https://didi.github.io/mand-mobile/
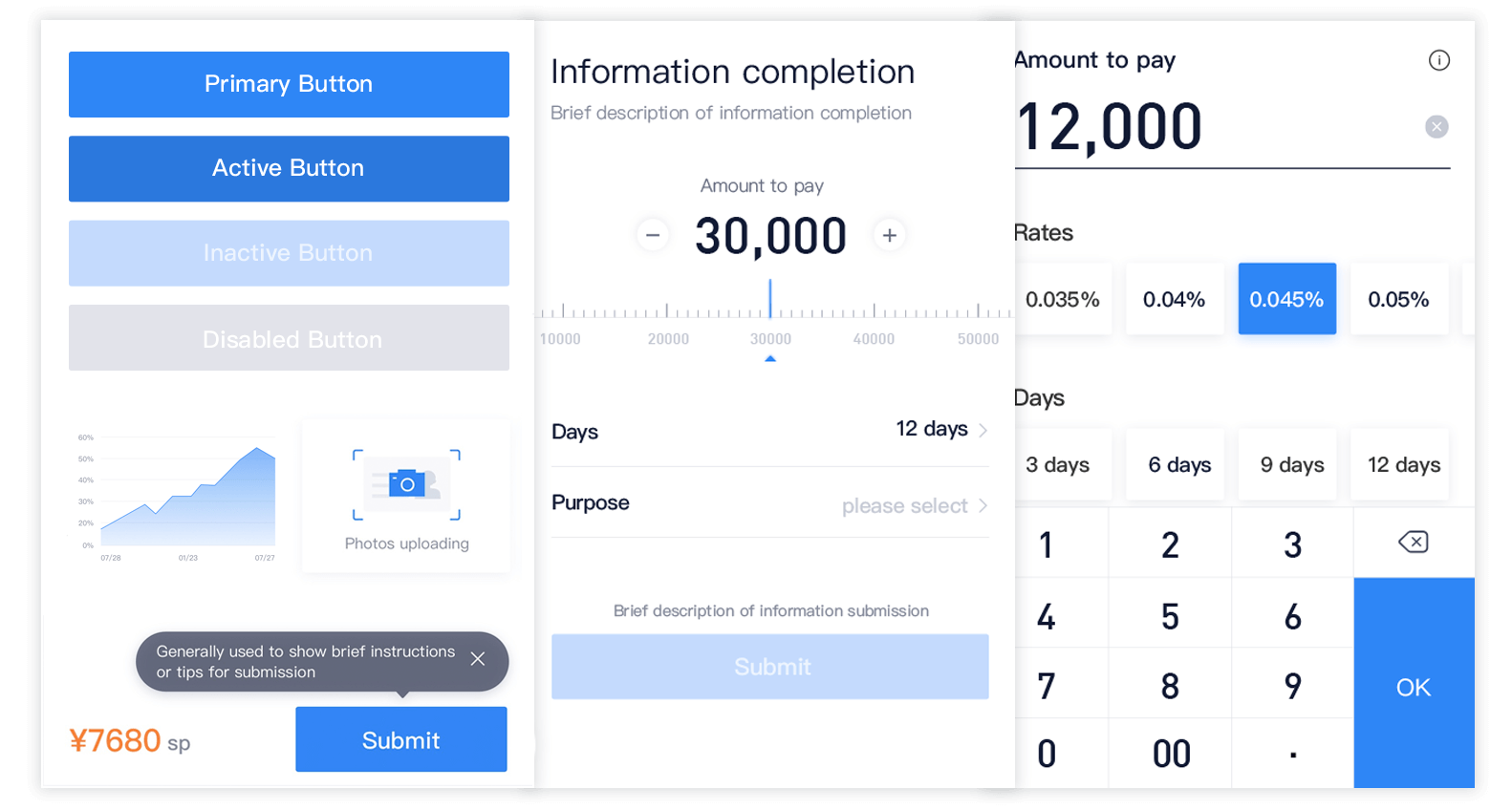
💰 A mobile UI toolkit, based on Vue.js 2, designed for financial scenarios.
https://didi.github.io/mand-mobile/
financial javascript mand-mobile ui-kit vue vue-components
Last synced: 9 months ago
JSON representation
💰 A mobile UI toolkit, based on Vue.js 2, designed for financial scenarios.
- Host: GitHub
- URL: https://didi.github.io/mand-mobile/
- Owner: didi
- License: apache-2.0
- Created: 2018-03-23T15:25:50.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2025-04-03T03:26:52.000Z (10 months ago)
- Last Synced: 2025-05-12T02:51:53.529Z (9 months ago)
- Topics: financial, javascript, mand-mobile, ui-kit, vue, vue-components
- Language: Vue
- Homepage: https://didi.github.io/mand-mobile
- Size: 91.8 MB
- Stars: 3,475
- Watchers: 80
- Forks: 775
- Open Issues: 78
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.en-US.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
- awesome-frontend - Mand Mobile
README

mand-mobile
A mobile UI toolkit, based on Vue.js 2, designed for financial scenarios

**English** | [中文](./README.zh-CN.md)
## Links
* [Home](https://didi.github.io/mand-mobile/)
* [Development Guide](site/docs/development.md)
* [Change Log](CHANGELOG.md)
* [Examples](https://didi.github.io/mand-mobile/examples/)
* [Palette](https://github.com/mand-mobile/palette)
* [Mand Mobile Organization](https://github.com/mand-mobile)
## Preview
You can scan the following QR code to access the examples:

## Install & Usage
### Template for new project
#### Vue CLI 2
New project can be initialized and integrated with mand-mobile by [vue-cli-2](https://github.com/vuejs/vue-cli/tree/v2) with [mand-mobile-template](https://github.com/mand-mobile/mand-mobile-template).
```bash
vue init mand-mobile/mand-mobile-template my-project
```
#### Vue CLI 3
New project can be initialized and integrated with mand-mobile by [vue-cli](https://github.com/vuejs/vue-cli/tree/master) with [vue-cli-plugin-mand](https://github.com/mand-mobile/vue-cli-plugin-mand).
```bash
vue create my-project
cd my-project
npm install --save-dev vue-cli-plugin-mand
vue invoke mand
```
### Manually
```bash
npm install mand-mobile --save
```
### Import
* Use babel-plugin-import
or
ts-import-plugin (Recommended)
```javascript
import { Button } from 'mand-mobile'
```
* Manually import
```javascript
import Button from 'mand-mobile/lib/button'
```
* Totally import
```javascript
import Vue from 'vue'
import mandMobile from 'mand-mobile'
import 'mand-mobile/lib/mand-mobile.css'
Vue.use(mandMobile)
```
### Usage
Select the components you need to build your webapp. Find more details in [Quick Start](https://didi.github.io/mand-mobile/#/en-US/docs/started).
## Development
```bash
git clone git@github.com:didi/mand-mobile.git
cd mand-mobile
npm install
npm run dev
```
Open your browser and visit http://127.0.0.1:4000. Find more details in [Development Guide](https://didi.github.io/mand-mobile/#/en-US/docs/development).
## Contributing [](https://github.com/didi/mand-mobile/pulls)
Welcome to contribute by creating issues or sending pull requests. See [Contributing Guide](CONTRIBUTING.md) for guidelines.
## Community

## License
Mand Mobile is licensed under the Apache License 2.0. See the [LICENSE](LICENSE) file.
## Useful Links
* [Hummer](https://github.com/didi/Hummer) is a set of high-performance and highly available cross-terminal development framework, a set of code can support the development of Android and iOS applications at the same time. Now supports Vue/TypeScript/JavaScript, for front-end developers, there is always one suitable for you.
* [DoraemonKit](https://github.com/didi/DoraemonKit) /'dɔ:ra:'emɔn/: A full-featured App (iOS & Android) development assistant. You deserve it.
* [Chameleon](https://github.com/didi/chameleon) /kəˈmiːlɪən/: Unify all platforms(Web/Weex/Mini program) with MVVM. Focus on Write Once Run AnyWhere.






