Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/yuchuanfeng/CFDanmakuDemo
一个简单的弹幕实现
https://github.com/yuchuanfeng/CFDanmakuDemo
Last synced: about 1 month ago
JSON representation
一个简单的弹幕实现
- Host: GitHub
- URL: https://github.com/yuchuanfeng/CFDanmakuDemo
- Owner: yuchuanfeng
- Created: 2015-07-17T09:01:58.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2016-05-24T07:11:49.000Z (about 8 years ago)
- Last Synced: 2024-05-11T01:21:54.672Z (about 2 months ago)
- Language: Objective-C
- Size: 7.54 MB
- Stars: 129
- Watchers: 3
- Forks: 18
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Lists
- awesome-danmaku - CFDanmakuDemo - 一个简单的弹幕实现 (Clients / iOS)
README
# CFDanmakuDemo
简单的弹幕实现
===================================
现在实现了从右往左滚动的弹幕效果, 并且添加了中间的弹幕
弹幕内容为AttributeString 支持表情图片等等
具体里面的实现思路来自: 大家可以参考下
[点击这里查看](http://www.olinone.com/?p=186)
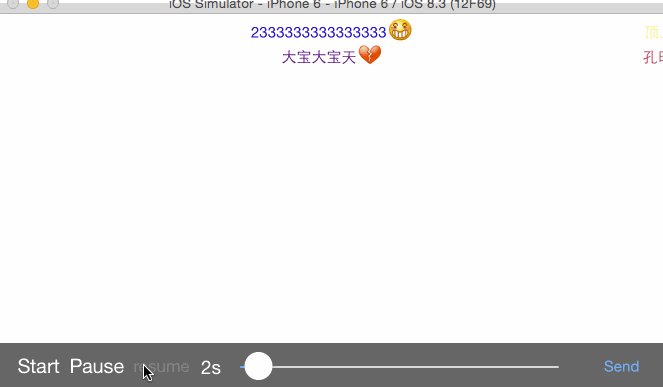
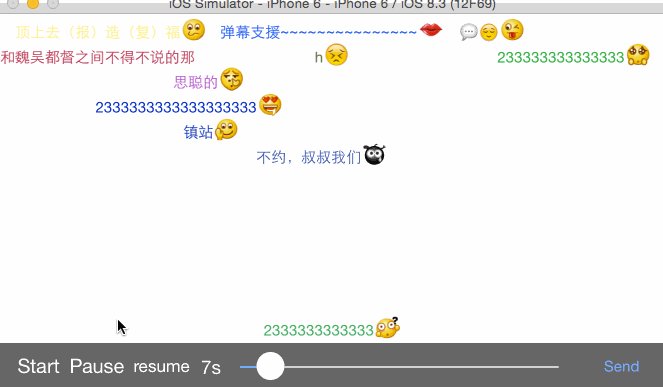
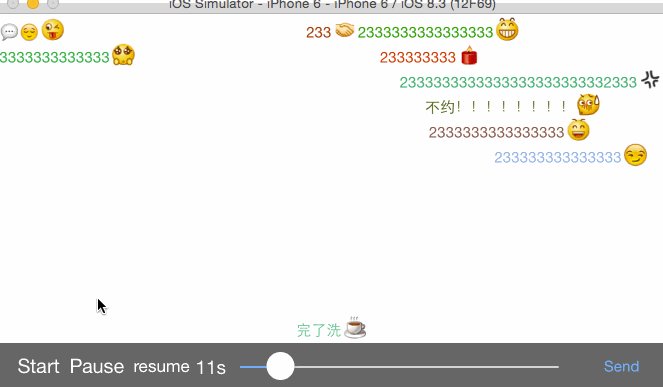
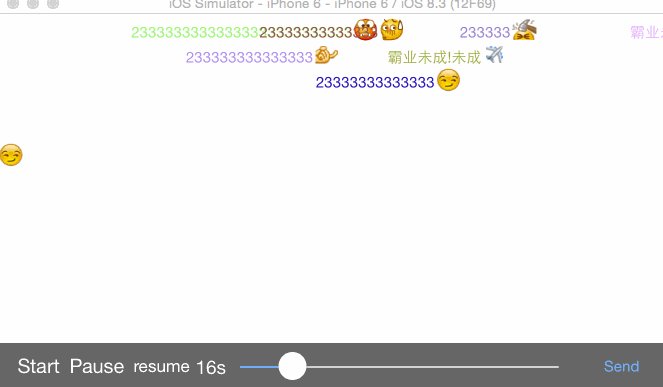
效果如下:

使用方法:
-----------------------------------
### 创建CFDanmakuView对象, 进行配置, 并添加到View上
_danmakuView = [[CFDanmakuView alloc] initWithFrame:rect];
_danmakuView.duration = 6.5;
_danmakuView.centerDuration = 2.5;
_danmakuView.lineHeight = 25;
_danmakuView.maxShowLineCount = 15;
_danmakuView.maxCenterLineCount = 5;
_danmakuView.delegate = self;
[self.view addSubview:_danmakuView];
### 配置弹幕的数据
CFDanmaku* danmaku = [[CFDanmaku alloc] init];
[danmakus addObject:danmaku];
[_danmakuView prepareDanmakus:danmakus];
// 对应视频的时间戳
@property(nonatomic, assign) NSTimeInterval timePoint;
// 弹幕内容
@property(nonatomic, copy) NSAttributedString* contentStr;
// 弹幕类型(如果不设置 默认情况下只是从右到左滚动)
@property(nonatomic, assign) CFDanmakuPosition position;
### 遵守协议, 并实现代理方法
// 获取视频播放时间
- (NSTimeInterval)danmakuViewGetPlayTime:(CFDanmakuView *)danmakuView
{
if(_slider.value == 1.0) [_danmakuView stop]
;
return _slider.value*120.0;
}
// 是否正在加载视频中
- (BOOL)danmakuViewIsBuffering:(CFDanmakuView *)danmakuView
{
return NO;
}
### Installation
Use the [orsome](http://www.youtube.com/watch?v=YaIZF8uUTtk) [CocoaPods](http://github.com/CocoaPods/CocoaPods).
In your Podfile
>`pod 'CFDanmaku', '~> 0.0.1'`
具体用法, 请参考Demo