https://github.com/0326/canvas
Awesome works with canvas.
https://github.com/0326/canvas
Last synced: 5 months ago
JSON representation
Awesome works with canvas.
- Host: GitHub
- URL: https://github.com/0326/canvas
- Owner: 0326
- Created: 2016-12-31T03:02:10.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2017-01-08T16:43:59.000Z (over 8 years ago)
- Last Synced: 2024-08-03T09:09:57.199Z (9 months ago)
- Language: JavaScript
- Size: 1.15 MB
- Stars: 51
- Watchers: 5
- Forks: 9
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-github-star - canvas
README
# Awesome Canvas Works
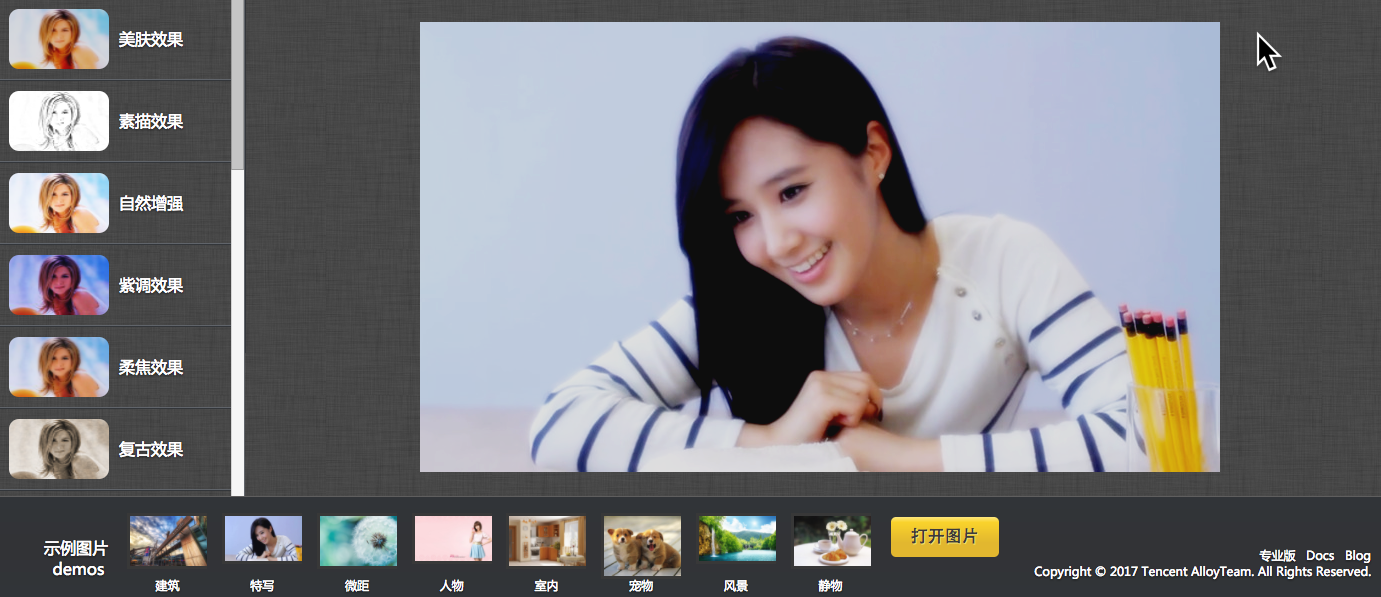
#### [AlloyImage](https://github.com/AlloyTeam/AlloyImage)
腾讯出的基于HTML5的专业级图像处理开源引擎,功能很强大,简直就是Web版的PS。

#### [html2canvas](http://html2canvas.hertzen.com/documentation.html)
将web页面通过canvas来实现截屏,其原理就是遍历DOM结构和样式,然后在canvas中绘制出来,通过toDataURL输出图片。但由于canvas图片的同源策略限制,如果图片和网站不同源的话会截取不出来的。另外在微信中测试时,即使用同源的图片截取出来的图片也有问题,所以要想将其用于生产环境,还是得看场景,有很多坑要踩。
#### [code-to-image](https://github.com/akira-cn/code-to-image)
代码转图片工具。有时候你在不同的平台写文章贴代码,由于不同平台代码格式化规范不一,所以经常会出现代码排版问题,通过这个工具将代码转成图片就可以避免排版问题了。
#### [Cropper](https://fengyuanchen.github.io/cropper/)
一个专门用来做图片裁剪的应用。
#### [tracking.js](https://github.com/eduardolundgren/tracking.js/)
这是一个专业的计算机视觉处理JS库,包含了大量图形处理算法,可用来做人脸识别,色彩追踪等酷炫功能。
#### [qrcode2](https://github.com/nicolaszhao/qrcode2)
用JS动态生成二维码,这个库还是很实用的,原理就是qrcode算法+canvas绘图,不支持canvas的用table兼容。
#### [fabricjs](http://fabricjs.com/)
Fabric 基于canvas提供了可交互的对象模型,并且支持SVG-to-canvas && canvas-to-SVG,还能个性化构建出你想要的功能。
#### [PixiJS](http://www.pixijs.com/#)
PixiJS官网吓到我了,简直酷炫,适合做游戏或者可交互式动画。
#### [Konva.js - 2d html5 canvas library for desktop and mobile applications](https://konvajs.github.io/)
这个对移动端适配较好,以后做分享活动页可能会用到。
#### [Paper.js](http://paperjs.org/about/)
专门做矢量图形的,号称是Vector Graphics Scripting的瑞士军刀。
#### [createjs](http://www.createjs.com/easeljs)
用来 creating games, generative art, and other highly graphical experiences.那还不如用阿里的Hilo呢?