https://github.com/0xdmitry/speedrun-ethereum-challenge-0
Simple NFT Example
https://github.com/0xdmitry/speedrun-ethereum-challenge-0
Last synced: about 2 months ago
JSON representation
Simple NFT Example
- Host: GitHub
- URL: https://github.com/0xdmitry/speedrun-ethereum-challenge-0
- Owner: 0xDmitry
- License: mit
- Created: 2022-04-05T09:59:07.000Z (about 3 years ago)
- Default Branch: challenge-0-simple-nft
- Last Pushed: 2022-04-05T10:23:54.000Z (about 3 years ago)
- Last Synced: 2024-10-03T12:18:57.699Z (8 months ago)
- Language: CSS
- Size: 7.18 MB
- Stars: 0
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
You can try it here: https://imperfect-cannon69.surge.sh/
# 🏗 scaffold-eth | 🏰 BuidlGuidl
## 🚩 Challenge 0: 🎟 Simple NFT Example 🤓
🎫 Create a simple NFT to learn basics of 🏗 scaffold-eth. You'll use [👷♀️ HardHat](https://hardhat.org/getting-started/) to compile and deploy smart contracts. Then, you'll use a template React app full of important Ethereum components and hooks. Finally, you'll deploy an NFT to a public network to share with friends! 🚀
🌟 The final deliverable is an app that lets users purchase and transfer NFTs. Deploy your contracts to Rinkeby and then build and upload your app to a public web server. Submit the url on [SpeedRunEthereum.com](https://speedrunethereum.com)!
💬 Meet other builders working on this challenge and get help in the [Challenge 0 telegram](https://t.me/+Y2vqXZZ_pEFhMGMx)!!!
---
# Checkpoint 0: 📦 Install 📚
Want a fresh cloud environment? Click this to open a gitpod workspace, then skip to Checkpoint 1 after the tasks are complete.
[](https://gitpod.io/#https://github.com/scaffold-eth/scaffold-eth-challenges/tree/challenge-0-simple-nft)
Required:
* [Git](https://git-scm.com/downloads)
* [Node](https://nodejs.org/dist/latest-v16.x/) (🧨 Use Node v16 or a previous version as v17 may cause errors 🧨)
* [Yarn](https://classic.yarnpkg.com/en/docs/install/#mac-stable)
(⚠️ Don't install the linux package `yarn` make sure you install yarn with `npm i -g yarn` or even `sudo npm i -g yarn`!)
```sh
git clone https://github.com/scaffold-eth/scaffold-eth-challenges.git challenge-0-simple-nft
```
```sh
cd challenge-0-simple-nft
git checkout challenge-0-simple-nft
yarn install
yarn chain
```
> in a second terminal window, start your 📱 frontend:
```sh
cd challenge-0-simple-nft
yarn start
```
> in a third terminal window, 🛰 deploy your contract:
```sh
cd challenge-0-simple-nft
yarn deploy
```
> You can `yarn deploy --reset` to deploy a new contract any time.
📱 Open http://localhost:3000 to see the app
---
# Checkpoint 1: ⛽️ Gas & Wallets 👛
> ⛽️ You'll need to get some funds from the faucet for gas.

> 🦊 At first, please **don't** connect MetaMask. If you already connected, please click **logout**:

> 🔥 We'll use **burner wallets** on localhost...
> 👛 Explore how **burner wallets** work in 🏗 scaffold-eth by opening a new *incognito* window and navigate it to http://localhost:3000. You'll notice it has a new wallet address in the top right. Copy the incognito browsers' address and send localhost test funds to it from your first browser:

> 👨🏻🚒 When you close the incognito window, the account is gone forever. Burner wallets are great for local development but you'll move to more permanent wallets when you interact with public networks.
---
# Checkpoint 2: 🖨 Minting
> ✏️ Mint some NFTs! Click the `MINT NFT` button in the YourCollectables tab.

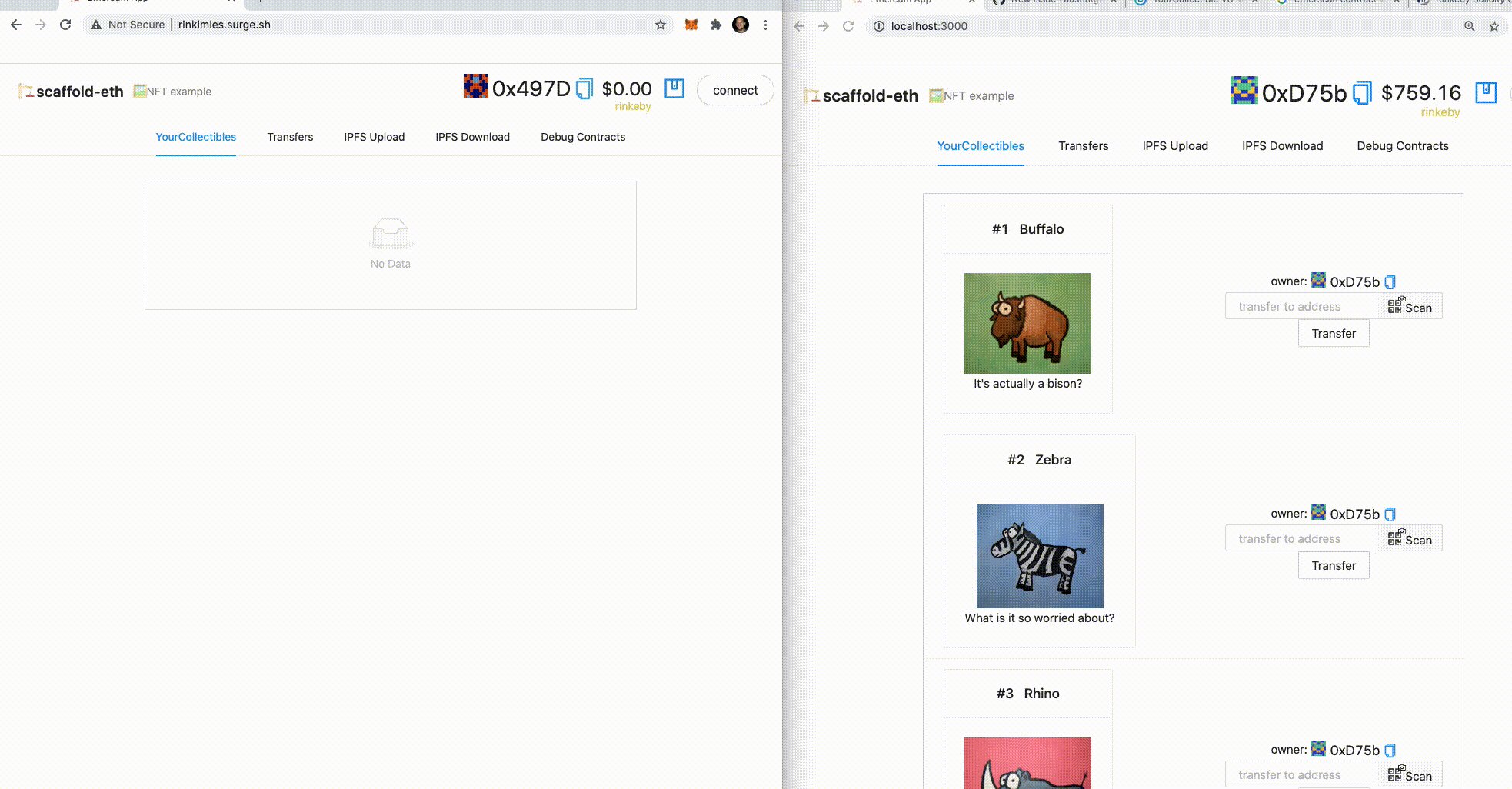
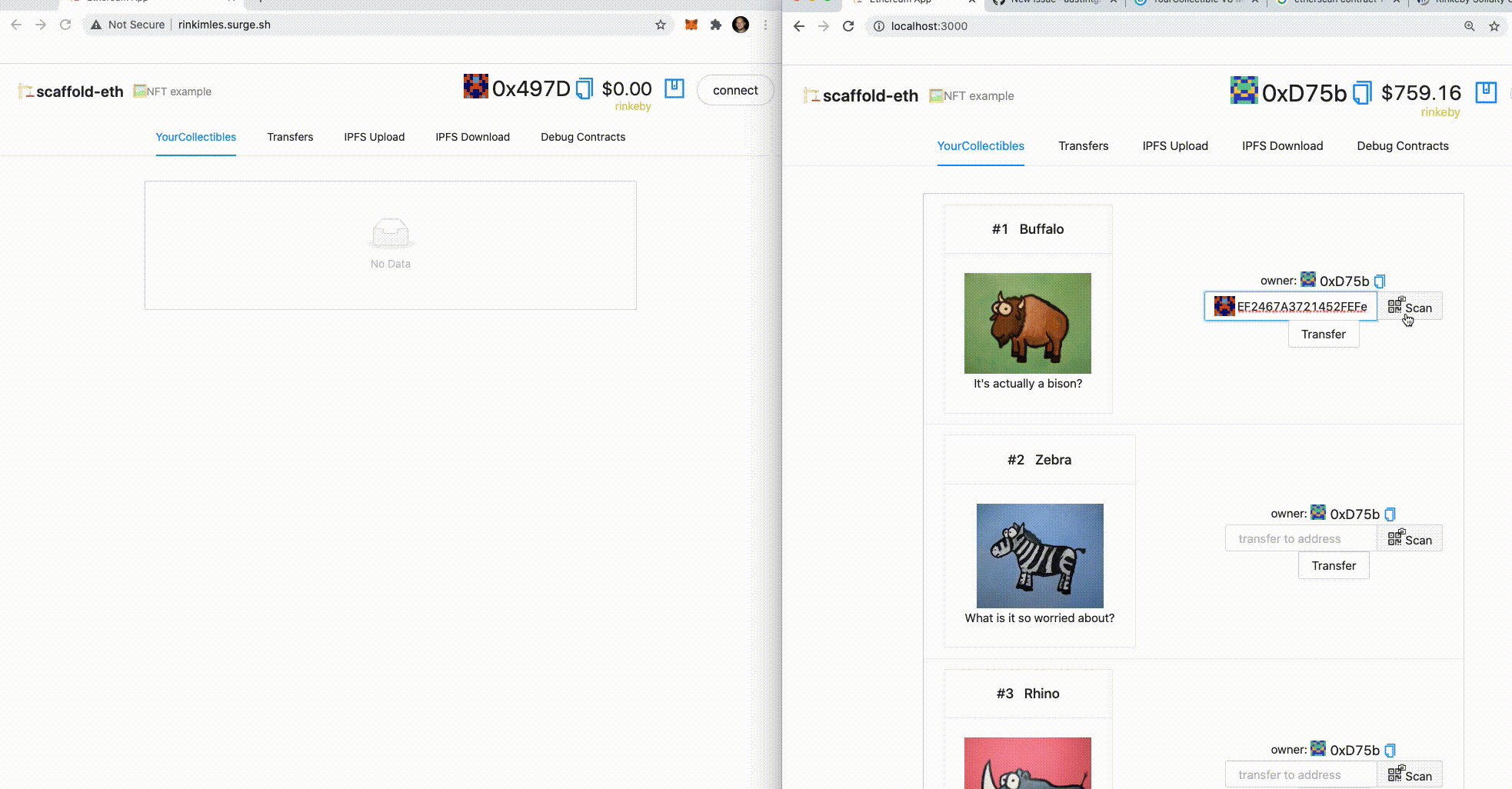
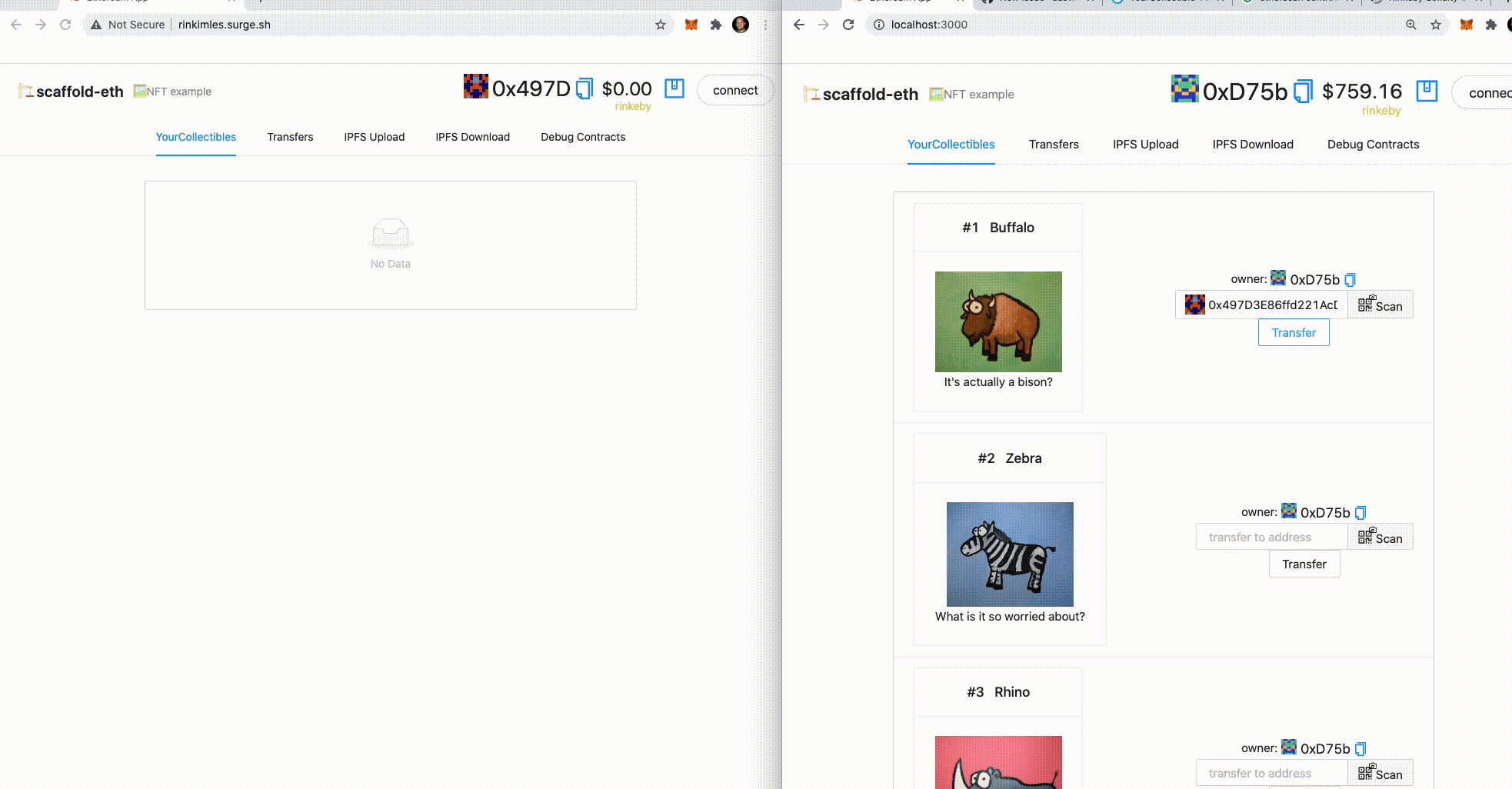
👀 You should see your collectibles start to show up:

👛 Open an **incognito** window and navigate to http://localhost:3000
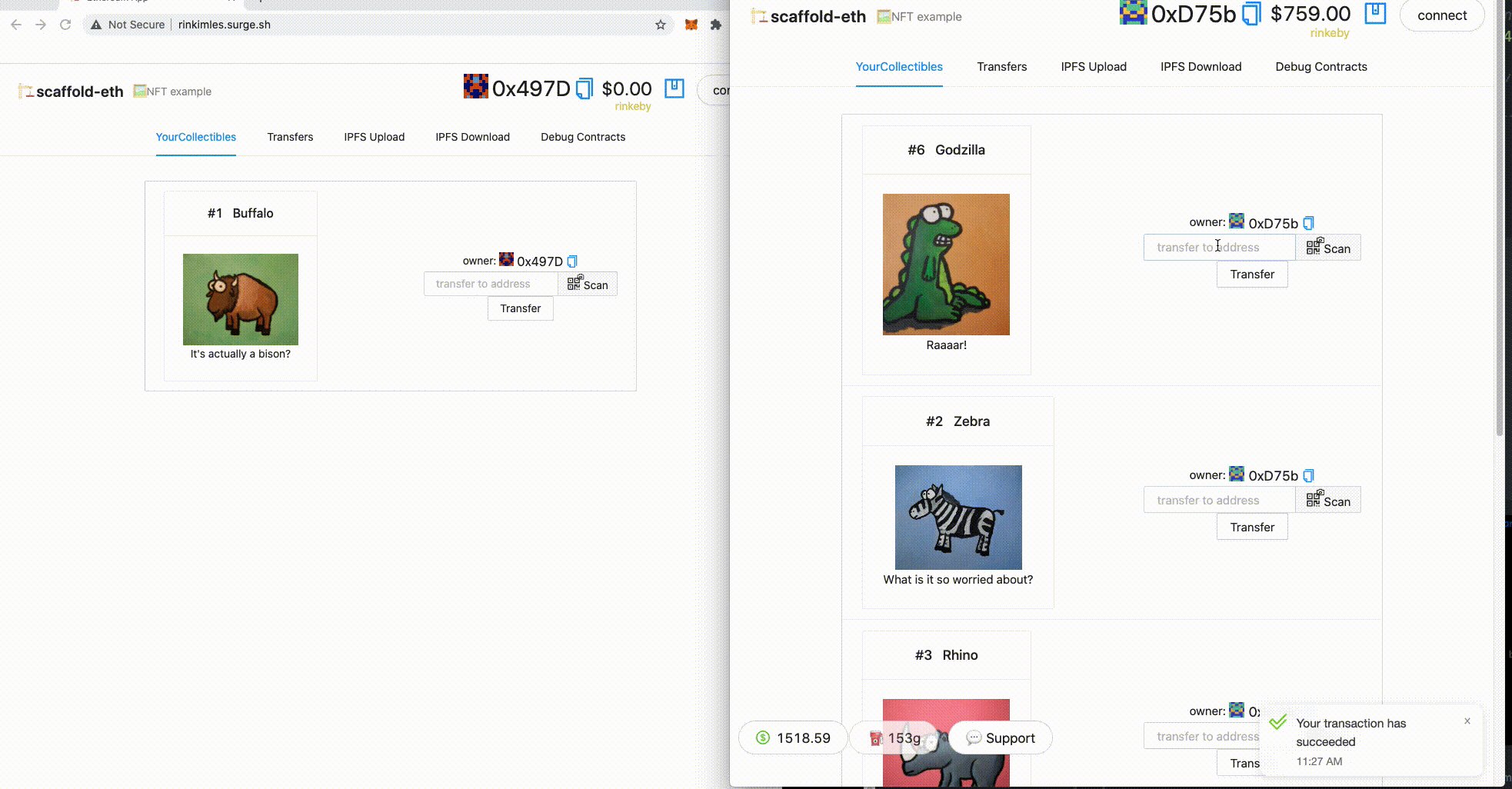
🎟 Transfer an NFT to the incognito window address using the UI:

👛 Try to mint an NFT from the incognito window.
> Can you mint an NFT with no funds in this address? You might need to grab funds from the faucet to pay the gas!
🕵🏻♂️ Inspect the `Debug Contracts` tab to figure out what address is the `owner` of `YourCollectible`?
🔏 You can also check out your smart contract `YourCollectible.sol` in `packages/hardhat/contracts`.
💼 Take a quick look at your deploy script `00_deploy_your_contract.js` in `packages/hardhat/deploy`.
📝 If you want to make frontend edits, open `App.jsx` in `packages/react-app/src`.
---
# Checkpoint 3: 💾 Deploy it! 🛰
🛰 Ready to deploy to a public testnet?!?
> Change the `defaultNetwork` in `packages/hardhat/hardhat.config.js` to `rinkeby`

🔐 Generate a **deployer address** with `yarn generate`

👛 View your **deployer address** using `yarn account`

⛽️ Use a faucet like [faucet.paradigm.xyz](https://faucet.paradigm.xyz/) to fund your **deployer address**.
> ⚔️ **Side Quest:** Keep a 🧑🎤 [punkwallet.io](https://punkwallet.io/) on your phone's home screen and keep it loaded with testnet eth. 🧙♂️ You'll look like a wizard when you can fund your **deployer address** from your phone in seconds.
🚀 Deploy your NFT smart contract:
```sh
yarn deploy
```
> 💬 Hint: You can set the `defaultNetwork` in `hardhat.config.js` to `Rinkeby` OR you can `yarn deploy --network rinkeby`.
---
# Checkpoint 4: 🚢 Ship it! 🚁
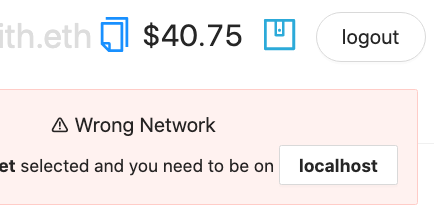
> ✏️ Edit your frontend `App.jsx` in `packages/react-app/src` to change the `targetNetwork` to `NETWORKS.rinkeby`:

You should see the correct network in the frontend (http://localhost:3000):

🎫 Ready to mint a batch of NFTs for reals? Use the `MINT NFT` button.

📦 Build your frontend:
```sh
yarn build
```
💽 Upload your app to surge:
```sh
yarn surge
```
(You could also `yarn s3` or maybe even `yarn ipfs`?)
> 😬 Windows users beware! You may have to change the surge code in `packages/react-app/package.json` to just `"surge": "surge ./build",`
⚙ If you get a permissions error `yarn surge` again until you get a unique URL, or customize it in the command line.
⚠️ Run the automated testing function to make sure your app passes
```sh
yarn test
```

---
# Checkpoint 5: 📜 Contract Verification
Update the `api-key` in `packages/hardhat/package.json` file. You can get your key [here](https://etherscan.io/myapikey).

> Now you are ready to run the `yarn verify --network your_network` command to verify your contracts on etherscan 🛰
---
# Checkpoint 6: 💪 Flex!
👩❤️👨 Share your public url with a friend and ask them for their address to send them a collectible :)

---
# ⚔️ Side Quests
## 🐟 Open Sea
> Add your contract to OpenSea
> 1. hover over your profile photo in the top right and navigate to `Collections` or go to `https://opensea.io/collections`
> 
> 2. click the vertical elipsis and select `Import an existing smart contract`
> 
> 3. select `Live on a testnet`
> 
> 4. be sure you're on the same network you deployed to and enter your contract address!
> 
(It can take a while before they show up, but here is an example:)
https://testnets.opensea.io/assets/0xc2839329166d3d004aaedb94dde4173651babccf/1
## 🔶 Infura
> You will need to get a key from infura.io and paste it into constants.js in packages/react-app/src:

---
> 🏃 Head to your next challenge [here](https://speedrunethereum.com).
> 💬 Meet other builders working on this challenge in the [Challenge 0 telegram channel](https://t.me/+Y2vqXZZ_pEFhMGMx)!!!
> 👉 Problems, questions, comments on the stack? Post them to the [🏗 scaffold-eth developers chat](https://t.me/joinchat/F7nCRK3kI93PoCOk)