Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/1ambda/zeppelin-markdown-spell
Markdown Spell for Apache Zeppelin
https://github.com/1ambda/zeppelin-markdown-spell
helium markdown spell zeppelin
Last synced: about 1 month ago
JSON representation
Markdown Spell for Apache Zeppelin
- Host: GitHub
- URL: https://github.com/1ambda/zeppelin-markdown-spell
- Owner: 1ambda
- Created: 2017-02-11T01:30:51.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2017-03-07T19:17:06.000Z (almost 8 years ago)
- Last Synced: 2024-11-07T15:45:48.436Z (about 1 month ago)
- Topics: helium, markdown, spell, zeppelin
- Language: JavaScript
- Homepage:
- Size: 456 KB
- Stars: 0
- Watchers: 3
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# zeppelin-markdown-spell
Parse markdown text using [markdown-it](https://markdown-it.github.io/) with
- [markdown-it-subscript](https://github.com/markdown-it/markdown-it-sub)
- [markdown-it-superscript](https://github.com/markdown-it/markdown-it-sup)
- [markdown-it-footnote](https://github.com/markdown-it/markdown-it-footnote)
- [markdown-it-definition list](https://github.com/markdown-it/markdown-it-deflist)
- [markdown-it-abbreviation](https://github.com/markdown-it/markdown-it-abbr)
- [markdown-it-emoji](https://github.com/markdown-it/markdown-it-emoji)
- [markdown-it-custom container](https://github.com/markdown-it/markdown-it-container)
- [markdown-it-insert](https://github.com/markdown-it/markdown-it-ins)
- [markdown-it-mark](https://github.com/markdown-it/markdown-it-mark)
## Usage
1. Enable `zeppelin-markdown-spell` in the `/helium` page
2. Use `%markdown` magic in notebooks
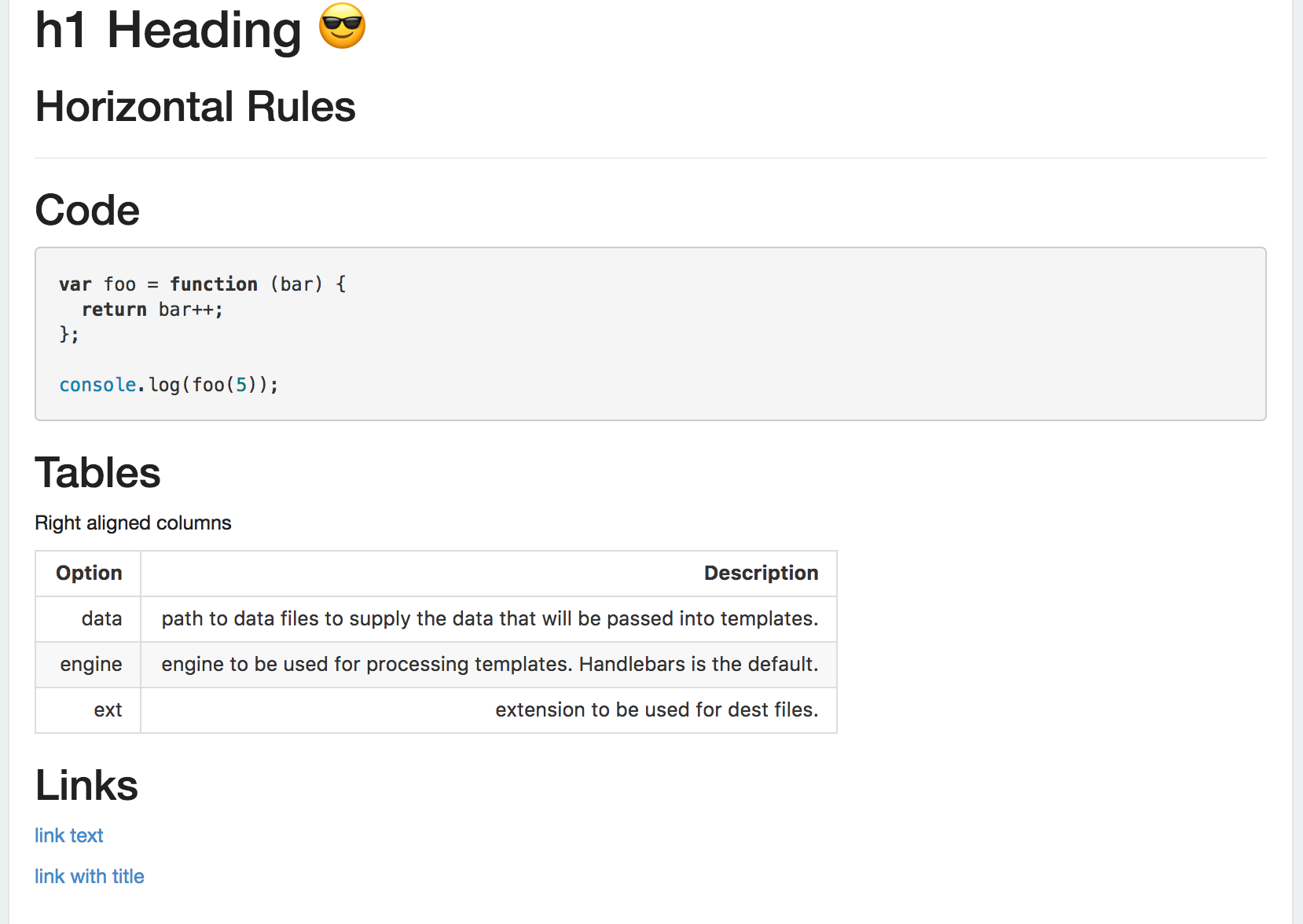
## Screenshots


## Text for testing
```
# h1 Heading 8-)
## Horizontal Rules
___
## Tables
Right aligned columns
| Option | Description |
| ------:| -----------:|
| data | path to data files to supply the data that will be passed into templates. |
| engine | engine to be used for processing templates. Handlebars is the default. |
| ext | extension to be used for dest files. |
## Links
[link text](http://dev.nodeca.com)
[link with title](http://nodeca.github.io/pica/demo/ "title text!")
## Images

Like links, Images also have a footnote style syntax
![Alt text][id]
With a reference later in the document defining the URL location:
[id]: https://octodex.github.com/images/dojocat.jpg "The Dojocat"
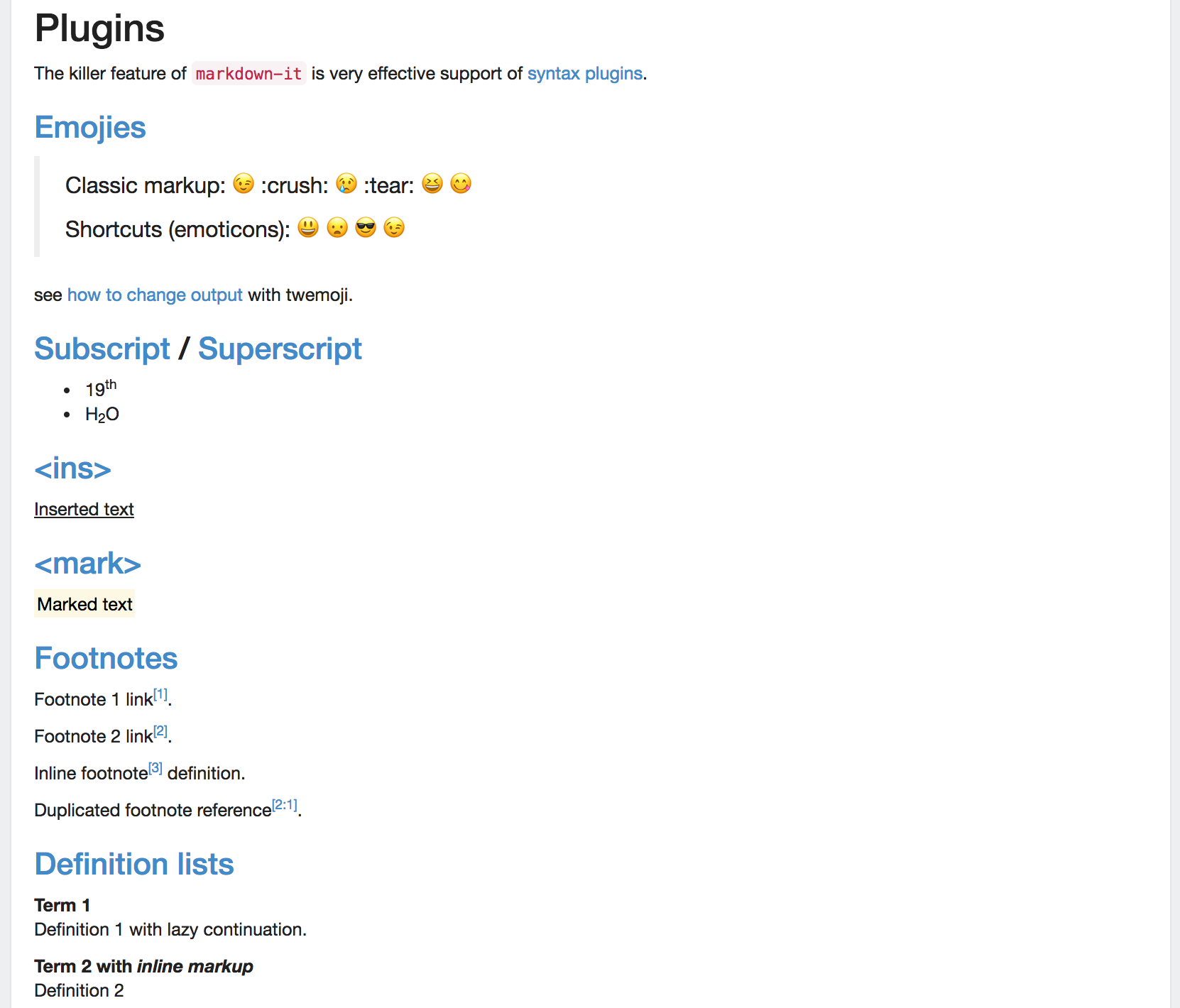
## Plugins
The killer feature of `markdown-it` is very effective support of
[syntax plugins](https://www.npmjs.org/browse/keyword/markdown-it-plugin).
### [Emojies](https://github.com/markdown-it/markdown-it-emoji)
> Classic markup: :wink: :crush: :cry: :tear: :laughing: :yum:
>
> Shortcuts (emoticons): :-) :-( 8-) ;)
see [how to change output](https://github.com/markdown-it/markdown-it-emoji#change-output) with twemoji.
### [Subscript](https://github.com/markdown-it/markdown-it-sub) / [Superscript](https://github.com/markdown-it/markdown-it-sup)
- 19^th^
- H~2~O
### [\](https://github.com/markdown-it/markdown-it-ins)
++Inserted text++
### [\](https://github.com/markdown-it/markdown-it-mark)
==Marked text==
### [Footnotes](https://github.com/markdown-it/markdown-it-footnote)
Footnote 1 link[^first].
Footnote 2 link[^second].
Inline footnote^[Text of inline footnote] definition.
Duplicated footnote reference[^second].
[^first]: Footnote **can have markup**
and multiple paragraphs.
[^second]: Footnote text.
### [Definition lists](https://github.com/markdown-it/markdown-it-deflist)
Term 1
: Definition 1
with lazy continuation.
Term 2 with *inline markup*
: Definition 2
{ some code, part of Definition 2 }
Third paragraph of definition 2.
_Compact style:_
Term 1
~ Definition 1
Term 2
~ Definition 2a
~ Definition 2b
### [Abbreviations](https://github.com/markdown-it/markdown-it-abbr)
This is HTML abbreviation example.
It converts "HTML", but keep intact partial entries like "xxxHTMLyyy" and so on.
*[HTML]: Hyper Text Markup Language
### [Custom containers](https://github.com/markdown-it/markdown-it-container)
::: warning
*here be dragons*
:::
```
## License
- MIT: [markdown-it](https://github.com/markdown-it/markdown-it)
- Icon from [Icons8](https://icons8.com/web-app/21812/markdown)