https://github.com/14islands/r3f-scroll-rig
A react-three-fiber scroll-rig for syncing 3D meshes and DOM elements.
https://github.com/14islands/r3f-scroll-rig
lenis react-three-fiber smoothscroll
Last synced: 2 months ago
JSON representation
A react-three-fiber scroll-rig for syncing 3D meshes and DOM elements.
- Host: GitHub
- URL: https://github.com/14islands/r3f-scroll-rig
- Owner: 14islands
- License: mit
- Created: 2020-06-29T19:41:37.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2025-01-10T09:02:09.000Z (6 months ago)
- Last Synced: 2025-04-13T12:41:32.041Z (3 months ago)
- Topics: lenis, react-three-fiber, smoothscroll
- Language: TypeScript
- Homepage:
- Size: 13.6 MB
- Stars: 799
- Watchers: 12
- Forks: 42
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Changelog: changelog.md
- License: LICENSE
Awesome Lists containing this project
README
# @14islands/r3f-scroll-rig

Progressively enhance a React website with WebGL using `@react-three/fiber` and smooth scrolling.


[ Features |
Introduction |
Installing |
Getting Started |
Examples |
API |
Gotchas ]
# Features 🌈
- 🔍 Tracks DOM elements and draws Three.js objects in their place using correct scale and position.
- 🤷 Framework agnostic - works with `next.js`, `gatsby.js`, `create-react-app` etc.
- 📐 Can render objects in viewports. Makes it possible for each object to have a unique camera, lights, environment map, etc.
- 🌠 Helps load responsive images from the DOM. Supports ``, `srset` and `loading="lazy"`
- 🚀 Optimized for performance. Calls `getBoundingClientRect()` once on mount, and uses IntersectionObserver/ResizeObserver to keep track of elements.
- 🧈 Uses [Lenis](https://github.com/darkroomengineering/lenis) for accessible smooth scrolling
- ♻️ 100% compatible with the @react-three ecosystem, like [Drei](https://github.com/pmndrs/drei), [react-spring](https://www.react-spring.dev/) and [react-xr](https://github.com/pmndrs/react-xr)
# Introduction 📚
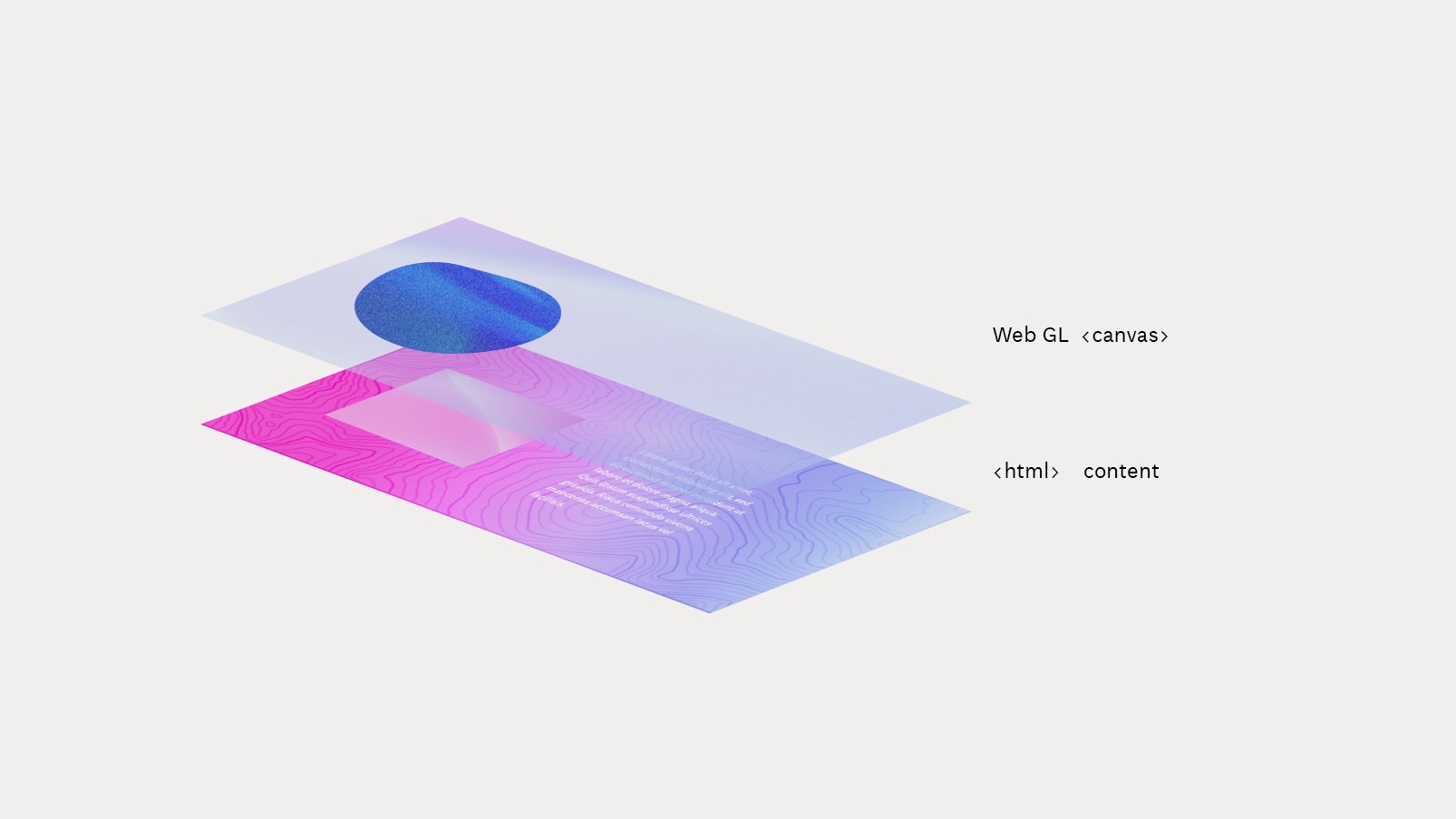
Mixing WebGL with scrolling HTML is hard. One way is to have multiple canvases, but there is a browser-specific limit to how many WebGL contexts can be active at any one time, and resources can't be shared between contexts.

The scroll-rig has only one shared `` that stays in between page loads.
React DOM components can choose to draw things on this canvas while they are mounted using a custom hook called `useCanvas()` or the `` tunnel component.
The library also provides means to sync WebGL objects with the DOM while scrolling. We use a technique that tracks “proxy” elements in the normal page flow and updates the WebGL scene positions to match them.
The ``, `` or the underlying `useTracker()` hook will detect initial location and dimensions of the proxy elements, and update positions while scrolling.
Everything is synchronized in lockstep with the scrollbar position on the main thread.
Further reading: [Progressive Enhancement with WebGL and React](https://medium.com/14islands/progressive-enhancement-with-webgl-and-react-71cd19e66d4)
# Installing 💾
`yarn add @14islands/r3f-scroll-rig @react-three/fiber three`
# Getting Started 🛫
1. Add `` to your layout. Keep it outside of your router to keep it from unmounting when navigating between pages.
2. Add `` to your layout. In order to perfectly match WebGL objects and DOM content, the browser scroll position needs to be animated on the main thread.
Next.js
```jsx
import { GlobalCanvas, SmoothScrollbar } from '@14islands/r3f-scroll-rig'
// _app.jsx
function App({ Component, pageProps }: AppProps) {
return (
<>
>
)
}
```
Gatsby.js
```jsx
// gatsby-browser.js
import { GlobalCanvas, SmoothScrollbar } from '@14islands/r3f-scroll-rig'
export const wrapRootElement = ({ element }) => (
<>
{element}
>
)
```
2. Track a DOM element and render a Three.js object in its place
This is a basic example of a component that tracks the DOM and use the canvas to render a Mesh in its place:
```jsx
import { UseCanvas, ScrollScene } from '@14islands/r3f-scroll-rig'
export const HtmlComponent = () => (
const el = useRef()
return (
<>
Track me!
{(props) => (
)}
>
)
)
```
## How it works:
- The page layout is styled using normal HTML & CSS
- The `UseCanvas` component is used to send its children to the `GlobalCanvas` while the component is mounted
- A `` is used to track the DOM element
- Inside the `` we place a mesh which will receive the correct scale as part of the passed down `props`
**⚠️ Note:** HMR might not work for the children of `` unless you defined them outside. Also, the props on the children are not reactive by default since the component is tunneled to the global canvas. Updated props need to be tunneled like this.
Learn more about edge cases and solutions in the gotchas section.
# Examples 🎪
- [ScrollScene basic example](https://codesandbox.io/s/hello-world-ibc8y7?file=/src/App.jsx)
- [ScrollScene with GLB model & events from both DOM & Canvas](https://codesandbox.io/s/scrollscene-with-glb-6l2fc3?file=/src/App.js)
- [ViewportScrollScene with custom camera and controls](https://codesandbox.io/s/hello-viewportscrollscene-fu0ky6?file=/src/App.jsx)
- [Loading textures from <img> tags](https://codesandbox.io/s/load-image-from-dom-n120ll?file=/src/App.jsx)
- [Load responsive texture from the DOM](https://codesandbox.io/s/load-responsive-picture-from-dom-rgcx4b?file=/src/App.jsx)
- [HTML parallax with useTracker() and Framer Motion](https://codesandbox.io/s/parallax-with-framer-motion-dx2v1p?file=/src/App.jsx)
- [A sticky ScrollScene from the powerups samples](https://codesandbox.io/s/r3f-scroll-rig-sticky-box-w5v4u7?file=/src/App.jsx)
- [A basic Post Processing example](https://codesandbox.io/p/sandbox/hello-scrollscene-forked-cp3n93?file=/src/App.jsx)
# API ⚙️
All components & hooks are described in the [API docs](/docs/api.md)
Components
Hooks
# Gotchas 🧐
The default camera
The default scroll-rig camera is locked to a 50 degree Field-of-View.
In order to perfectly match DOM dimensions, the camera distance will be calculated. This calculation is based on screen height since Threejs uses a vertical FoV. This means the camera position-z will change slightly based on your height.
You can override the default camera behaviour, and for instance set the distance and have a variable FoV instead:
```jsx
```
Or change the FoV, which would move the camera further away in this case:
```jsx
```
If you need full control of the camera you can pass in a custom camera as a child instead.
Use relative scaling
Always base your sizes on the `scale` passed down from ScrollScene/ViewportScrollScene/useTracker in order to have consistent scaling for all screen sizes.
The `scale` is always matching the tracked DOM element and will update based on media queries etc.
```jsx
{{ scale }} => (
)}
```
Scale is a 3-dimensional vector type from [vecn](https://www.npmjs.com/package/vecn) that support swizzling and object notation. You can do things like:
```js
position.x === position[0]
position.xy => [x,y]
scale.xy.min() => Math.min(scale.x, scale.y)
```
Z-Fighting on 3D objects (scaleMultiplier)
By default the scroll-rig will calculate the camera FoV so that 1 pixel = 1 viewport unit.
In some cases, this can mess up the depth sorting, leading to visual glitches in a 3D model. A 1000 pixel wide screen would make the scene 1000 viewport units wide, and by default the camera will also be positioned ~1000 units away in Z-axis (depending on the FoV and screen hight).
One way to fix this is to enable the [logarithmicDepthBuffer](https://threejs.org/docs/index.html?q=webglre#api/en/renderers/WebGLRenderer) but that can be bad for performance.
A better way to fix the issue is to change the GlobalCanvas `scaleMultiplier` to something like `0.01` which would make 1000px = 10 viewport units.
```jsx
```
The `scaleMultiplier` setting updates all internal camera and scaling logic. Hardcoded scales and positions would need to be updated if you change this setting.
Matching exact hex colors
By default R3F uses ACES Filmic tone mapping which makes 3D scenes look great.
However, if you need to match hex colors or show editorial images, you can disable it per material like so:
```jsx
```
Cumulative layout shift (CLS)
All items on the page should have a predictable height - always define an aspect ratio using CSS for images and other interactive elements that might impact the document height as they load.
The scroll-rig uses `ResizeObserver` to detect changes to the `document.body` height, for instance after webfonts loaded, and will automatically recalculate postions.
If this fails for some reason, you can trigger a manual `reflow()` to recalculate all cached positions.
```jsx
const { reflow } = useScrollRig()
useEffect(() => {
heightChanged && reflow()
}, [heightChanged])
```
Performance tips
- Use CSS animations whenever possible instead of JS for maximum smoothness
- Consider disabling SmoothScrollbar and all scrolling WebGL elements on mobile - it is usually laggy.
- Make sure you [read, understand and follow all performance recomendations](https://docs.pmnd.rs/react-three-fiber/advanced/pitfalls) associated with `React` and `three`:
How to catch events from both DOM and Canvas
This is possible in R3F by re-attaching the event system to a parent of the canvas:
```tsx
const ref = useRef()
return (
)
```
Can I use R3F events in `ViewportScrollScene`?
Yes, events will be correctly tunneled into the viewport, if you follow the steps above to re-attach the event system to a parent of the canvas.
inViewportMargin is not working in CodeSandbox
The CodeSandbox editor runs in an iframe which breaks the IntersectionObserver's `rootMargin`. If you open the example outside the iframe, you'll see it's working as intended.
This is know [issue](https://github.com/thebuilder/react-intersection-observer/issues/330#issuecomment-612221114).
HMR is not working with UseCanvas children
This is a known issue with the `UseCanvas` component.
You can either use the `useCanvas()` hook instead, or make HMR work again by defining your children as top level functions instead of inlining them:
```jsx
// HMR will work on me since I'm defined here!
const MyScrollScene = ({ el }) => /* ... */
function MyHtmlComponent() {
return (
)
}
```
A similar [issue](https://github.com/pmndrs/tunnel-rat/issues/4) exist in `tunnel-rat`.
Global render loop
The scroll-rig runs a custom render loop of the global scene inside r3f. It runs with priority `1000`.
You can disable the global render loop using `globalRender` or change the priority with the `globalPriority` props on the ``. You can still schedule your own render passes before or after the global pass using `useFrame` with your custom priority.
The main reason for running our own custom render pass instead of the default R3F render, is to be able to avoid rendering when no meshes are in the viewport. To enable this you need to set `frameloop="demand"` on the GlobalCanvas.
Advanced - run frameloop on demand
If the R3F frameloop is set to `demand` - the scroll rig will make sure global renders and viewport renders only happens if it's needed.
To request global render call `requestRender()` from `useScrollRig` on each frame. `ScrollScene` will do this for you when the mesh is in viewport.
This library also supports rendering separate scenes in viewports as a separate render pass by calling `renderViewport()`. This way we can render scenes with separate lights or different camera than the global scene. This is how `ViewportScrollScene` works.
In this scenario you also need to call `invalidate` to trigger a new R3F frame.
How to use post-processing
Post processing runs in a separate pass so you need to manually disable the global render loop to avoid double renders.
```jsx
```
Note: `ViewportScrollScene` will not be affected by global postprocessing effects since it runs in a separate render pass.
How can I wrap my UseCanvas meshes in a shared Suspense?
Please read the API docs on using [children as a render function](/docs/api.md#children-as-render-function) for an example.
# In the wild 🐾
- [14islands.com](https://14islands.com) by [14islands](https://14islands.com)
- [v3.14islands.com](https://v3.14islands.com) by [14islands](https://14islands.com)
- [Pluto.app](https://pluto-xr.netlify.app/) by [14islands](https://14islands.com)
- [Myriad.video](https://myriad.video/) by [14islands](https://14islands.com)
- [Neko Health](https://www.nekohealth.com/) by [14islands](https://14islands.com)
- ~~[Playgoals.com](https://playgoals.com/) by [14islands](https://14islands.com)~~
- [Goals studio](https://studio.playgoals.com/) by [14islands](https://14islands.com)
- ~~[Pluto dev portal](https://dev.pluto.app/) by [14islands](https://14islands.com)~~
- [Quantum Wallet](https://quantumwallet.tech/) by [14islands](https://14islands.com)
- [Metamask Learn](https://learn.metamask.io/) by [Antinomy Studio](https://antinomy.studio)
- [Lynxeye](https://lynxeye.com/) by [14islands](https://14islands.com)
- [Astra Nova](https://astranova.world/) by [estudio/nk](https://thefwa.com/profiles/estudionk-r) and [@juliperoncini](https://twitter.com/juliperoncini)
- [Axolot Games](https://www.axolotgames.com/) by [14islands](https://14islands.com)
- [Cartier 365](https://365ayearof.cartier.com/en/) by [14islands](https://14islands.com)