Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/iway1/react-ts-form
https://github.com/iway1/react-ts-form
Last synced: 28 days ago
JSON representation
- Host: GitHub
- URL: https://github.com/iway1/react-ts-form
- Owner: iway1
- License: mit
- Created: 2022-12-25T18:24:00.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-09-08T16:52:17.000Z (10 months ago)
- Last Synced: 2024-05-02T05:32:50.421Z (about 2 months ago)
- Language: TypeScript
- Homepage: https://react-ts-form.com
- Size: 1.27 MB
- Stars: 2,006
- Watchers: 5
- Forks: 33
- Open Issues: 23
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Lists
- awesome - iway1/react-ts-form - (TypeScript)
- my-awesome-stars - iway1/react-ts-form - (TypeScript)
- my-awesome-stars - iway1/react-ts-form - (TypeScript)
- awesome-stars - iway1/react-ts-form - (TypeScript)
README

Build maintainable, typesafe forms faster 🏃💨

@ts-react/form handles the boilerplate involved when building forms using zod and react-hook-form without sacrificing customizability.
# Features
- 🥹 Automatically generate typesafe forms with `zod` schemas
- 📎 Eliminate repetitive jsx and zod/rhf boilerplate
- 🎮 Full control of components via [typesafe props](#typesafe-props)
- 🤯 Headless UI that can render any react component
- ❤️ [Quality Of Life / Productivity](#qol) features not feasible in vanilla `zod` and `react-hook-form`
- 🤌🏻 Very tiny utility library (~3kb gzipped)
- 👀 Great test coverage
[Docs](https://react-ts-form.com/)
[Input Field Examples](field-examples.md)
# Quick Start
## Installation
Make sure you have `"strict": true` in your tsconfig.json compilerOptions and make sure you set your editors [typescript version to v4.9](#typescript-versions) (or intellisense won't be as reliable).
Install package and dependencies with your preferred package manager:
```sh
yarn add @ts-react/form
# required peer dependencies
yarn add zod react-hook-form @hookform/resolvers
```
## Usage
Create a zod-to-component mapping to map zod schemas to your components then create your form with `createTsForm` (typically once per project):
```tsx
// create the mapping
const mapping = [
[z.string(), TextField],
[z.boolean(), CheckBoxField],
[z.number(), NumberField],
] as const; // 👈 `as const` is necessary
// A typesafe React component
const MyForm = createTsForm(mapping);
```
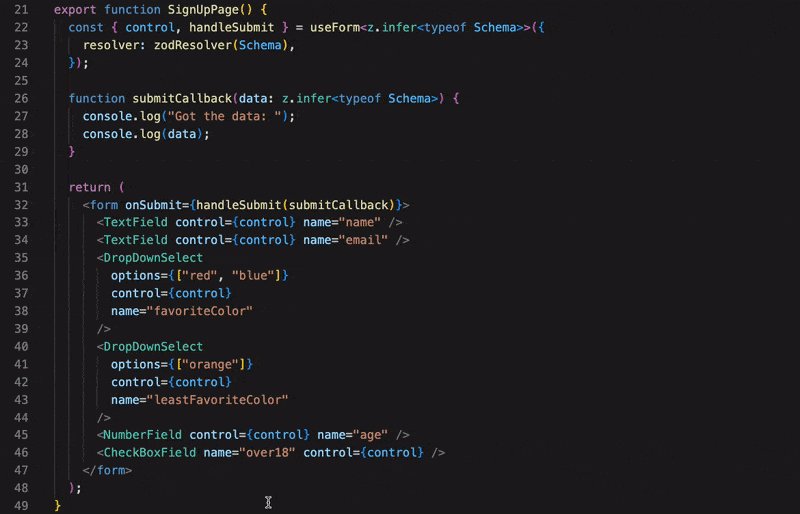
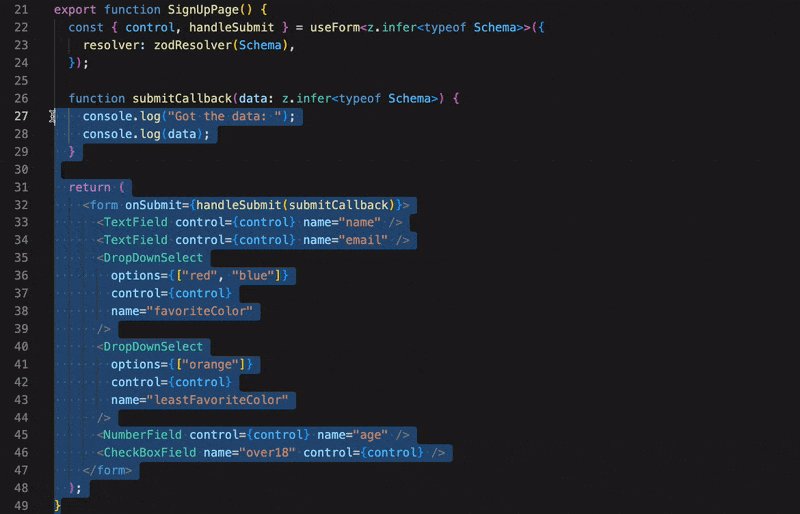
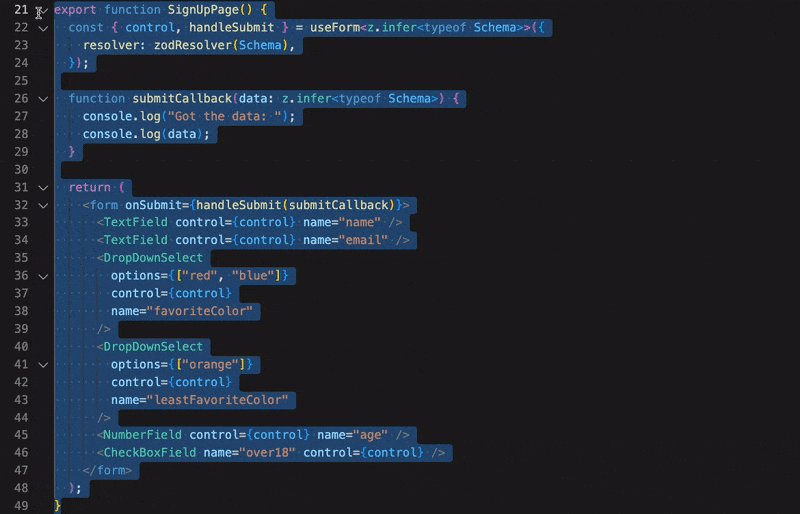
Now just create form schemas with zod and pass them to your form:
```tsx
const SignUpSchema = z.object({
email: z.string().email("Enter a real email please."), // renders TextField
password: z.string(),
address: z.string(),
favoriteColor: z.enum(["blue", "red", "purple"]), // renders DropDownSelect and passed the enum values
isOver18: z.boolean(), // renders CheckBoxField
});
function MyPage() {
function onSubmit(data: z.infer) {
// gets typesafe data when form is submitted
}
return (
Submit}
// optional typesafe props forwarded to your components
props={{
email: {
className: "mt-2",
},
}}
/>
);
}
```
That's it! Adding a new field to your form just means adding an additional property to the schema.
It's recommended but not required that you create a custom [form component](#customizing-form-components) to handle repetitive stuff (like rendering the submit button).
## Full Documentation
You can read the full docs [here](https://react-ts-form.com)
## TypeScript versions
Older versions of typescript have worse intellisense and may not show an error in your editor. Make sure your editors typescript version is set to v4.9 plus. The easiest approach is to upgrade your typescript globally if you haven't recently:
```sh
sudo npm -g upgrade typescript
```
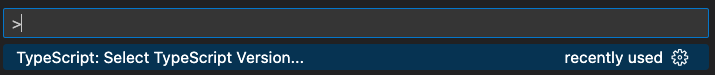
Or, in VSCode you can do (Command + Shift + P) and search for "Select Typescript Version" to change your editors Typescript Version:

Note that you can still compile with older versions of typescript and the type checking will work.
## Limitations
- Doesn't support class components
- `@ts-react/form` does not yet support "dependent field props", meaning you can't change one field component based on the value of another, but it's a feature we plan on adding soon.