https://github.com/0000marcell/figma2react
https://github.com/0000marcell/figma2react
Last synced: 8 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/0000marcell/figma2react
- Owner: 0000marcell
- Created: 2018-05-06T18:39:58.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2022-06-24T10:07:12.000Z (over 3 years ago)
- Last Synced: 2025-04-22T17:08:48.202Z (8 months ago)
- Language: JavaScript
- Size: 16.6 KB
- Stars: 22
- Watchers: 2
- Forks: 7
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-github-star - figma2react
README
# figma2react
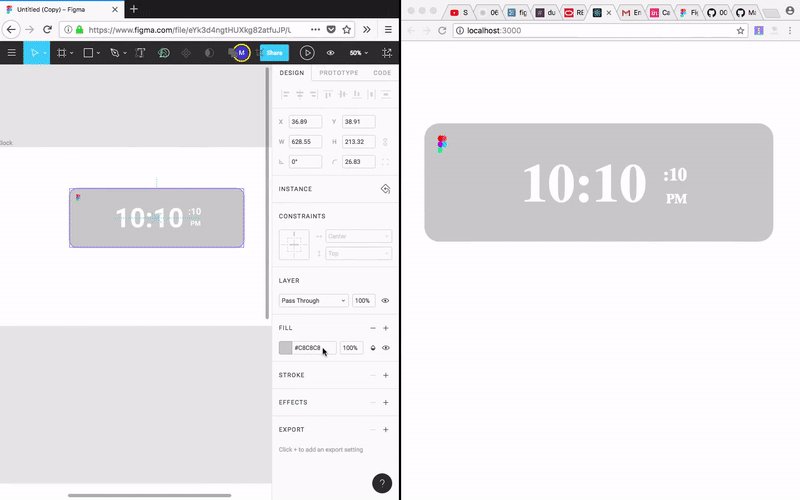
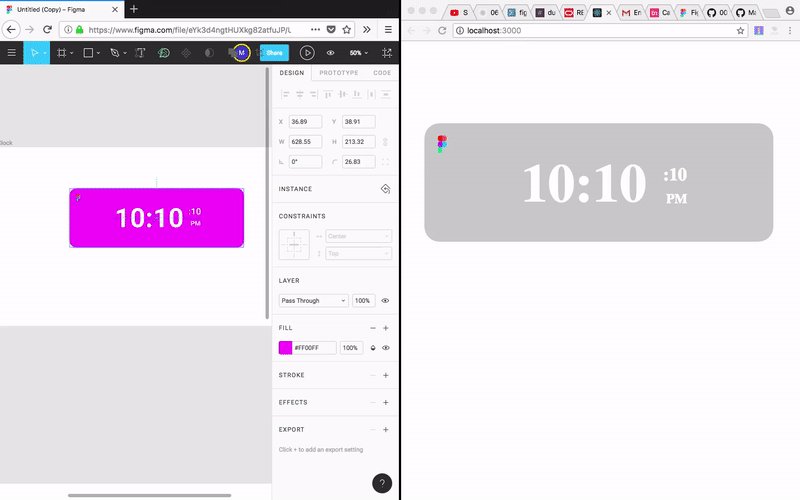
Convert figma components in to react components

## installation
```
npm install -g figma2react
```
## create CRA application
```
create-react-app test-figma2react
```
you can use any name
## create the configuration file in the root of the project
```
cd test-figma2react
touch .figma2react
```
## insert your configuration
```
//.figma2react
{
"projectId": ,
"token": ,
"directory": ,
"types":
}
```
you can findout how to get your token [here](https://www.figma.com/developers/docs#auth)
if you wanna test it out just use the test project, projectId: "eYk3d4ngtHUXkg82atfuJP"
## generate your components
inside your CRA project
```
figma2react generate
```
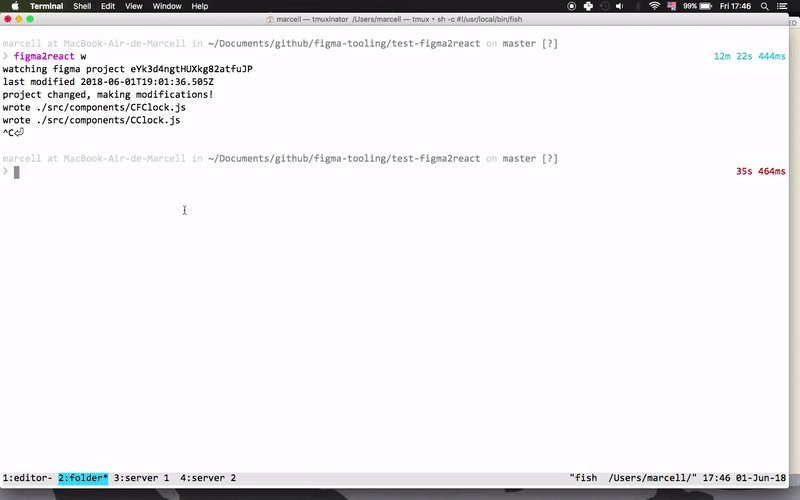
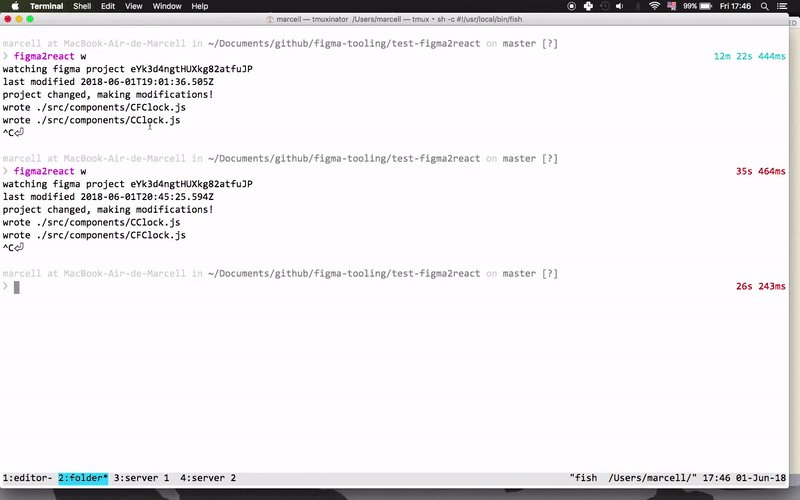
## watch for changes in the figma project and generate the components
```
figma2react watch
```
###### Marcell Monteiro Cruz - 2018