - Easy to use and customizable Spider (Radar) Chart library for iOS written in Swift. (Charts / Other free courses)
- awesome-ios-star - DDSpiderChart - Easy to use and customizable Spider (Radar) Chart library for iOS written in Swift. (Charts)
- awesome-ios - DDSpiderChart - Easy to use and customizable Spider (Radar) Chart library for iOS written in Swift. (Charts / Getting Started)
- awesome-ios - DDSpiderChart - Easy to use and customizable Spider (Radar) Chart library for iOS written in Swift. (Charts / Other free courses)
- awesome-ios - DDSpiderChart - Easy to use and customizable Spider (Radar) Chart library for iOS written in Swift. (Charts / Getting Started)
- awesome-ios - DDSpiderChart - Easy to use and customizable Spider (Radar) Chart library for iOS written in Swift. :large_orange_diamond: (Charts / Other free courses)
- awesome-iosx - DDSpiderChart - Easy to use and customizable Spider (Radar) Chart library for iOS written in Swift. (Charts)
- awesome-ios - DDSpiderChart - Easy to use and customizable Spider (Radar) Chart library for iOS written in Swift. (Charts / Getting Started)
- awesome-iosr - DDSpiderChart - Easy to use and customizable Spider (Radar) Chart library for iOS written in Swift. (Charts)
- learn.awesome.ios - DDSpiderChart - Easy to use and customizable Spider (Radar) Chart library for iOS written in Swift. (Charts / Getting Started)
- learn.awesome-iOS - DDSpiderChart - Easy to use and customizable Spider (Radar) Chart library for iOS written in Swift. :large_orange_diamond: (Charts)
- awesome-ios - DDSpiderChart - Easy to use and customizable Spider (Radar) Chart library for iOS written in Swift. (Charts / Getting Started)
README
# DDSpiderChart
[](https://travis-ci.org/dadalar/DDSpiderChart)
[](http://cocoapods.org/pods/DDSpiderChart)
[](http://cocoapods.org/pods/DDSpiderChart)
[](http://cocoapods.org/pods/DDSpiderChart)
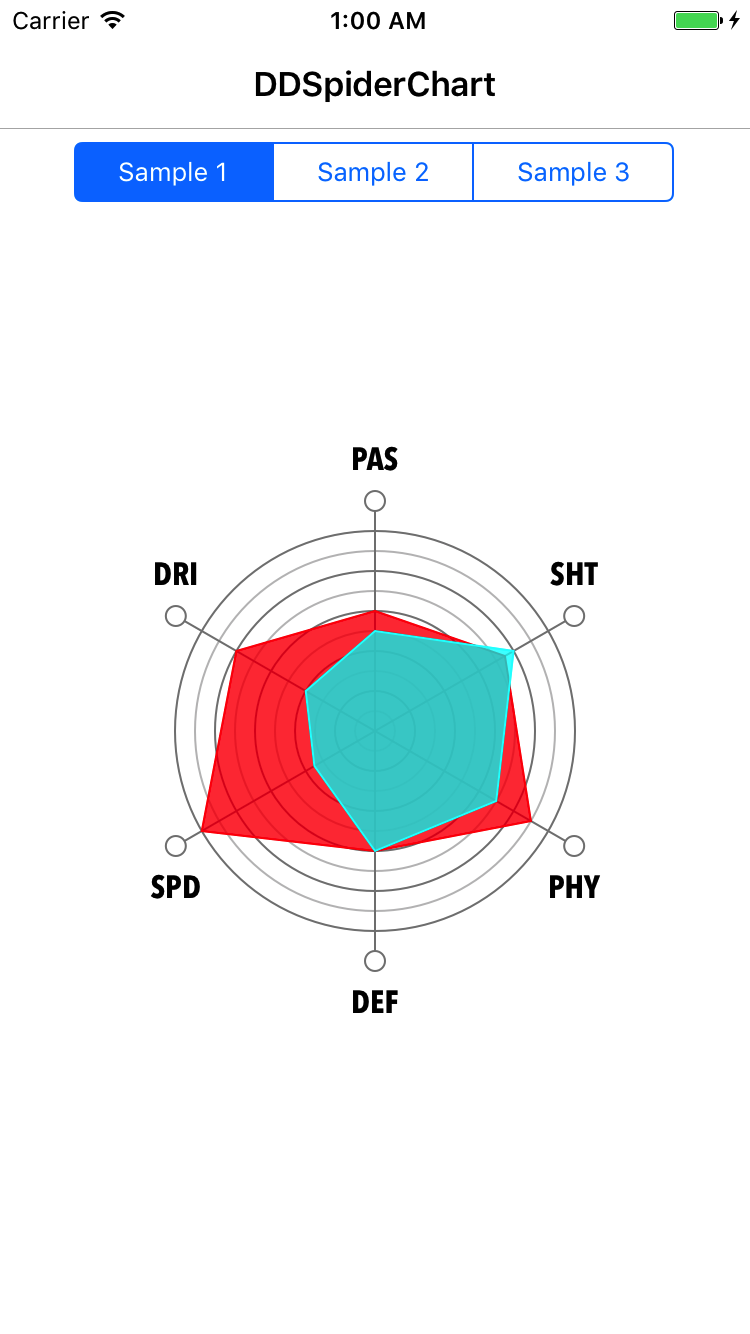
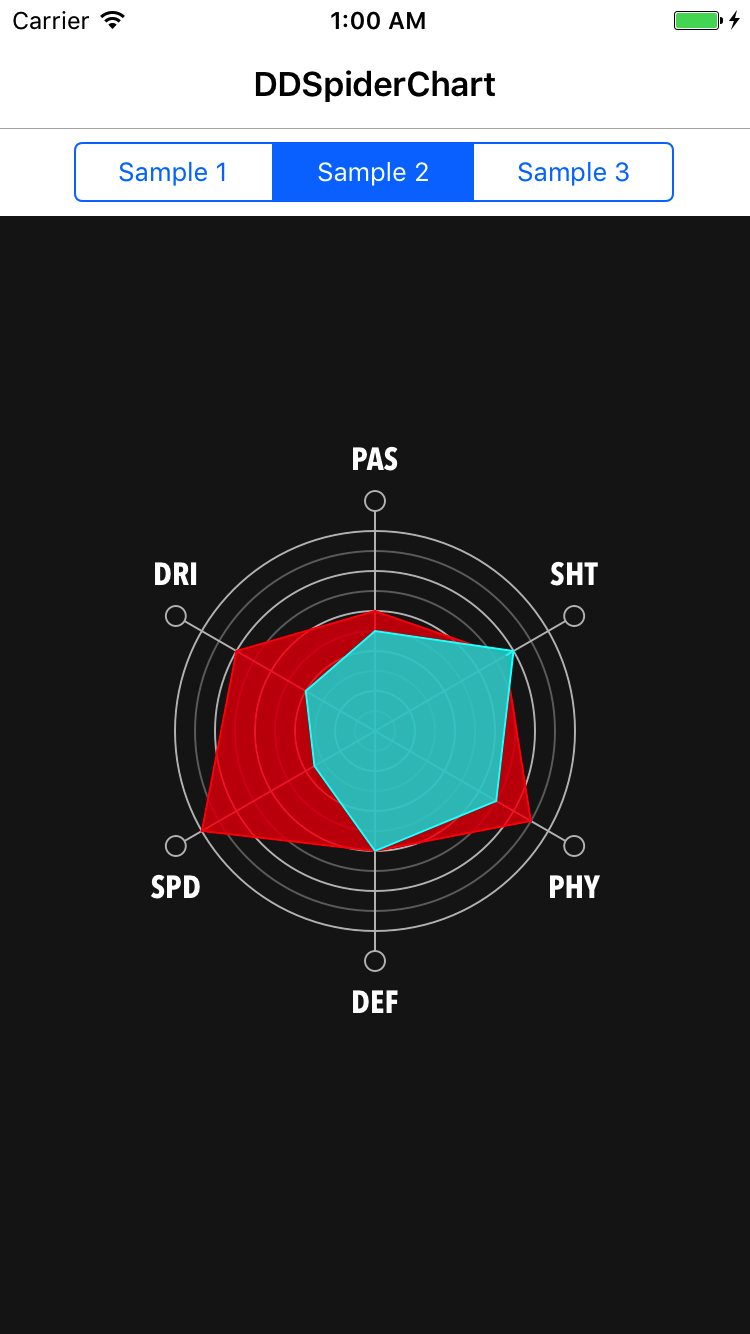
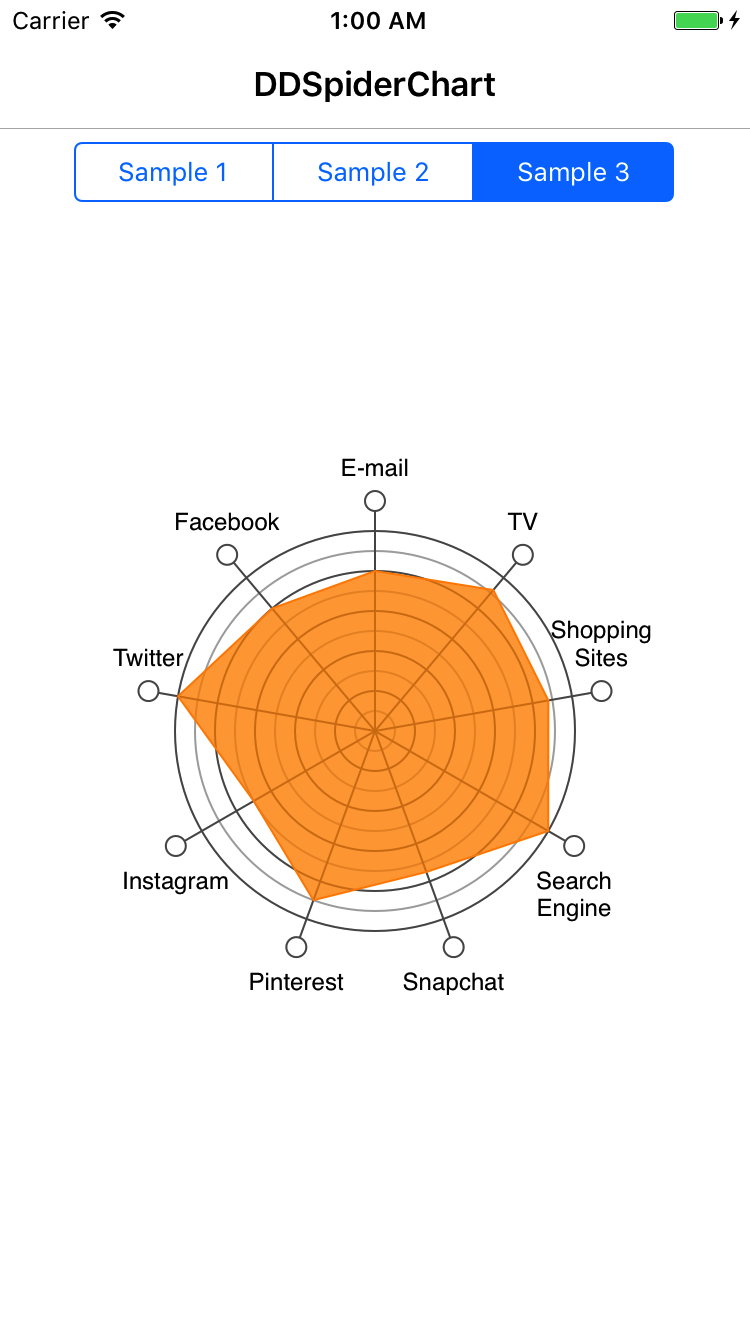
Easy to use Spider (Radar) Chart library for iOS written in Swift.




## Requirements
- iOS 11.0+ / macOS 11.10+ / tvOS 11.0+ / watchOS 9.0+
- Xcode 12.0+
- Swift 3.0+
- SwiftUI 14+
## Installation
### CocoaPods
DDSpiderChart is available through [CocoaPods](http://cocoapods.org). To install
it, simply add the following line to your Podfile:
```ruby
pod "DDSpiderChart"
```
#### Swift Package Manager
The [Swift Package Manager](https://swift.org/package-manager/) is a tool for automating the distribution of Swift code and is integrated into the swift compiler.
Once you have your Swift package set up, adding TKRadarChart as a dependency is as easy as adding it to the `dependencies` value of your `Package.swift.
```swift
dependencies: [
.package(url: "https://github.com/dadalar/DDSpiderChart", .upToNextMajor(from: "0.6"))
]
```
## Usage
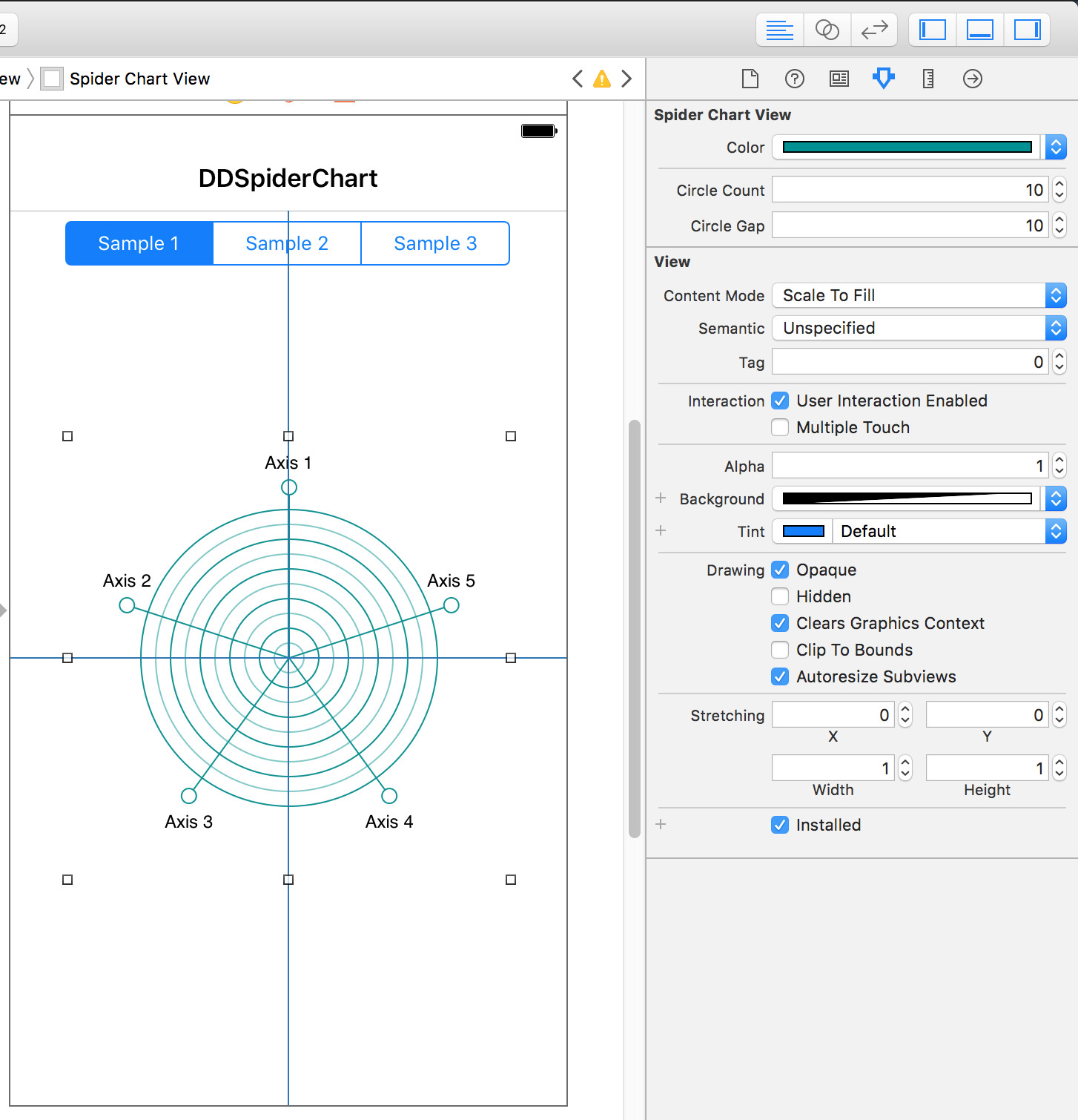
### Styling in Interface Builder
You can use DDSpiderChartView within Interface Builder. Just drag & drop a UIView and set its class to DDSpiderChartView. The library supports IBDesignable protocol, so you will see your customized chart in Xcode.

### Programmatically
To create a new instance of the chart:
```swift
let spiderChartView = DDSpiderChartView(frame: .zero) // Replace with some frame or add constraints
spiderChartView.axes = ["Axis 1", "Axis 2", "Axis 3", "Axis 4"] // Set axes by giving their labels
spiderChartView.addDataSet(values: [1.0, 0.5, 0.75, 0.6], color: .red) // Add first data set
spiderChartView.addDataSet(values: [0.9, 0.7, 0.75, 0.7], color: .blue) // Add second data set
```
To create a new instance of the chart in SwiftUI:
```swift
DDSpiderChart(
axes: ["Axis 1", "Axis 2", "Axis 3", "Axis 4"],
values: [
DDSpiderChartEntries(values: [1.0, 0.5, 0.75, 0.6], color: .red),
DDSpiderChartEntries(values: [0.9, 0.7, 0.75, 0.7], color: .blue),
],
fontTitle: .boldSystemFont(ofSize: 16),
textColor: .black
).frame(width: 300, height: 300)
```
To remove a data set from chart:
```swift
let dataSet1 = spiderChartView.addDataSet(values: [0.9, 0.7, 0.75, 0.7], color: .blue) // Add second data set
// Later
spiderChartView.removeDataSetView(dataSet!)
```
Customization:
```swift
spiderChartView.color = .white // This will change the color of the circles
spiderChartView.circleCount = 20 // How many circles there will be
spiderChartView.circleGap = 5 // The distance between circles
// circleCount * circleGap would be the radius of the chart itself
```
Text Styling: (It just works by passing an array of NSAttributedString's as axes. You have a lot flexibility this way.)
```swift
// Custom font with custom size & color example
func attributedAxisLabel(_ label: String) -> NSAttributedString {
let attributedString = NSMutableAttributedString()
attributedString.append(NSAttributedString(string: label, attributes: [NSAttributedStringKey.foregroundColor: UIColor.black, NSAttributedStringKey.font: UIFont(name: "AvenirNextCondensed-Bold", size: 16)!]))
return attributedString
}
override func viewDidLoad() {
super.viewDidLoad()
spiderChartView.axes = ["PAS", "DRI", "SPD", "DEF", "PHY", "SHT"].map { attributedAxisLabel($0) }
}
```
## Author
Deniz Adalar, [email protected]
## Contributors
Pablo Ruan, [email protected] (SwiftUI, SPM)
## License
DDSpiderChart is available under the MIT license. See the LICENSE file for more info.