https://github.com/1inus/ng.tree
https://github.com/1inus/ng.tree
Last synced: 5 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/1inus/ng.tree
- Owner: 1inus
- Created: 2017-04-23T12:57:01.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2020-11-24T16:11:53.000Z (over 4 years ago)
- Last Synced: 2025-01-31T03:17:58.378Z (6 months ago)
- Language: CSS
- Size: 1.31 MB
- Stars: 11
- Watchers: 4
- Forks: 5
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-angular - ng.tree - Ng Tree for angular4 (Uncategorized / Uncategorized)
README
rename from angular4-tree to ng.tree!
[document](https://1inus.github.io/ng-tree-site/doc.html)
[live demo](https://1inus.github.io/ng-tree-site)
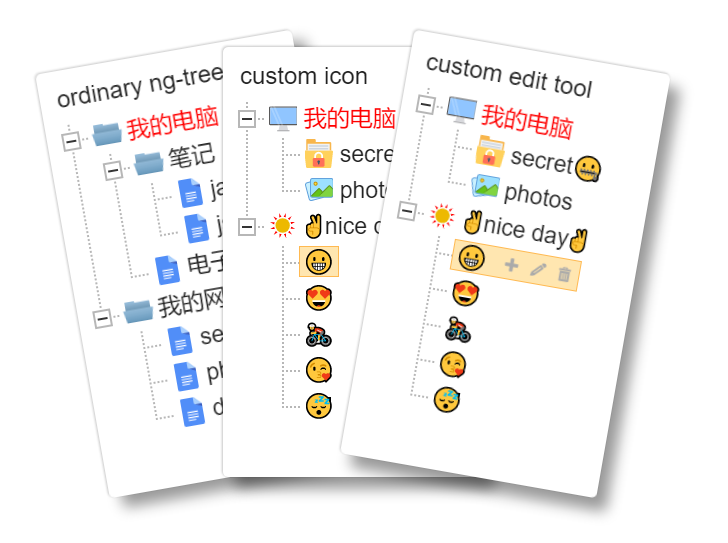
# screenshot




# NPM
```
npm install ng.tree
```
# Release notes
* 2017/4/23——rename from angular4-tree to ng.tree!
* 2017/4/23——publish to npm
#TODO
* search
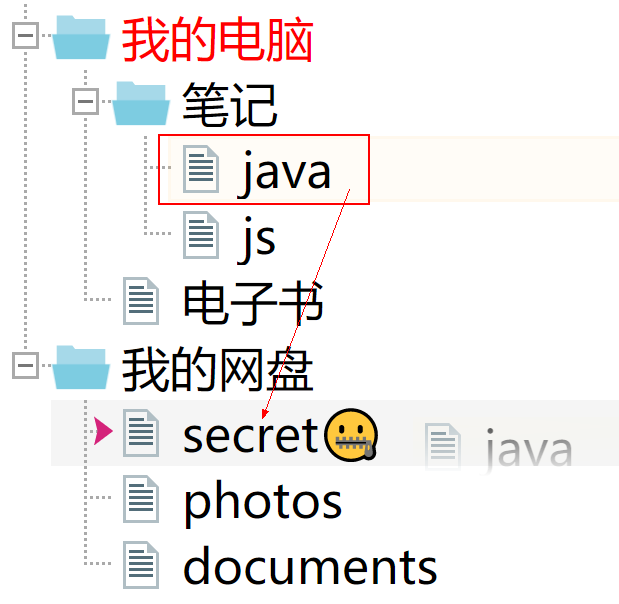
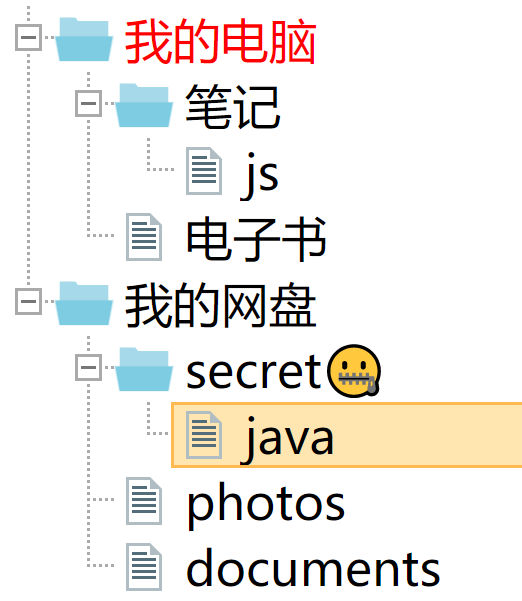
* drag and drop
# Classes & Api
## NgTree
ngTree component. useage :
* public searchNodes(nodes:any[], condition:string|{[key:string]:any}, ignoreCase?:boolean):any[],only work for tree root instance
* public findNodeSiblings(node:any):any[],only work for tree root instance
* public findNodeParent(node:any):any,only work for tree root instance, if node belongs to root, return an empty object, otherwise return null
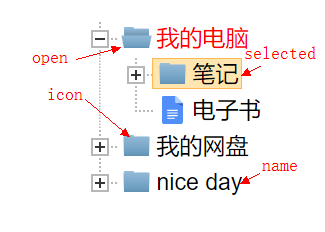
## TreeData
data for creating tree
* name?:string,tree node name
* isOpen?:boolean,collapse or not(node has subtree)
* iconClass?:string|boolean,a class selector add to icon element, false to disable node icon
* nameClass?:string,a class selector add to name element
* children?:TreeData[],sub tree data
* isChecked?:boolean,is checked
* tools?: {name:string, iconClass:string, title?:string}[],customized edit button
## TreeConfig
* onFold? : (node?:any) => boolean;,execute before treenode collapse or uncollapse, returns false to disable the default action
* onClick? : (node?:any) => void;,trigger on icon or name click
* onDragstart? : (event:MouseEvent , node?:any, parent?:any, siblings?:any, index?:number) => boolean;
* onDrop? : (event:MouseEvent , node?:any, parent?:any, sibliings?:any, index?:number, position?:string) => void;
* onDragend? : (event:MouseEvent , node?:any, parent?:any, sibliings?:any, index?:number, position?:string) => void;
* onDragover? : (event:Event, node?:any, parent?:any, sibliing?:any, index?:number) => boolean;,return true to enable drop
* onToolClick? : (node?:any, toolname?:string) => void;trigger on tool button click
* dataFilter?: (nodeData?:any) => any,format customized data to TreeData. effect on tree init
* tools?: {name:string, iconClass:string, title?:string}[],customized edit button
* enableTools?:boolean,enable toolbar or not
* dataMap?any,format customized data to TreeData
* dataMap.name?:string,default to "name"
* dataMap.isOpen?:string,deafult to 'isOpen'
* dataMap.iconClass?:string,default to "iconClass"
* dataMap.nameClass?:string,default to "nameClass"
* dataMap.children?:string,default to "children"
* dataMap.isChecked?:string,default to "isChecked"
* dataMap.tools?:string,default to "tools"
* dataMap.enableTools? : string,default to "enableTools"
#Usage & demo
talk is cheape, show you my code
##step 1
import css
```html
```
##step 2
use it
```TypeScript
import {Component, NgModule} from '@angular/core';
import {BrowserModule} from "@angular/platform-browser";
import {platformBrowserDynamic} from "@angular/platform-browser-dynamic";
import {NgTree} from "ng.tree";
@Component({
selector: 'app',
template: ``
})
export class App {
public treeData: any[] = [{
name: "folder",
isOpen:true,
iconSelector:"computer",
nameSelector:"warning",
nodes: [{
name: 'file'
}]
},{
name: 'another folder',
nodes:[{
name: 'another file'
}]
}];
public treeConfig : any = {
dataMap:{
children:"nodes"
}
}
}
@NgModule({
imports: [BrowserModule],
entryComponents:[NgTree],
declarations: [NgTree, App],
bootstrap: [App]
})
export class AppModule {}
platformBrowserDynamic().bootstrapModule(AppModule);
```