Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ScriptArtist/Scalable
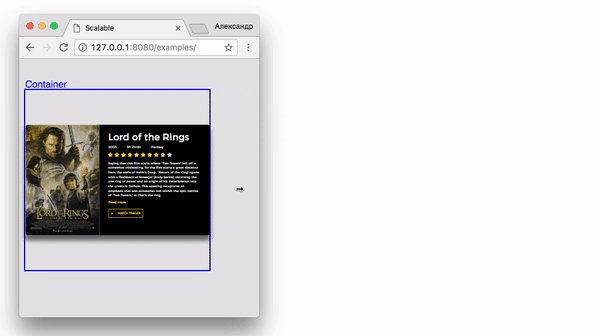
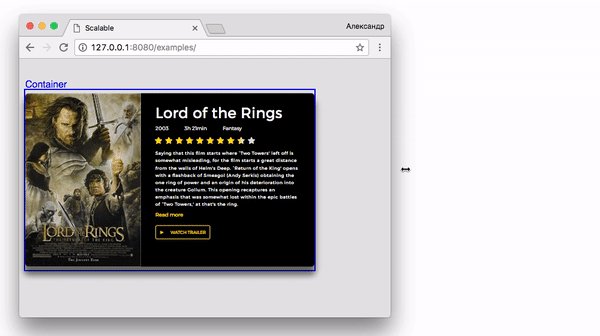
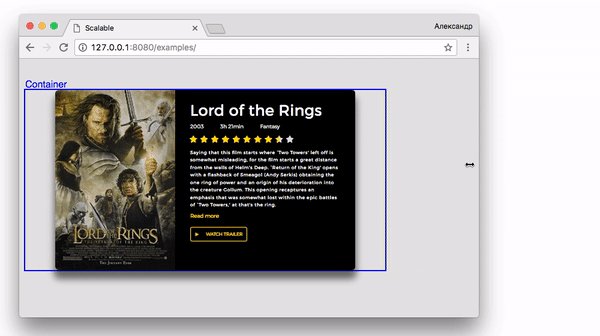
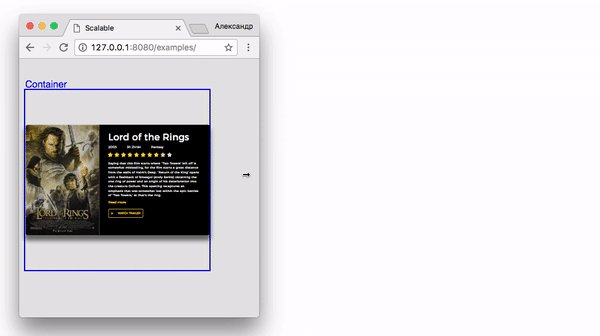
Makes the UI elements scalable to fit inside the container area.
https://github.com/ScriptArtist/Scalable
Last synced: about 1 month ago
JSON representation
Makes the UI elements scalable to fit inside the container area.
- Host: GitHub
- URL: https://github.com/ScriptArtist/Scalable
- Owner: ScriptArtist
- Created: 2017-07-27T18:17:36.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2020-03-22T08:39:07.000Z (over 4 years ago)
- Last Synced: 2024-05-11T01:41:13.949Z (about 1 month ago)
- Language: JavaScript
- Homepage: https://scriptartist.github.io/Scalable/
- Size: 3.03 MB
- Stars: 256
- Watchers: 5
- Forks: 16
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Lists
- awesome-stars - Scalable
README
# Scalable
Makes the UI elements scalable to fit inside the container area.
### Demo
[Live examples][github_link]

[github_link]:https://scriptartist.github.io/Scalable/#demo
### Install
```sh
npm install scalable --save
```
### Usage
```sh
var scalable = new Scalable(containerEl, options);
```
### Options
+ `align`: `left | center | right` Horizontal alignment of an element. `default: left`
+ `verticalAlign`: `top | center | bottom` Vertical alignment of an element. `default: top`
+ `containerHeight`: `fixed | auto` Behaviorur of container height property `default: fixed`
+ `fixed` - The element fits inside the container.
+ `auto` - Enlargement of the element increases the height of the container.
+ `minWidth`: Minimum width of an element.
+ `maxWidth`: Maximum width of an element.
+ `minScale`: Minimum scale of an element.
+ `maxScale`: Maximum width of an element.