Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/zhangyuang/fe-dev-playbook
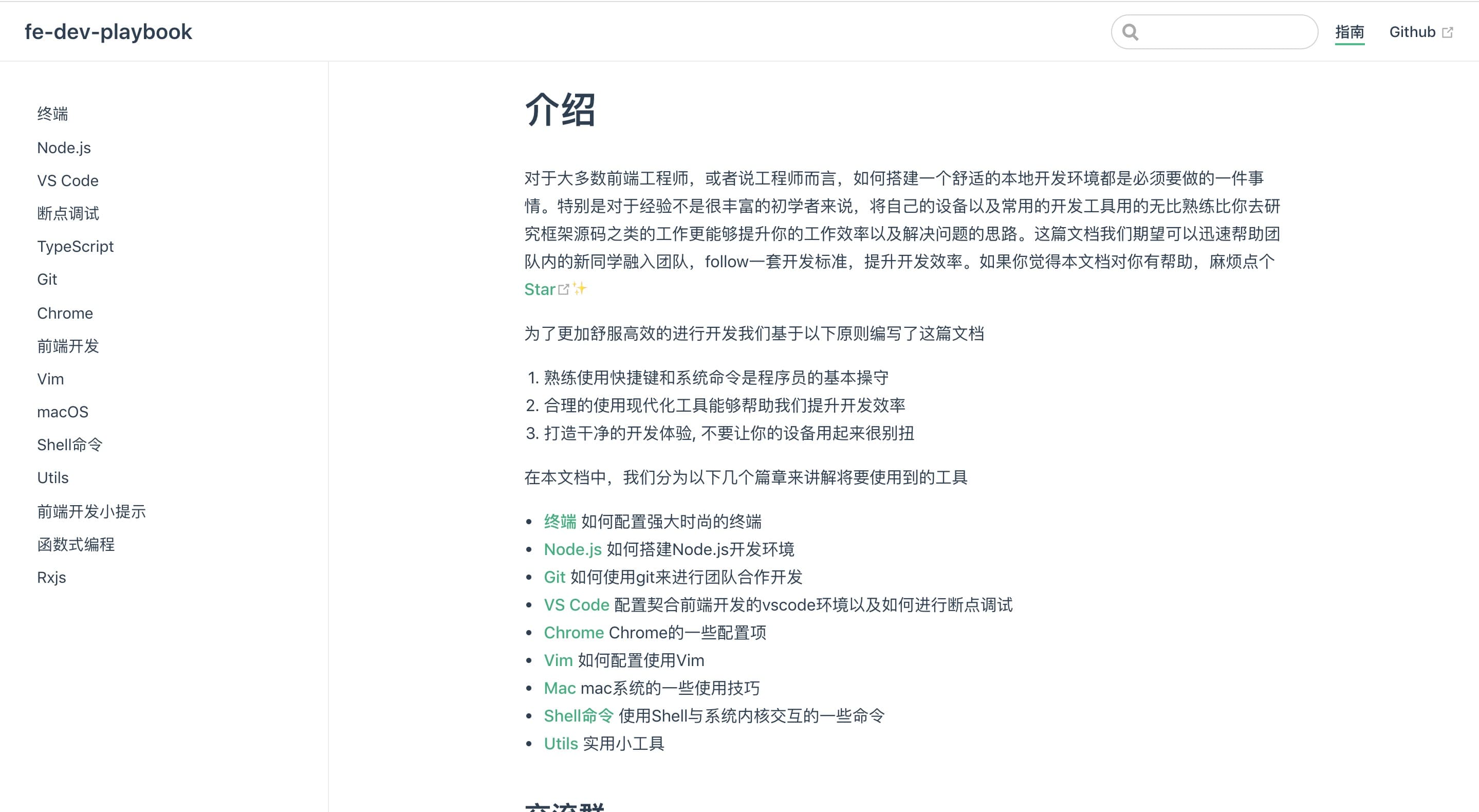
教你如何打造舒适、高效、时尚的前端开发环境
https://github.com/zhangyuang/fe-dev-playbook
Last synced: 25 days ago
JSON representation
教你如何打造舒适、高效、时尚的前端开发环境
- Host: GitHub
- URL: https://github.com/zhangyuang/fe-dev-playbook
- Owner: zhangyuang
- Created: 2019-07-08T09:23:39.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2021-09-29T07:40:47.000Z (over 2 years ago)
- Last Synced: 2024-04-30T07:23:31.414Z (about 2 months ago)
- Language: Vue
- Homepage: http://fe.ssr-fc.com/
- Size: 807 KB
- Stars: 686
- Watchers: 9
- Forks: 60
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
Lists
- awesome-github-star - fe-dev-playbook
- awesome-stars-eryajf - zhangyuang/fe-dev-playbook - 教你如何打造舒适、高效、时尚的前端开发环境 (Vue)
- awesome-stars-Sunny-117 - zhangyuang/fe-dev-playbook - 教你如何打造舒适、高效、时尚的前端开发环境 (Vue)
- fuck-awesome-stars - zhangyuang/fe-dev-playbook - 教你如何打造舒适、高效、时尚的前端开发环境 (Vue)
README

## 在线地址变更
文档的在线地址已从 `surge` 服务变更为 `serverless` 形式部署阿里云服务。稳定性更佳,再也不用怕无法打开了
在线地址: [http://fe.ssr-fc.com/](http://fe.ssr-fc.com/)
# 打造舒适的前端开发环境
[](#contributors)
本文档旨在讲述如何打造一个时尚的开发环境侧重于前端但不局限于前端,旨在为刚融入团队的新同学可以迅速follow团队的开发规范,了解并熟练使用常见的开发工具,可以大大的提升我们的工作效率。
## 原则
1. 熟练使用快捷键和系统命令是程序员的基本操守
2. 合理的使用现代化工具能够帮助我们提升开发效率
3. 打造干净的开发体验, 不要让你的设备用起来很别扭
4. 根据自身开发经验,总结前端开发的tips以及知识点
## 文档
详细内容请查看[官方文档](http://fe.surge.sh/), 文档持续更新中...
注意: 由于文档是部署在国外的[免费服务](http://surge.sh/)上,国内的网络打开也许会很慢,如果打不开可以挂 VPN 试试。
本文档将会分为以下章节
- 安装配置使用强大的终端
- 如何搭建Node.js开发环境
- 如何使用Git来进行团队合作开发
- 配置契合前端开发的VSCode环境, 以及断点调试方法
- Chrome的一些使用技巧
- 简单介绍如何使用Mac系统
- 简单介绍如何使用Shell命令
- 介绍一些常用的前端网站
- 介绍如何配置使用Vim
- 使用TypeScript中的一些高级知识点
- 介绍一些实用小工具
- 介绍函数式编程
- 介绍函数式编程和响应式编程的结合库Rxjs

注:这不是一篇大而全的文档,不会介绍以上工具的所有用法,只会介绍我们日常开发中使用比较多的用法贵精不贵多,如果你需要更加全面的学习,你应该去查阅它们的官方文档。如果你觉得本文档对你有帮助,麻烦点个Star✨
## Pull Request
提PR之前一定要先提[issue](https://github.com/ykfe/fe-dev-playbook/issues)与我们交流是否有提的必要或者进入交流群找群主沟通,否则你的PR不一定会被合并
## MarkDown 文档规范
向本文档中添加内容时一定要符合以下规范,否则不允许合并代码
- 标题后不要直接跟下一级标题,需要文字过渡
- 不要出现多余的空行
- 代码块添加对应的语言标识,涉及到Shell命令的,前方加上$符号
## 交流群
如果你有什么其他的想法或者建议,可以扫码进入钉钉群详细沟通


若微信二维码过期,请去 [ssr](https://github.com/ykfe/ssr) 项目获取最新二维码
## 技术支持
技术支持 By [地球上没有对手的 ssr 框架](https://github.com/ykfe/ssr)
## Contributors ✨
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):

LeonCheung
📖

jerryYu
📖

fe_shangcheng
📖

拾邑
📖
This project follows the [all-contributors](https://github.com/all-contributors/all-contributors) specification. Contributions of any kind welcome!