Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/uiwjs/uiw
⚛️ @uiwjs A high quality UI Toolkit, A Component Library for React 16+.
https://github.com/uiwjs/uiw
compoment css frontend javascript react react-component react16 typescript ui ui-components ui-kit uiw uiw-react
Last synced: about 1 month ago
JSON representation
⚛️ @uiwjs A high quality UI Toolkit, A Component Library for React 16+.
- Host: GitHub
- URL: https://github.com/uiwjs/uiw
- Owner: uiwjs
- License: mit
- Created: 2017-10-26T11:39:32.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2024-04-25T22:04:32.000Z (3 months ago)
- Last Synced: 2024-05-30T11:04:36.812Z (about 1 month ago)
- Topics: compoment, css, frontend, javascript, react, react-component, react16, typescript, ui, ui-components, ui-kit, uiw, uiw-react
- Language: TypeScript
- Homepage: https://uiwjs.github.io
- Size: 294 MB
- Stars: 699
- Watchers: 30
- Forks: 115
- Open Issues: 35
-
Metadata Files:
- Readme: README-zh.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Lists
- awesome - uiwjs/uiw - ⚛️ @uiwjs A high quality UI Toolkit, A Component Library for React 16+. (TypeScript)
- awesome-stars - uiwjs/uiw - ⚛️ @uiwjs A high quality UI Toolkit, A Component Library for React 16+. (TypeScript)
README
## uiw
一个高质量的 UI 工具包,一个 React 16+ 的组件库。 💘
### 安装
```bash
npm install uiw --save
```
你可以使用 [`kkt`](https://github.com/kktjs/kkt) 快速创建一个 react + uiw 的项目。
```bash
npx create-kkt my-app -e uiw
# or npm
$ npm create kkt my-app -e uiw
# or yarn
$ yarn create kkt my-app -e uiw
```
您可以使用 [uiw v1.x](https://github.com/uiwjs/uiw/tree/v1) 版本。 [请在此处查看文档](https://github.com/uiwjs/uiw/tree/v1)。([**`npx`**](https://github.com/npm/npm/releases/tag/v5.2.0) 需要 `npm 5.2+` 及更高版本。)
### 基本使用
```js
import React from "react";
import ReactDOM from "react-dom";
import { Button } from "uiw";
ReactDOM.render(
Hello,
document.getElementById("app")
);
```
### 文档
有关更多信息,请访问 [uiwjs.github.io](https://uiwjs.github.io) 网站。
或者在 VSCode 使用 [`vscode-uiw`](https://github.com/uiwjs/vscode-uiw) 插件预览中打开:
[](https://marketplace.visualstudio.com/items?itemName=uiw.uiw)
### 依赖包
这个 `git` 仓库是一个使用 [`Lerna`](https://github.com/lerna/lerna) 构建的仓库。它包含以下一些软件包:
Package | Downloads | Version | Description
----- | ----- | ----- | -----
[`uiw`](/packages/uiw) | [](https://www.npmjs.com/package/uiw) | [](https://www.npmjs.com/package/uiw) | -
[`@uiw/react-affix`](/packages/react-affix) | [](https://www.npmjs.com/package/@uiw/react-affix) | [](https://www.npmjs.com/package/@uiw/react-affix) | -
[`@uiw/react-alert`](/packages/react-alert) | [](https://www.npmjs.com/package/@uiw/react-alert) | [](https://www.npmjs.com/package/@uiw/react-alert) | -
[`@uiw/react-avatar`](/packages/react-avatar) | [](https://www.npmjs.com/package/@uiw/react-avatar) | [](https://www.npmjs.com/package/@uiw/react-avatar) | -
[`@uiw/react-back-top`](/packages/react-back-top) | [](https://www.npmjs.com/package/@uiw/react-back-top) | [](https://www.npmjs.com/package/@uiw/react-back-top) | -
[`@uiw/react-badge`](/packages/react-badge) | [](https://www.npmjs.com/package/@uiw/react-badge) | [](https://www.npmjs.com/package/@uiw/react-badge) | -
[`@uiw/react-breadcrumb`](/packages/react-breadcrumb) | [](https://www.npmjs.com/package/@uiw/react-breadcrumb) | [](https://www.npmjs.com/package/@uiw/react-breadcrumb) | -
[`@uiw/react-button`](/packages/react-button) | [](https://www.npmjs.com/package/@uiw/react-button) | [](https://www.npmjs.com/package/@uiw/react-button) | -
[`@uiw/react-button-group`](/packages/react-button-group) | [](https://www.npmjs.com/package/@uiw/react-button-group) | [](https://www.npmjs.com/package/@uiw/react-button-group) | -
[`@uiw/react-calendar`](/packages/react-calendar) | [](https://www.npmjs.com/package/@uiw/react-calendar) | [](https://www.npmjs.com/package/@uiw/react-calendar) | -
[`@uiw/react-card`](/packages/react-card) | [](https://www.npmjs.com/package/@uiw/react-card) | [](https://www.npmjs.com/package/@uiw/react-card) | -
[`@uiw/react-checkbox`](/packages/react-checkbox) | [](https://www.npmjs.com/package/@uiw/react-checkbox) | [](https://www.npmjs.com/package/@uiw/react-checkbox) | -
[`@uiw/react-collapse`](/packages/react-collapse) | [](https://www.npmjs.com/package/@uiw/react-collapse) | [](https://www.npmjs.com/package/@uiw/react-collapse) | -
[`@uiw/react-copy-to-clipboard`](/packages/react-copy-to-clipboard) | [](https://www.npmjs.com/package/@uiw/react-copy-to-clipboard) | [](https://www.npmjs.com/package/@uiw/react-copy-to-clipboard) | -
[`@uiw/react-date-input`](/packages/react-date-input) | [](https://www.npmjs.com/package/@uiw/react-date-input) | [](https://www.npmjs.com/package/@uiw/react-date-input) | -
[`@uiw/react-date-picker`](/packages/react-date-picker) | [](https://www.npmjs.com/package/@uiw/react-date-picker) | [](https://www.npmjs.com/package/@uiw/react-date-picker) | -
[`@uiw/react-descriptions`](/packages/react-descriptions) | [](https://www.npmjs.com/package/@uiw/react-descriptions) | [](https://www.npmjs.com/package/@uiw/react-descriptions) | -
[`@uiw/react-divider`](/packages/react-divider) | [](https://www.npmjs.com/package/@uiw/react-divider) | [](https://www.npmjs.com/package/@uiw/react-divider) | -
[`@uiw/react-drawer`](/packages/react-drawer) | [](https://www.npmjs.com/package/@uiw/react-drawer) | [](https://www.npmjs.com/package/@uiw/react-drawer) | -
[`@uiw/react-dropdown`](/packages/react-dropdown) | [](https://www.npmjs.com/package/@uiw/react-dropdown) | [](https://www.npmjs.com/package/@uiw/react-dropdown)
[`@uiw/react-empty`](/packages/react-empty) | [](https://www.npmjs.com/package/@uiw/react-empty) | [](https://www.npmjs.com/package/@uiw/react-empty) | -
[`@uiw/react-file-input`](/packages/react-file-input) | [](https://www.npmjs.com/package/@uiw/react-file-input) | [](https://www.npmjs.com/package/@uiw/react-file-input) | -
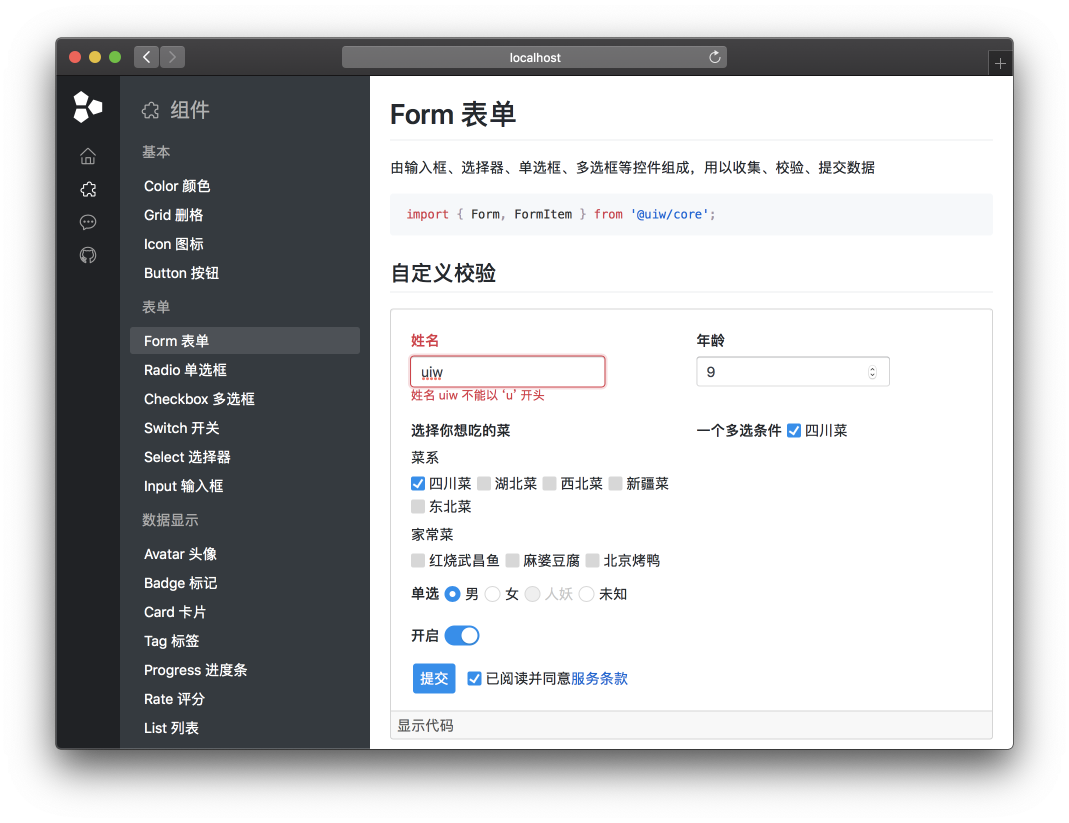
[`@uiw/react-form`](/packages/react-form) | [](https://www.npmjs.com/package/@uiw/react-form) | [](https://www.npmjs.com/package/@uiw/react-form) | -
[`@uiw/react-grid`](/packages/react-grid) | [](https://www.npmjs.com/package/@uiw/react-grid) | [](https://www.npmjs.com/package/@uiw/react-grid) | -
[`@uiw/react-icon`](/packages/react-icon) | [](https://www.npmjs.com/package/@uiw/react-icon) | [](https://www.npmjs.com/package/@uiw/react-icon) | -
[`@uiw/react-input`](/packages/react-input) | [](https://www.npmjs.com/package/@uiw/react-input) | [](https://www.npmjs.com/package/@uiw/react-input) | -
[`@uiw/react-list`](/packages/react-list) | [](https://www.npmjs.com/package/@uiw/react-list) | [](https://www.npmjs.com/package/@uiw/react-list) | -
[`@uiw/react-loader`](/packages/react-loader) | [](https://www.npmjs.com/package/@uiw/react-loader) | [](https://www.npmjs.com/package/@uiw/react-loader) | -
[`@uiw/react-menu`](/packages/react-menu) | [](https://www.npmjs.com/package/@uiw/react-menu) | [](https://www.npmjs.com/package/@uiw/react-menu) | -
[`@uiw/react-message`](/packages/react-message) | [](https://www.npmjs.com/package/@uiw/react-message) | [](https://www.npmjs.com/package/@uiw/react-message) | -
[`@uiw/react-modal`](/packages/react-modal) | [](https://www.npmjs.com/package/@uiw/react-modal) | [](https://www.npmjs.com/package/@uiw/react-modal) | -
[`@uiw/react-month-picker`](/packages/react-month-picker) | [](https://www.npmjs.com/package/@uiw/react-month-picker) | [](https://www.npmjs.com/package/@uiw/react-month-picker) | -
[`@uiw/react-notify`](/packages/react-notify) | [](https://www.npmjs.com/package/@uiw/react-notify) | [](https://www.npmjs.com/package/@uiw/react-notify) | -
[`@uiw/react-overlay`](/packages/react-overlay) | [](https://www.npmjs.com/package/@uiw/react-overlay) | [](https://www.npmjs.com/package/@uiw/react-overlay) | -
[`@uiw/react-overlay-trigger`](/packages/react-overlay-trigger) | [](https://www.npmjs.com/package/@uiw/react-overlay-trigger) | [](https://www.npmjs.com/package/@uiw/react-overlay-trigger) | -
[`@uiw/react-pagination`](/packages/react-pagination) | [](https://www.npmjs.com/package/@uiw/react-pagination) | [](https://www.npmjs.com/package/@uiw/react-pagination) | -
[`@uiw/react-pin-code`](/packages/react-pin-code) | [](https://www.npmjs.com/package/@uiw/react-pin-code) | [](https://www.npmjs.com/package/@uiw/react-pin-code) | -
[`@uiw/react-popover`](/packages/react-popover) | [](https://www.npmjs.com/package/@uiw/react-popover) | [](https://www.npmjs.com/package/@uiw/react-popover) | -
[`@uiw/react-portal`](/packages/react-portal) | [](https://www.npmjs.com/package/@uiw/react-portal) | [](https://www.npmjs.com/package/@uiw/react-portal) | -
[`@uiw/react-progress`](/packages/react-progress) | [](https://www.npmjs.com/package/@uiw/react-progress) | [](https://www.npmjs.com/package/@uiw/react-progress) | -
[`@uiw/react-radio`](/packages/react-radio) | [](https://www.npmjs.com/package/@uiw/react-radio) | [](https://www.npmjs.com/package/@uiw/react-radio) | -
[`@uiw/react-rate`](/packages/react-rate) | [](https://www.npmjs.com/package/@uiw/react-rate) | [](https://www.npmjs.com/package/@uiw/react-rate) | -
[`@uiw/react-search-select`](/packages/react-search-select) | [](https://www.npmjs.com/package/@uiw/react-search-select) | [](https://www.npmjs.com/package/@uiw/react-search-select) | -
[`@uiw/react-search-tree`](/packages/react-search-tree) | [](https://www.npmjs.com/package/@uiw/react-search-tree) | [](https://www.npmjs.com/package/@uiw/react-search-tree) | -
[`@uiw/react-select`](/packages/react-select) | [](https://www.npmjs.com/package/@uiw/react-select) | [](https://www.npmjs.com/package/@uiw/react-select) | -
[`@uiw/react-slider`](/packages/react-slider) | [](https://www.npmjs.com/package/@uiw/react-slider) | [](https://www.npmjs.com/package/@uiw/react-slider) | -
[`@uiw/react-steps`](/packages/react-steps) | [](https://www.npmjs.com/package/@uiw/react-steps) | [](https://www.npmjs.com/package/@uiw/react-steps) | -
[`@uiw/react-switch`](/packages/react-switch) | [](https://www.npmjs.com/package/@uiw/react-switch) | [](https://www.npmjs.com/package/@uiw/react-switch) | -
[`@uiw/react-table`](/packages/react-table) | [](https://www.npmjs.com/package/@uiw/react-table) | [](https://www.npmjs.com/package/@uiw/react-table) | -
[`@uiw/react-tabs`](/packages/react-tabs) | [](https://www.npmjs.com/package/@uiw/react-tabs) | [](https://www.npmjs.com/package/@uiw/react-tabs) | -
[`@uiw/react-tag`](/packages/react-tag) | [](https://www.npmjs.com/package/@uiw/react-tag) | [](https://www.npmjs.com/package/@uiw/react-tag) | -
[`@uiw/react-textarea`](/packages/react-textarea) | [](https://www.npmjs.com/package/@uiw/react-textarea) | [](https://www.npmjs.com/package/@uiw/react-textarea) | -
[`@uiw/react-time-picker`](/packages/react-time-picker) | [](https://www.npmjs.com/package/@uiw/react-time-picker) | [](https://www.npmjs.com/package/@uiw/react-time-picker) | -
[`@uiw/react-tooltip`](/packages/react-tooltip) | [](https://www.npmjs.com/package/@uiw/react-tooltip) | [](https://www.npmjs.com/package/@uiw/react-tooltip) | -
[`@uiw/react-tree`](/packages/react-tree) | [](https://www.npmjs.com/package/@uiw/react-tree) | [](https://www.npmjs.com/package/@uiw/react-tree) | -
[`@uiw/react-tree-checked`](/packages/react-tree-checked) | [](https://www.npmjs.com/package/@uiw/react-tree-checked) | [](https://www.npmjs.com/package/@uiw/react-tree-checked) | -
[`@uiw/utils`](/packages/utils) | [](https://www.npmjs.com/package/@uiw/utils) | [](https://www.npmjs.com/package/@uiw/utils) | -
[`@uiw/react-split`](https://github.com/uiwjs/react-split) | [](https://www.npmjs.com/package/@uiw/react-split) | [](https://www.npmjs.com/package/@uiw/react-split) | -
[`@uiw/react-layout`](https://github.com/uiwjs/react-layout) | [](https://www.npmjs.com/package/@uiw/react-layout) | [](https://www.npmjs.com/package/@uiw/react-layout) | -
[`@uiw/formatter`](https://github.com/uiwjs/date-formatter) | [](https://www.npmjs.com/package/@uiw/formatter) | [](https://www.npmjs.com/package/@uiw/formatter) | -
### 开发
使用 `Gitpod`,`GitHub` 的免费在线开发环境。
[](https://gitpod.io/#https://github.com/uiwjs/uiw)
或者在本地克隆:
```bash
$ git clone [email protected]:uiwjs/uiw.git
```
安装依赖 & 编译组件代码
```bash
$ npm install # Install dependencies
$ npm run hoist
$ npm run build
```
要开发,运行自动加载编译命令:
```bash
# Run the app
# Restart the app automatically every time code changes.
# Useful during development.
$ npm run lib:watch
$ npm run start
$ lerna run --scope uiw watch --stream
$ lerna exec --scope @uiw/button -- tsbb types --outDir lib/esm --target ESNEXT --watch
$ lerna exec --scope @uiw/button -- tsbb watch --target react --env-name esm:dev --env-name cjs
```
文件夹说明:
```bash
├── LICENSE
├── README.md
├── package.json
├── website
│ ├── uiw # Documentation website source code
└── packages
├── uiw # Component library source code
├── react-alert
├── react-tree
├── ...
└── react-affix
```
### 发布版本
当前工程目前通过 `git tag` 触发 [GitHub Workflow](https://github.com/uiwjs/uiw/blob/3e5ae42a7b4f6b8ea2f2c331be61048d7e5c3e9e/.github/workflows/deploy.yml#L54-L57) 自动发布到 [npm](https://www.npmjs.com/package/uiw) 包管理平台中
### Contributors
### License
Licensed under the MIT License.