Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/puikinsh/Adminator-admin-dashboard
Adminator is easy to use and well design admin dashboard template based on Bootstrap 5 for web apps, websites, services and more
https://github.com/puikinsh/Adminator-admin-dashboard
Last synced: 29 days ago
JSON representation
Adminator is easy to use and well design admin dashboard template based on Bootstrap 5 for web apps, websites, services and more
- Host: GitHub
- URL: https://github.com/puikinsh/Adminator-admin-dashboard
- Owner: puikinsh
- License: mit
- Created: 2017-11-17T17:37:30.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2024-05-15T12:15:30.000Z (about 2 months ago)
- Last Synced: 2024-05-16T23:49:19.328Z (about 2 months ago)
- Language: HTML
- Homepage: https://colorlib.com/polygon/adminator/index.html
- Size: 2.14 MB
- Stars: 4,298
- Watchers: 162
- Forks: 1,733
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Lists
- awesome - Adminator-admin-dashboard - Adminator is easy to use and well design admin dashboard template based on Bootstrap 5 for web apps, websites, services and more (HTML)
- awesome-front-end - Admintor Dashboar
- awesome-dashboards - puikinsh/Adminator-admin-dashboard
- awesome - Adminator - Adminator is a easy to use and well design admin dashboard template. (Uncategorized / Uncategorized)
- awesome-stars - puikinsh/Adminator-admin-dashboard - Adminator is easy to use and well design admin dashboard template based on Bootstrap 5 for web apps, websites, services and more (HTML)
- awesome-stars - puikinsh/Adminator-admin-dashboard - Adminator is easy to use and well design admin dashboard template based on Bootstrap 5 for web apps, websites, services and more (HTML)
- project-awesome - puikinsh/Adminator-admin-dashboard - Adminator is easy to use and well design admin dashboard template based on Bootstrap 5 for web apps, websites, services and more (HTML)
- my-awesome-stars - puikinsh/Adminator-admin-dashboard - Adminator is easy to use and well design admin dashboard template based on Bootstrap 5 for web apps, websites, services and more (HTML)
README
# Adminator Bootstrap 5 Admin Template
**Adminator** is a responsive Bootstrap 5 Admin Template. It provides you with a collection of ready to use code snippets and utilities, custom pages, a collection of applications and some useful widgets. Preview of this awesome admin template available here: https://colorlib.com/polygon/adminator/index.html
# Preview
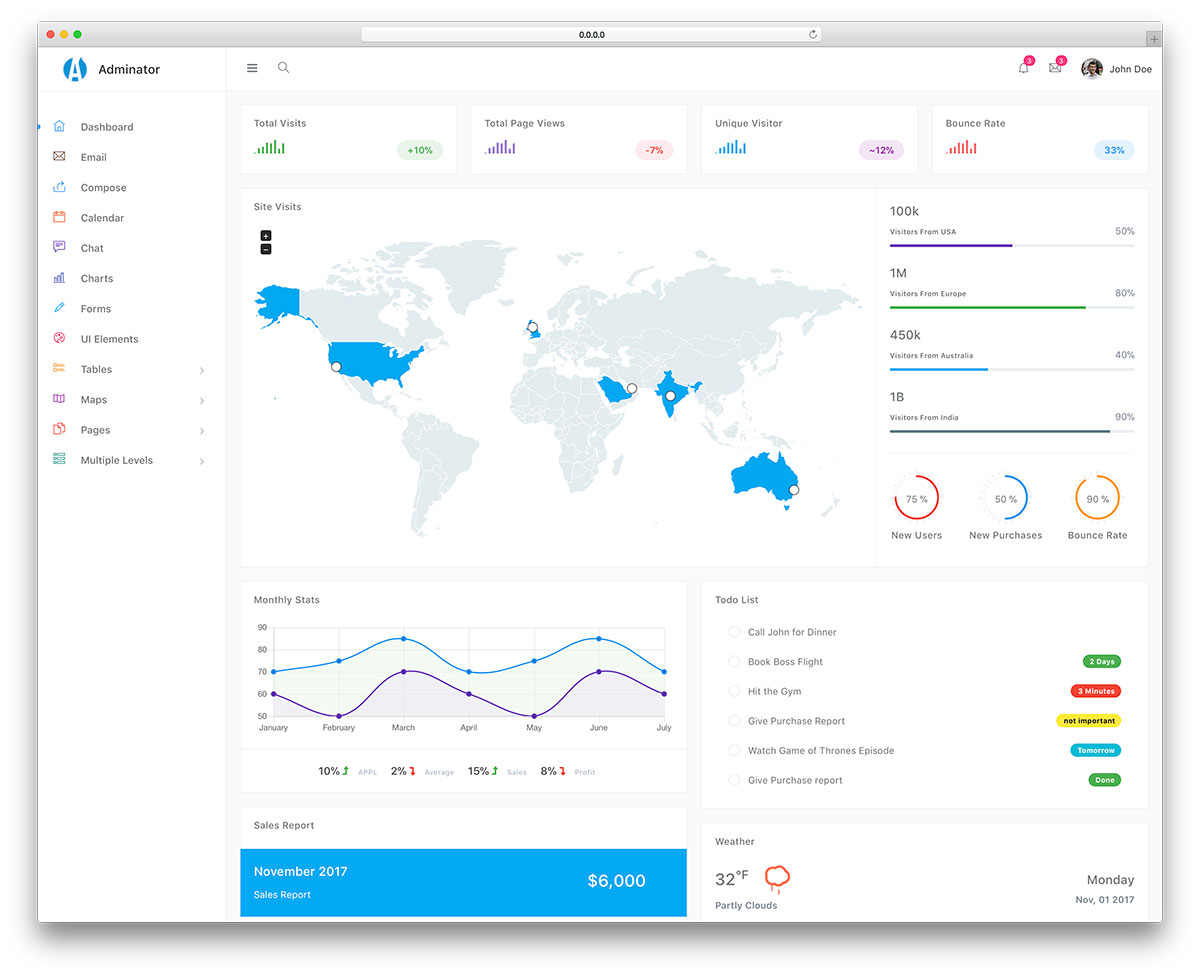
### Screenshot

### Demo Site: [Here](https://colorlib.com/polygon/adminator/index.html)
## TOC
- [Getting Started](#getting-started)
- [Prerequisites](#prerequisites)
- [Installing & Local Development](#installing--local-development)
- [Adminator for other platforms and frameworks](#adminator-for-other-platforms-and-frameworks)
- [Files/Folder Structure](#filesfolders-structure)
- [Deployment](#deployment)
- [Built With](#built-with)
- [Changelog](#changelog)
- [Authors](#authors)
- [License](#license)
## Getting Started
In order to run **Adminator** on your local machine all what you need to do is to have the prerequisites stated below installed on your machine and follow the installation steps down below. Prebuilt static assets can be found under [releases](https://github.com/puikinsh/Adminator-admin-dashboard/releases).
#### Prerequisites
- Node.js 14+
- Yarn or NPM
- Git
- libpng-dev *linux only*
#### Installing & Local Development
Start by typing the following commands in your terminal in order to get **Adminator** full package on your machine and starting a local development server with live reload feature.
```
> git clone https://github.com/puikinsh/Adminator-admin-dashboard.git adminator
> cd adminator
> npm install
> npm run dev
```
## Adminator for other platforms and frameworks
* [Adminator right to left](https://github.com/mortezakarimi/Adminator-admin-dashboard-rtl) Adminator modified to work with right to left languages like Persian and Arabic
## Files/Folders Structure
Here is a brief explanation of the template folder structure and some of its main files usage:
```
└── src # Contains all template source files.
│ └── assets # Contains JS, CSS, images and icon fonts.
│ │ └── scripts # Contains all JavaScript files.
│ │ │ └── charts # Chart.js, Sparkline & Pie Chart plugins init.
│ │ │ └── chat # All chat app JS code.
│ │ │ └── constants # Template constant values like color values.
│ │ │ └── datatable # Date table plugin init.
│ │ │ └── datepicker # Bootstrap datepicker init.
│ │ │ └── email # All email app code.
│ │ │ └── fullcalendar # Fullcalendar plugin init.
│ │ │ └── googleMaps # Google maps API integration code.
│ │ │ └── masonry # Masonry layout code.
│ │ │ └── popover # Bootstrap popover plugin init.
│ │ │ └── scrollbar # Perfect scrollbar plugin init.
│ │ │ └── search # Topbar toggle search init.
│ │ │ └── sidebar # Sidebar JS code.
│ │ │ └── skycons # Animated icons plugin init.
│ │ │ └── utils # Basic utils used for proper rendering.
│ │ │ └── vectorMaps # Vector maps plugin init.
│ │ │ └── index.js # Indicator file.
│ │ │
│ │ └── static # Contains the non-code files.
│ │ │ └── fonts # Contains icon fonts.
│ │ │ └── images # Contains all template images/svg.
│ │ │
│ │ └── styles # Contains all SCSS files.
│ │ └── spec # Contains custom SCSS files.
│ │ │ └── components # Contains all template components.
│ │ │ └── generic # Contains basic scaffolding styles.
│ │ │ └── screens # Contains views specific styles.
│ │ │ └── settings # Contains all template variables.
│ │ │ └── tools # Contains all mixins.
│ │ │ └── utils # Contains helper classes.
│ │ │ └── index.scss # Indicator file.
│ │ │
│ │ └── vendor # Contains all plugin files & custom styles.
│ │ └── index.scss # Indicator file.
│ │
│ └── *.html # All HTML pages files .
└── webpack # Contains Webpack init code.
│ └── plugins # Contains all Webpack plugins config.
│ └── rules # Contains Loaders config code.
│ └── config.js # Contains Webpack config object.
│ └── devServer.js # Webpack dev server config code.
│ └── manifest.js # All build system constants.
│
└── .babelrc # Babel ES6 Transpiler.
└── .editorconfig # Keep same coding styles between code editors.
└── .eslintrc.yml # JavaScript Linting.
└── .gitattributes # Git Attributes.
└── .gitignore # Ignored files in Git.
└── .stylelintrc.yml # SCSS/CSS Linting.
└── browserslist # Supported Browsers.
└── CHANGELOG.md # Versioning.
└── package.json # Package metadata.
└── README.md # Manual file.
└── webpack.config.js # Webpack main config file.
└── yarn.lock # Yarn metadata.
```
## Deployment
In deployment process, you have two commands:
1. Build command
Used to generate the final result of compiling src files into build folder. This can be achieved by running the following command:
```
> npm run build
```
2. Preview command
Used to create a local dev server in order to preview the final output of build process. This can be achieved by running the following command:
```
> npm run preview
```
## Built With
- [Babel](https://babeljs.io/)
- [Webpack](https://webpack.js.org/)
- [Eslint](https://eslint.org/)
- [Sass](http://sass-lang.com/)
- [Postcss](http://postcss.org/)
- [Stylelint](https://stylelint.io/)
- [Bootstrap](http://getbootstrap.com/)
- [Chart.js](http://www.chartjs.org/)
- [Datatables](https://datatables.net/)
- [Easy Pie Chart](http://rendro.github.io/easy-pie-chart/)
- [Fullcalendar](https://fullcalendar.io/)
- [Jquery](https://jquery.com/)
- [Jquery Sparkline](https://omnipotent.net/jquery.sparkline/)
- [Jvectormap](http://jvectormap.com/)
- [Load Google Maps API](https://github.com/yuanqing/load-google-maps-api)
- [Lodash](https://lodash.com/)
- [Masonry](https://masonry.desandro.com/)
- [Moment](https://momentjs.com/)
- [Perfect Scrollbar](https://github.com/utatti/perfect-scrollbar)
- [Skycons](https://darkskyapp.github.io/skycons/)
- [Fontawesome](http://fontawesome.io/)
- [Themify Icons](https://themify.me/themify-icons)
- [Roboto Font](https://fonts.google.com/specimen/Roboto)
- [Bootstrap Datepicker](https://bootstrap-datepicker.readthedocs.io/en/latest/)
## Changelog
#### V 1.0.0
Initial Release
## Authors
[Colorlib](https://colorlib.com)
## More info
- [Bootstrap Dashboards](https://colorlib.com/wp/free-bootstrap-admin-dashboard-templates/)
- [Bootstrap Templates](https://colorlib.com/wp/free-bootstrap-templates/)
- [HTML Templates](https://colorlib.com/wp/free-html-website-templates/)
- [Free Admin Dashboards](https://colorlib.com/wp/free-html5-admin-dashboard-templates/)
- [Website Templates](https://colorlib.com/wp/templates/)
- [Free CSS Templates](https://colorlib.com/wp/free-css-website-templates/)
- [WordPress Themes](https://colorlib.com/wp/free-wordpress-themes/)
## License
Adminator is licensed under The MIT License (MIT). Which means that you can use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the final products. But you always need to state that Colorlib is the original author of this template.