https://github.com/1000ch/grunt-image
Optimize PNG, JPEG, GIF, SVG images with grunt task.
https://github.com/1000ch/grunt-image
gif grunt image jpeg optimization png
Last synced: 6 months ago
JSON representation
Optimize PNG, JPEG, GIF, SVG images with grunt task.
- Host: GitHub
- URL: https://github.com/1000ch/grunt-image
- Owner: 1000ch
- License: mit
- Created: 2014-01-24T04:41:40.000Z (over 11 years ago)
- Default Branch: main
- Last Pushed: 2023-01-07T04:44:03.000Z (almost 3 years ago)
- Last Synced: 2024-10-12T23:51:24.581Z (about 1 year ago)
- Topics: gif, grunt, image, jpeg, optimization, png
- Language: JavaScript
- Homepage: http://bit.ly/we-should-optimize-images
- Size: 3 MB
- Stars: 204
- Watchers: 7
- Forks: 20
- Open Issues: 18
-
Metadata Files:
- Readme: readme.md
- License: license
Awesome Lists containing this project
README
# grunt-image 
Optimize PNG, JPEG, GIF, SVG images with grunt task.
## Install
```bash
$ npm install --save-dev grunt-image
```
## Usage
This is an example of `gruntfile.js`.
```javascript
module.exports = function (grunt) {
grunt.initConfig({
image: {
static: {
options: {
optipng: false,
pngquant: true,
zopflipng: true,
jpegRecompress: false,
mozjpeg: true,
gifsicle: true,
svgo: true
},
files: {
'dist/img.png': 'src/img.png',
'dist/img.jpg': 'src/img.jpg',
'dist/img.gif': 'src/img.gif',
'dist/img.svg': 'src/img.svg'
}
},
dynamic: {
files: [{
expand: true,
cwd: 'src/',
src: ['**/*.{png,jpg,gif,svg}'],
dest: 'dist/'
}]
}
}
});
grunt.loadNpmTasks('grunt-image');
};
```
You can configure parameters applied to each optimizers such as following:
```javascript
options: {
optipng: ['-i 1', '-strip all', '-fix', '-o7', '-force'],
pngquant: ['--speed=1', '--force', 256],
zopflipng: ['-y', '--lossy_8bit', '--lossy_transparent'],
jpegRecompress: ['--strip', '--quality', 'medium', '--min', 40, '--max', 80],
mozjpeg: ['-optimize', '-progressive'],
gifsicle: ['--optimize'],
svgo: ['--enable', 'cleanupIDs', '--disable', 'convertColors']
}
```
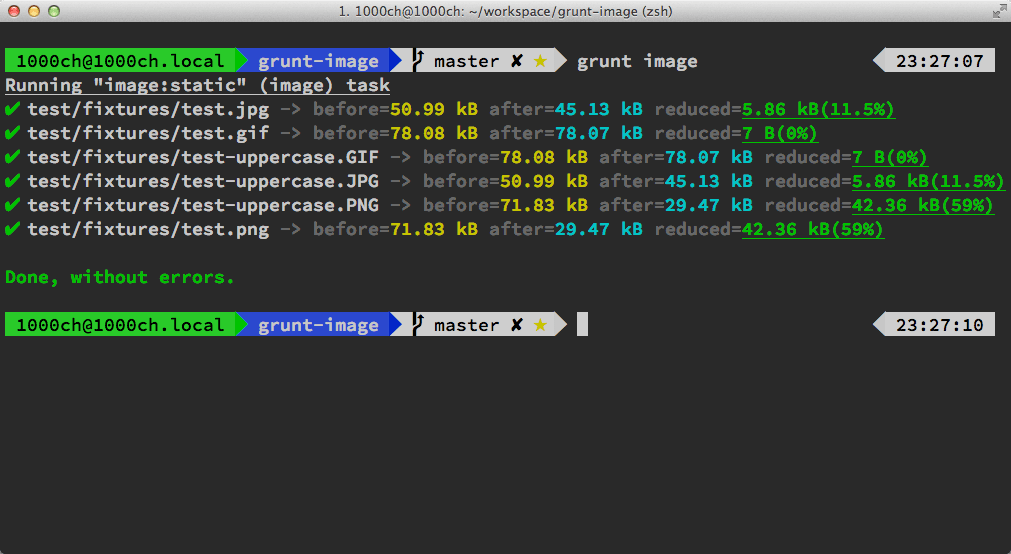
## Result

## License
[MIT](https://1000ch.mit-license.org) © [Shogo Sensui](https://github.com/1000ch)