https://easylogic.github.io/codemirror-colorpicker
colorpicker with codemirror
https://easylogic.github.io/codemirror-colorpicker
addon chrome-devtools codemirror colorpicker palette style
Last synced: 8 months ago
JSON representation
colorpicker with codemirror
- Host: GitHub
- URL: https://easylogic.github.io/codemirror-colorpicker
- Owner: kode-team
- License: mit
- Created: 2017-01-28T16:29:58.000Z (almost 9 years ago)
- Default Branch: main
- Last Pushed: 2022-10-02T11:34:13.000Z (about 3 years ago)
- Last Synced: 2024-04-13T21:50:19.986Z (over 1 year ago)
- Topics: addon, chrome-devtools, codemirror, colorpicker, palette, style
- Language: JavaScript
- Homepage: https://colorpicker.easylogic.studio/
- Size: 3.93 MB
- Stars: 131
- Watchers: 4
- Forks: 13
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Changelog: ChangeLogs.md
- License: LICENSE
Awesome Lists containing this project
README
# Colorpicker for CodeMirror
This project was created to implement a color picker for CodeMirror 5. It implements basic functions for color and for image filters.
https://colorpicker.easylogic.studio/
[](https://opensource.org/licenses/MIT)
[](https://www.jsdelivr.com/package/npm/codemirror-colorpicker)
[](https://npmjs.org/package/codemirror-colorpicker)
# Sample Image

# Install
## npm
```bash
npm install codemirror-colorpicker
```
## bower
```bash
bower install codemirror-colorpicker
```
# How to use (for browsers)
```html
```
# How to use (for `require`, `nodejs`)
after npm install
## script
```javascript
require( 'codemirror-colorpicker' );
```
or
```javascript
// es6
import 'codemirror-colorpicker/dist/codemirror-colorpicker.css'
import 'codemirror-colorpicker'
```
## style
```
```
# ColorPicker Options for CodeMirror
## Set option - View mode
```javascript
{
colorpicker : true
}
```
## Set option - Edit mode (open color picker)
```javascript
{
colorpicker : {
mode : 'edit'
}
}
```
## Support short cuts (for color pickers in popup windows)
This is how to open a color picker at the current cursor location.
```javascript
{
colorpicker : {
mode : 'edit'
},
extraKeys : {
// when ctrl+k keys pressed, color picker is able to open.
'Ctrl-K' : function (cm, event) {
cm.state.colorpicker.popup_color_picker();
}
}
}
```
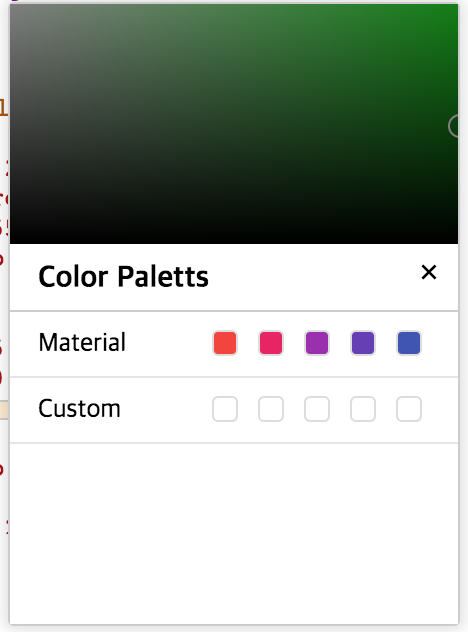
## Support custom color palettes (since v1.5)
You can set custom color palettes (ex : material, ...)
```javascript
{
colorpicker : {
mode : 'edit',
colorSets: [
{ name : 'Material', colors : [ '#ffff', 'rgba(255, 255, 0, 0.5)' ] },
{ name : 'My Colors', colors : [ 'red', 'blue', 'white' ] },
{ name : 'Input Colors', edit: true }, // editable
]
}
}
```


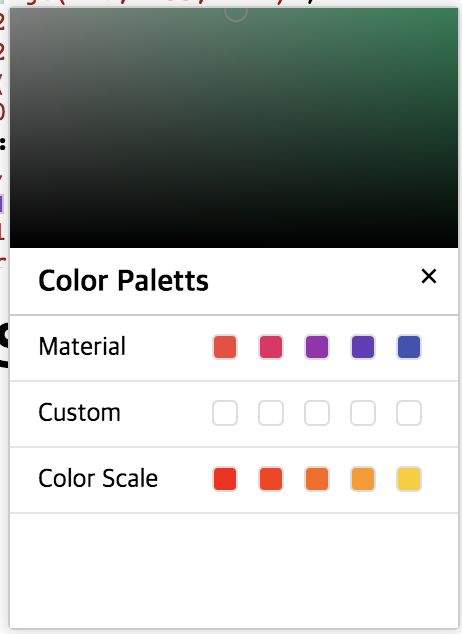
## Support color scale for palette
```javascript
{
colorpicker : {
mode : 'edit',
colorSets: [
{ name : 'Scale Colors', scale: ['red', 'yellow', 'black'], count : 5 },
]
}
}
```


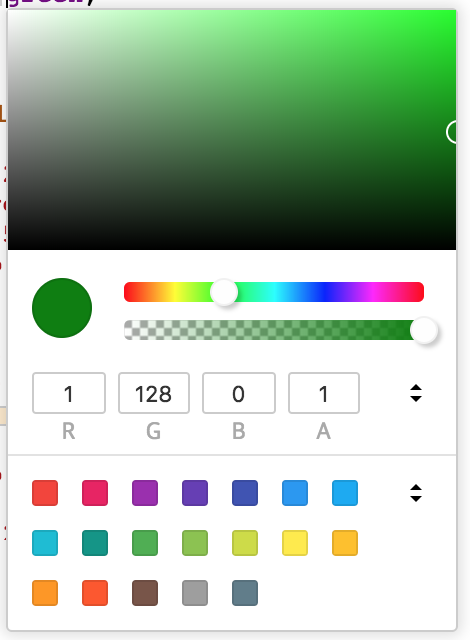
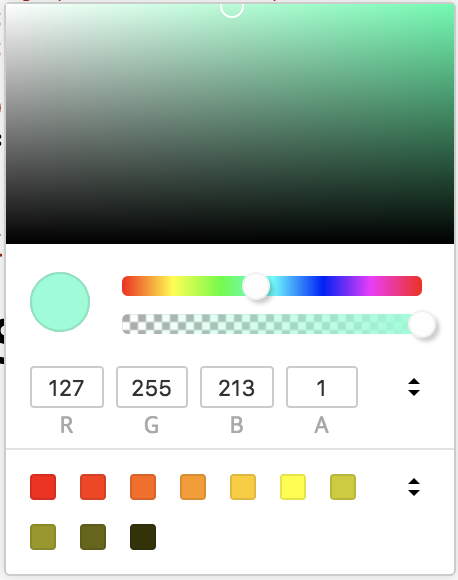
## Support Sketch Style
```javascript
{
colorpicker : {
mode : 'edit',
type: 'sketch'
}
}
```

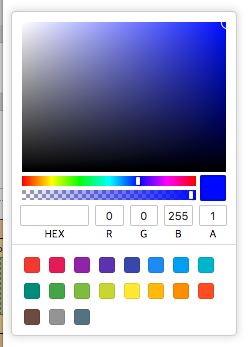
## Support Box Style
```javascript
{
colorpicker : {
mode : 'edit',
type: 'box'
}
}
```
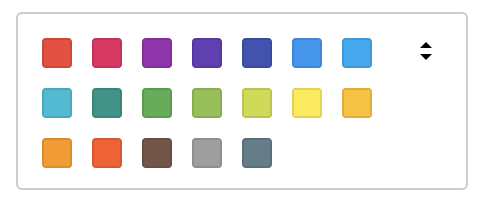
## Support only Palette Style
```javascript
{
colorpicker : {
mode : 'edit',
type: 'palette'
}
}
```

# Development
## local dev
```
git clone https://github.com/easylogic/codemirror-colorpicker
cd codemirror-colorpicker
npm install
npm run dev
open localhost:10001
```
## build
```
npm run build
```
# License: MIT