Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/reactopt/reactopt
A CLI React performance optimization tool that identifies potential unnecessary re-rendering
https://github.com/reactopt/reactopt
chromium command-line-interface commandline commandline-interface component developer-tools javascript npm npm-module npm-package optimization puppeteer react react-component react-devtools reactjs testing testing-tools
Last synced: 29 days ago
JSON representation
A CLI React performance optimization tool that identifies potential unnecessary re-rendering
- Host: GitHub
- URL: https://github.com/reactopt/reactopt
- Owner: reactopt
- Created: 2017-10-31T23:58:33.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2018-03-23T21:27:27.000Z (over 6 years ago)
- Last Synced: 2024-05-14T09:22:16.260Z (about 1 month ago)
- Topics: chromium, command-line-interface, commandline, commandline-interface, component, developer-tools, javascript, npm, npm-module, npm-package, optimization, puppeteer, react, react-component, react-devtools, reactjs, testing, testing-tools
- Language: JavaScript
- Homepage:
- Size: 714 KB
- Stars: 1,989
- Watchers: 20
- Forks: 42
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
Lists
- awesome-stars - reactopt - A CLI React performance optimization tool that identifies potential unnecessary re-rendering (JavaScript)
- awesome - reactopt/reactopt - A CLI React performance optimization tool that identifies potential unnecessary re-rendering (JavaScript)
- awesome-stars - reactopt/reactopt - A CLI React performance optimization tool that identifies potential unnecessary re-rendering (JavaScript)
- awesome-project - [reactopt - rendering. (Tools / HTTP Client)
- awesome-stars - reactopt - rendering | reactopt | 1989 | (JavaScript)
README

# reactopt
[](https://badge.fury.io/js/reactopt)
A CLI React performance optimization tool that identifies potential unnecessary re-rendering.
# About
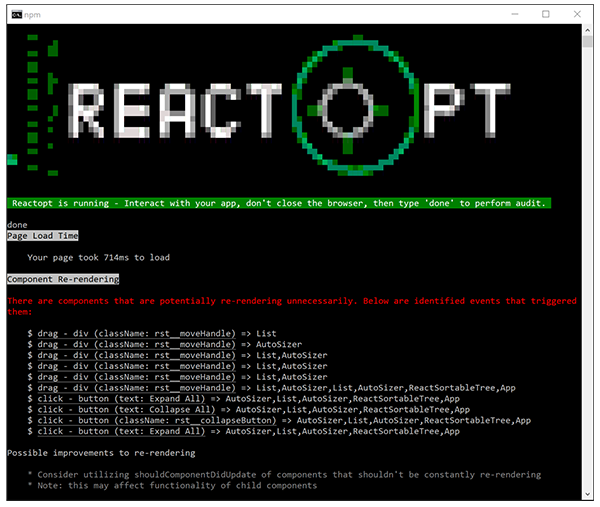
Reactopt identifies specific events that may be causing unnecessary re-rendering of components in your application, and which components may benefit from utilizing shouldComponentUpdate.
Prior to React 16, the module react-addons-perf helped identify locations that developers may want to implement shouldComponentUpdate to limit over-rendering. However, since the module is no longer supported we created Reactopt to fill the gap, and also provide increased functionality for any version of React.
Upon initiating Reactopt, your application will be launched in a browser for you to interact with. After you're finished and type 'done', you will see an audit on your application's component performance.
1.5.0 is the first working version of this module. Utilizes async/await, which is natively supported in Node 7.6+.
### Interaction Events Currently Supported:
- Click/Double Click
- Drag
- KeyPress
- KeyDown
- Input
We welcome contributions that add additional functionality.

## Install and Use
npm install
```bash
npm install --save-dev reactopt
```
Include this code at the top of your main React component file (our module is meant to be used in [development mode](https://reactjs.org/docs/optimizing-performance.html#use-the-production-build)):
```js
import React from 'react'
if (process.env.NODE_ENV !== 'production') {
const { reactopt } = require('reactopt');
reactopt(React);
}
```
Include this script in your package.json:
```js
"reactopt": "node node_modules/reactopt/main.js"
```
Run command
```bash
npm run reactopt localhost:####
```
## In the Pipeline
- Support for React Native
- Currently gathering feedback from users on useful updates to documentation/readme
## Team
This module was created by [Candace Rogers](https://github.com/candacerogue), [Pam Lam](https://github.com/itspamlam), [Vu Phung](https://github.com/Jin6Coding), [Selina Zawacki](https://github.com/szmoon)
## Contact
Like our app, found a bug?
Let us know!
[[email protected]]([email protected])
Visit us at www.reactopt.com
## Acknowledgements
Utilizes a modified version of ([why-did-you-update by maicki](https://github.com/maicki/why-did-you-update))