https://github.com/200ok-ch/organice
An implementation of Org mode without the dependency of Emacs - built for mobile and desktop browsers
https://github.com/200ok-ch/organice
emacs org-mode productivity progressive-web-app project-management
Last synced: 7 months ago
JSON representation
An implementation of Org mode without the dependency of Emacs - built for mobile and desktop browsers
- Host: GitHub
- URL: https://github.com/200ok-ch/organice
- Owner: 200ok-ch
- License: agpl-3.0
- Created: 2019-08-23T06:30:56.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2025-05-06T09:49:22.000Z (7 months ago)
- Last Synced: 2025-05-06T10:29:01.959Z (7 months ago)
- Topics: emacs, org-mode, productivity, progressive-web-app, project-management
- Language: JavaScript
- Homepage: https://organice.200ok.ch/
- Size: 11.5 MB
- Stars: 2,507
- Watchers: 35
- Forks: 158
- Open Issues: 115
-
Metadata Files:
- Readme: README.org
- Changelog: changelog.org
- Contributing: CONTRIBUTING.org
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- stars - 200ok-ch/organice - built for mobile and desktop browsers (HarmonyOS / Windows Manager)
- jimsghstars - 200ok-ch/organice - An implementation of Org mode without the dependency of Emacs - built for mobile and desktop browsers (JavaScript)
README
# -*- org-adapt-indentation: nil; fill-column: 70; -*-
#+title: organice documentation
#+html:
organice - /'ɔ:gənaɪz/
#+html:
organice organizes Org files nicely!
#+html:

* General
:PROPERTIES:
:CUSTOM_ID: general
:END:
** Code
# REPO_PLACEHOLDER
# INFO: We're using inline =#+HTML= notation in favor of the much more
# readable =#+BEGIN_EXPORT html= notation, because GitHub uses legacy
# Org parsers and wouldn't render the latter. GitHub would render
# the legacy notation =#+BEGIN_HTML= which will not be properly
# exported from Emacs, because it's legacy. Hence the glorious
# solution: Write all HTML in one line.
#+HTML:
** Getting started
:PROPERTIES:
:CUSTOM_ID: getting_started
:END:
To get you started, we have two kinds of documentation:
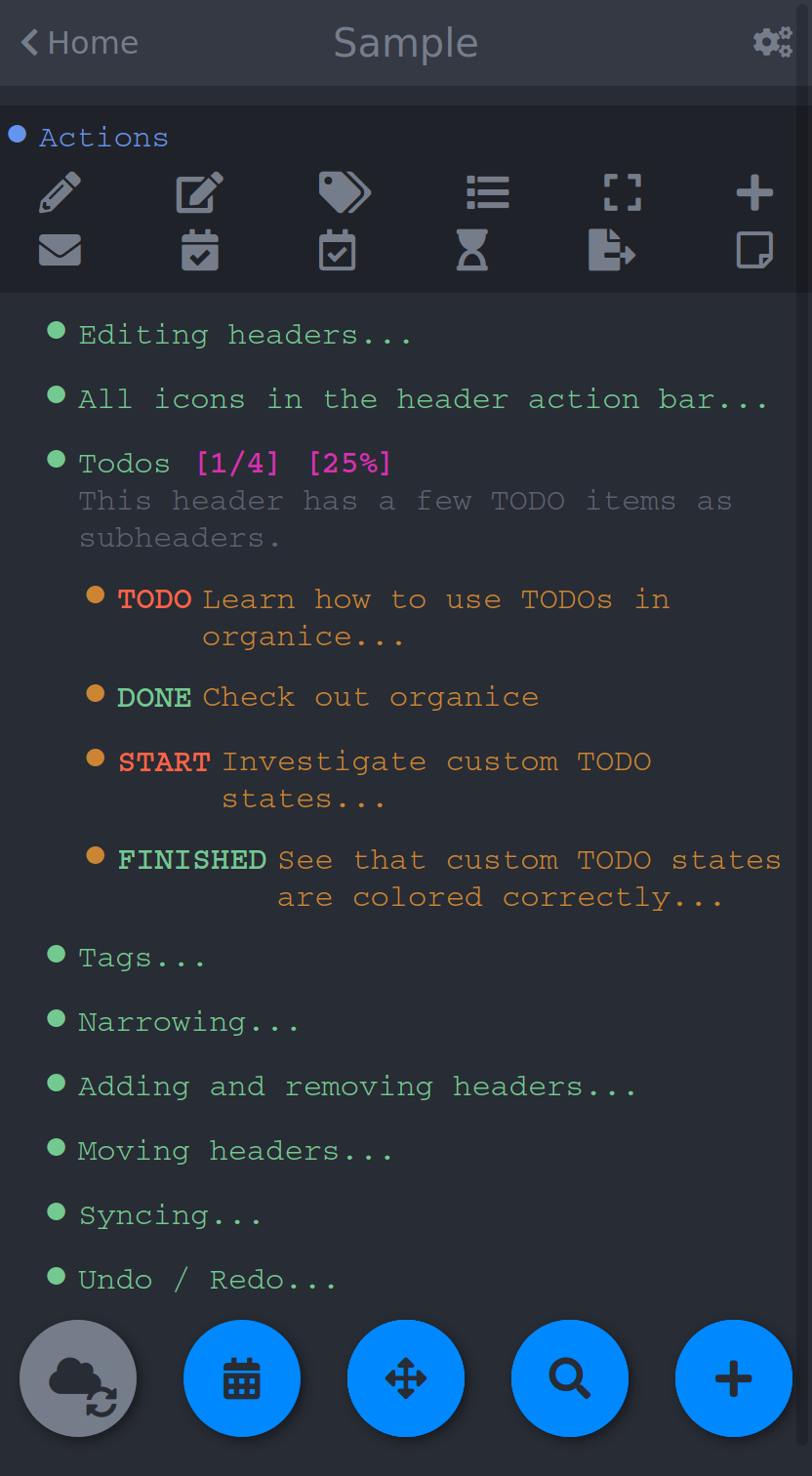
1. [[https://organice.200ok.ch/sample][Interactive Tutorial]]
2. [[https://organice.200ok.ch/documentation.html][Documentation (User manual and developer guide)]]
The [[https://organice.200ok.ch/sample][interactive tutorial]] allows users to explore and experiment with
various org-mode functionalities directly within the application. It
provides hands-on examples of tasks, tables, timestamps, and (most)
other features.
On the other hand, the [[https://organice.200ok.ch/documentation.html][documentation]] contains more comprehensive and
formal documentation, including installation instructions, deployment
guides, contribution guidelines, and technical details about the
project's architecture and development process. This file is aimed at
both users seeking in-depth information and developers interested in
contributing to the project.
** Community chat
Community chat:
- #organice on IRC [[https://libera.chat/][Libera.Chat]]
- [[https://matrix.to/#/#organice:matrix.org][#organice:matrix.org]] on Matrix
** Sponsors
Creating and maintaining organice is made possible by all the
volunteering [[https://github.com/200ok-ch/organice/graphs/contributors][contributors]] and [[https://github.com/sponsors/200ok-ch][sponsors]]. If you enjoy using organice,
and want to sponsor the development of Free and Open Source software,
you can do so with [[https://github.com/sponsors/200ok-ch][Github Sponsors]] and [[https://www.patreon.com/200ok][Patreon]].🙏
#+HTML:
And one anonymous sponsor.
** What does this project do?
:PROPERTIES:
:CUSTOM_ID: what-does-this-project-do
:END:
organice is an implementation of [[http://orgmode.org/][Org mode]] without the dependency of
[[https://www.gnu.org/software/emacs/][Emacs]]. It is built for mobile and desktop browsers and syncs with
[[https://www.dropbox.com/][Dropbox]], [[https://gitlab.com/][GitLab]], and [[https://en.wikipedia.org/wiki/WebDAV][WebDAV]].
At [[https://200ok.ch/][200ok]], we run an instance of organice at https://organice.200ok.ch,
which is open for anyone to use! organice does not have a back-end
(it's just a front-end application, which uses different back-end
storage providers). We don't store any kind of data on our servers -
we also don't use analytics on organice.200ok.ch.
[[https://raw.githubusercontent.com/200ok-ch/organice/master/images/screenshot-overview.png]]
** Why is this project useful
Emacs is great, but it's desktop software. For users who want to
access or edit their Org mode files whilst on the go, organice is a
great choice.
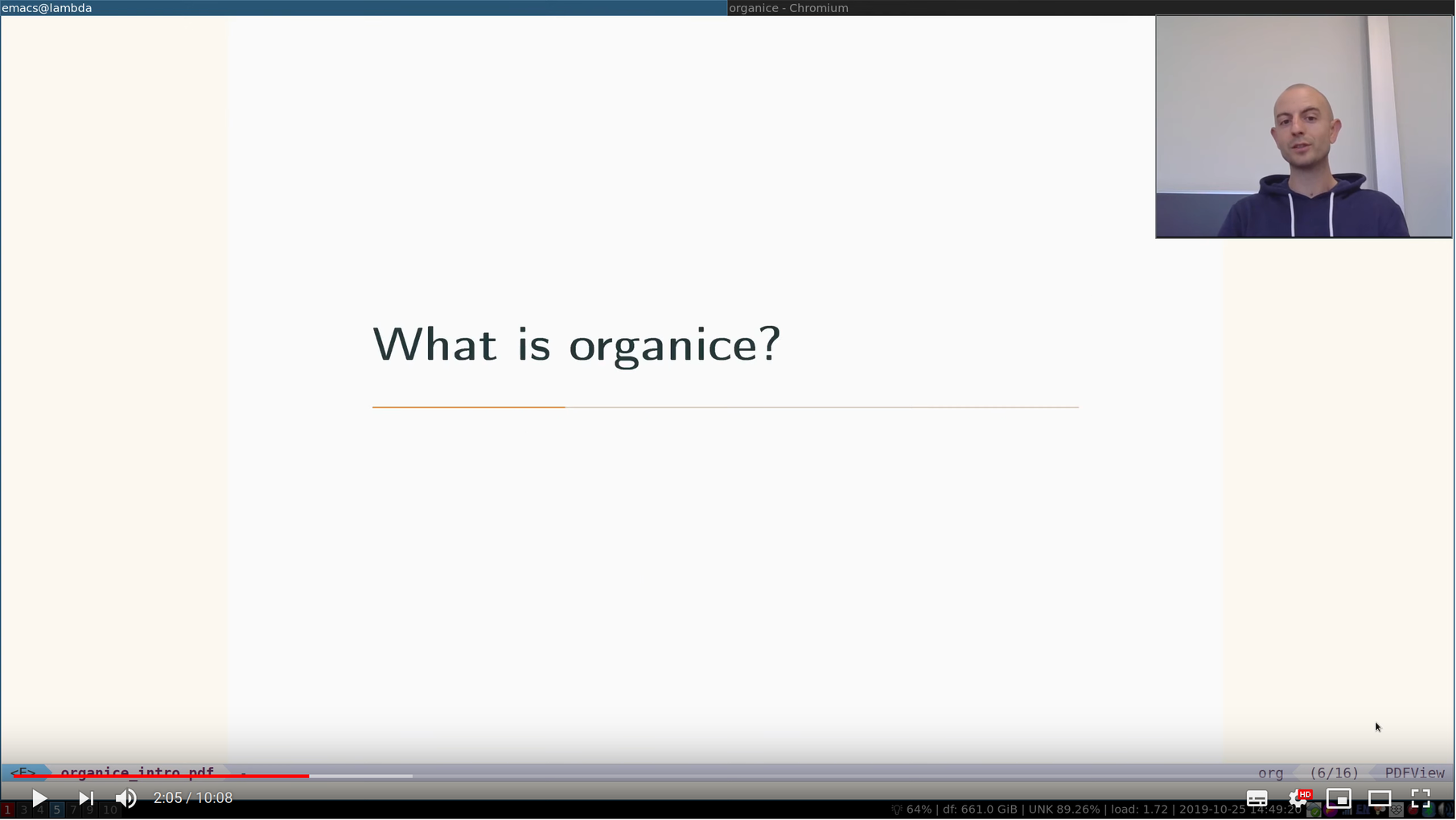
** Introduction
If you prefer a video to some text, we've got you covered! For
[[https://emacsconf.org/2019/][EmacsConf 2019]], we've created a 10 minute introductory video into the
rationale and usability of organice.
#+html:
You can watch it on:
- [[https://www.youtube.com/watch?v=aQKc0hcFXCk][Youtube]]
- [[https://media.emacsconf.org/2019/05.html][emacsconf.org]]
* Installation
:PROPERTIES:
:CUSTOM_ID: installation
:END:
organice is a web application. You can use it from any browser. On iOS
and Android, you can install organice to your homescreen. When started
from there, it will run in full-screen as a Progressive Web
Application (PWA) which will add offline capabilities (see chapters
[[#progressive_web_app][progressive web app]] and [[#offline_support][offline support]]).
To install organice to the homescreen follow these platform specific
instructions:
- *iOS:*
Open organice in Mobile Safari. Tap the "share" button and select
"Add to Home Screen".
- *Android:*
The exact procedure may differ depending on your browser and Android
version. If you discover improvements to the following procedure,
please [[https://organice.200ok.ch/documentation.html#contributing][let us know]]!
First open the organice web page in your mobile browser.
- On Chrome, tap the "menu" button (three vertically stacked dots)
and select "Add to homescreen".
- On Firefox, "menu" button (three vertically stacked dots)
and select "Install". If you don't have that option, you may have
one to tap the home icon with the plus sign inside it which
is immediately to the right of the URL in the address bar.
- Other browsers may have a similar procedure to one of these.
At this point, most browsers will present a popup banner with the
option to "Add to homescreen" or "Install".
By default, when you start organice, it will display your root file
directory. If you prefer to display a specific Org file instead, you
can select it in the [[https://organice.200ok.ch/settings][file settings]].
* Usage
:PROPERTIES:
:CUSTOM_ID: usage
:END:
** Current restrictions/expectations of organice
"Current" means we're working hard on removing the following
restrictions and expectations.
- organice understands only a few in-buffer settings (see [[#in_buffer_settings][Supported
in-buffer configuration]])
- Other in-buffer settings are imported and re-exported but are not
editable with organice.
- Other content before the first headline is imported and re-exported,
but invisible and currently not editable with organice.
- After potential in-buffer settings, your Org file _has to_ begin
with a headline.
Apart from these restrictions, organice is very robust in reading and
editing your Org file and not breaking any of it. We're having users
with 10'000 lines in their files including all kinds of native Org
functionality - and even these files work just fine in organice!
Generally, when working with distributed Org files, we're recommending
to put them under version control and to check for bugs and racing
conditions between clients.
Please [[https://github.com/200ok-ch/organice/issues/new][file an issue]] if you find additional restrictions, expectations
or bugs that you wouldn’t have expected.
*** Background information
:PROPERTIES:
:CUSTOM_ID: background-information
:END:
organice has [[https://github.com/200ok-ch/organice/blob/master/src/lib/parse_org.js][a custom parser]] for Org files. It works quite fine and
has unit tests to prove it. One of the quality goals for the parser is
that when it parses and re-exports an Org file, it should not change
the original file. Not seeing unrelated diffs is important for the
productivity of the user. It sounds trivial, but lots of alternative
products do not live up to this expectation.
Writing a parser for a complex syntax like Org mode in custom code is
hard. Therefore, we are in the process of implementing a proper EBNF
based parser and a set of tests behind that. If you're interested,
please check it out: [[https://github.com/200ok-ch/org-parser]]
The strategy we're using with regard to the parser is this:
- Keep improving the existing custom parser for new features and make
bug fixes as long as the new one isn't ready.
- In parallel, work on the new one until there is feature parity
between both parsers.
- When the new one is finished, integrate it into organice.
** Progressive Web App
:PROPERTIES:
:CUSTOM_ID: progressive_web_app
:END:
organice can run as a PWA (Progressive Web App) - see the
[[#installation][installation instructions]] and does have offline
support. From your home screen, organice will start up in full screen
and it will use a [[https://developer.mozilla.org/en-US/docs/Web/API/Service_Worker_API][Service Worker]] to cache the application. On a
desktop browser, the Service Worker will be used automatically. This
is implemented using the Create React App [[https://create-react-app.dev/docs/making-a-progressive-web-app/#docsNav][Progressive Web App]]
functionality which enables the following features:
- All static assets are cached so that organice loads fast on
subsequent visits, regardless of network connectivity.
- Updates are downloaded in the background.
- organice works regardless of network state, even if offline.
- On mobile devices, organice can be added directly to the user's home
screen, app icon and all.
Following that, if you start modifying your Org file when offline,
organice will recognize that you are offline and queue up the
synchronization until you are online again.
organice also understands when it's local Org file is outdated
compared to the upstream file and will ask you what you want to do -
pull the one from the synchronization back-end, push the one from
organice or cancel. This happens when you made changes to your file on
at least two machines at the same time without synchronizing them in
the meantime. For this, we recommend putting your Org file under
version control which is the idiomatic solution for changing text
based files on multiple machines in parallel.
** Offline Support
:PROPERTIES:
:CUSTOM_ID: offline_support
:END:
Additionally to the offline support provided through implementing
organice as a [[#progressive_web_app][progressive web app]] (see above) organice has the
following offline capabilities:
- Every file opened in organice will automatically be cached on your
device (through =localStorage=).
- When visiting the file, again, it will immediately be loaded from
the local storage and then loaded from the remote back-end.
- That makes loading and switching between files instant _and_ gives
you the ability to work on multiple files when being offline.
** Multi file support
:PROPERTIES:
:CUSTOM_ID: multi_file_support
:END:
Agenda, Search, Task List, Refile and Capture Templates have the
ability to work on multiple files. You can adjust the behavior for
these on a file per file basis by creating "file settings" in the
settings menu. Multi file support works well with the offline
capabilities documented in [[#progressive_web_app][progressive web app]] and [[#offline_support][offline support]].
* Customization
:PROPERTIES:
:CUSTOM_ID: customization
:END:
** General
Since organice implements Org mode, one might wonder if we plan to
duplicate the Emacs configuration strategy. In Emacs Org mode, there's
more than [[https://orgmode.org/worg/org-tutorials/org-customize.html][650 variables for customization]] - and on top of that,
there's often two ways to configure things:
1. Using elisp
2. Using [[https://orgmode.org/manual/In_002dbuffer-settings.html][in-buffer settings]]
Modifying Org behavior using elisp (variables) is certainly mighty and
powerful. However, the goal of organice is not to clone Emacs in full.
In fact, it could be argued that this is not possible. Emacs being a
LISP machine has inherent power that cannot be brought to a web
application. Instead, the goal is to make Org mode accessible on
smartphones and for non-Emacs users. For both use-cases, elisp
variable configuration is not an idiomatic or ergonomic option.
organice implements this customization strategy:
- Use in-buffer settings where appropriate
- Build custom and mobile friendly user interfaces where appropriate
- For example [[#capture_templates][capture templates]]
** Supported in-buffer configuration
:PROPERTIES:
:CUSTOM_ID: in_buffer_settings
:END:
*** In-buffer settings
- =#+TODO=
- =#+TYP_TODO=
- =#+SEQ_TODO=
*** =#+STARTUP:= options
- =nologrepeat=: Do not record when reinstating repeating item
*** Drawer properties
:PROPERTIES:
:END:
- =logrepeat= and =nologrepeat=: Whether to record when reinstating repeating item
#+BEGIN_EXAMPLE
:PROPERTIES:
:LOGGING: logrepeat
:END:
#+END_EXAMPLE
** Themes / Color scheme / Dark Mode / Light Mode
:PROPERTIES:
:CUSTOM_ID: themes
:END:
organice bundles several popular color themes, each in =light mode=
and =dark mode=.
If you've set up a color scheme preference in your operating system,
organice will honor this preference. It uses the
=prefers-color-scheme= media query for this. Here, you can see if your
browser supports this media query: https://caniuse.com/?search=prefers-color-scheme
If you change your color scheme preference directly within organice,
this naturally overrides your operating system preference. The color
schemes in organice are implemented in a strategy pattern, so that
adding new themes is quite easy.
These themes come bundled with organice:
*** Solarized
#+html:
#+html: 
#+html:
#+html: 
#+html:
*** One
#+html:
#+html: 
#+html:
#+html: 
#+html:
*** Gruvbox
#+html:
#+html: 
#+html:
#+html: 
#+html:
*** Smyck
#+html:
#+html: 
#+html:
#+html: 
#+html:
*** Code
#+html:
#+html: 
#+html:
#+html: 
#+html:
** Other customizations
For some customizations, organice exposes a mobile friendly user
interface. Please find them in the 'settings' view (cogs icon in the
header on the right).
[[https://raw.githubusercontent.com/200ok-ch/organice/master/images/screenshot-settings.png]]
* Development
:PROPERTIES:
:CUSTOM_ID: development
:END:
organice is built with [[https://reactjs.org/][React]] and [[https://redux.js.org/][Redux]]. It was bootstrapped with
[[https://github.com/facebook/create-react-app][Create React App]]. The tests are written with [[https://testing-library.com/docs/react-testing-library/intro][React Testing Library]].
The internal data structures are written as immutable persistent
data collections with the [[https://github.com/immutable-js/immutable-js][Immutable]] library.
** Prerequisites
You will need a version of the Node.js engine installed which fulfills
the requirement stated in =package.json=. If you don't already have
this installed, it is recommended to install it via [[https://github.com/nvm-sh/nvm][nvm]]. The organice
repository already contains an =.nvmrc= file, so once you have nvm
installed, the following commands should be sufficient:
#+BEGIN_SRC shell
nvm install
nvm use
#+END_SRC
If you have the [[https://nixos.org/][Nix package manager]] installed, just type:
: nix develop
** Setup
*** Installation of packages
To install the necessary packages, run:
#+BEGIN_SRC shell
yarn install --production=false
#+END_SRC
*** Setup any of the synchronization back-ends
organice can sync your Org files using Dropbox, GitLab, and WebDAV as
back-ends.
If you want to develop a feature that needs synchronization, then you
will have to set up any of those options. If you want to work on a
feature that does not need synchronization, you can skip this step.
**** WebDAV
organice has support for WebDAV and ships with a Docker container with
a WebDAV server based on Apache. You can make use of that and use this
WebDAV back-end for local development.
Having said that, if you're a Dropbox, then it's convenient to have a
working setup for it if you want to test on files that are already in
those back-ends. But it doesn't have to be a barrier, just to get
started. And maybe you don't want to host your files with either of
them anyway and use WebDAV all the way.
In any case, [[https://organice.200ok.ch/documentation.html#faq_webdav][here's how to get running locally with a WebDAV setup]].
**** Dropbox or GitLab
To test against your own Dropbox or GitLab application, you'll need to create a
~.env~ file by copying [[https://github.com/200ok-ch/organice/blob/master/.env.sample][.env.sample]] to just ~.env~.
#+BEGIN_SRC shell
cp .env.sample .env
#+END_SRC
Then, fill in the blanks in ~.env~ with your Dropbox or GitLab
credentials. More information about that is in the section
[[https://organice.200ok.ch/documentation.html#synchronization_back_ends][Synchronization back-ends]].
*** Running the application
#+BEGIN_SRC shell
yarn start
#+END_SRC
*** Running the tests:
#+BEGIN_SRC shell
yarn test
#+END_SRC
*** Search
:PROPERTIES:
:CUSTOM_ID: search_grammar
:END:
For searching the Org file, there's a [[https://github.com/200ok-ch/organice/blob/master/src/lib/headline_filter_parser.grammar.pegjs][grammar]] for the search
clause. It's written in [[https://pegjs.org/][pegjs]]. Generating the parser code happens
automatically on =yarn start|build|test=. When working on the parser,
you can manually generate it with:
#+BEGIN_SRC shell
./bin/compile_search_parser.sh
#+END_SRC
** Testing
When you're developing a new feature and you want to manually test it,
it's best to check it out in a Desktop browser and on your smartphone.
This is how you do that:
*** Desktop
Run the application with =yarn start= which will open organice in your
configured default browser. Alternatively, visit
=http://localhost:3000= in the browser of your choice.
*** Smartphone
There are multiple options on how you can connect from your smartphone
to your computer running organice.
When running organice with =yarn start=, it will show you all the IPs
that the application server is bound to. One will be local to your
computer, one will be on your network (if you're connected to a LAN or
Wifi, that is).
If your smartphone has access to the same network, you can access it
with the given IP address and port number.
If your new feature doesn't require a synchronization back-end, just
open the =sample.org= file which doesn't require a login. You're good
to go.
*Synchronizing with Dropbox or GitLab*
If your new feature does require the Dropbox or GitLab synchronization
back-end, there's an extra step you need to perform.
Both Dropbox and GitLab require a whitelist of domains that they
can be synchronized from. The whitelist for local domains is
exclusively short: =http://localhost:3000=.
Hence, to be able to login from your phone to your dev instance of
organice, you'll need to set up [[https://help.ubuntu.com/community/SSH/OpenSSH/PortForwarding][port forwarding]]. If you have a shell
on your phone and an ssh client, you can do that with the following
command:
#+BEGIN_SRC shell
ssh -L 3000:localhost:3000 user-dev-machine
#+END_SRC
If you don't have a shell on your phone, you can use a dedicated SSH
application (like [[https://www.termius.com/][Termius]]).
** Debugging Tests
Apart from the popular choice of =console.log=-debugging, it's easy to
use Chrome or Chromium for debugging tests.
Place a =debugger;= statement in any test, then run:
#+begin_src shell
yarn test:dbg
#+end_src
This will start running your Jest tests, but pause before executing to
allow a debugger to attach to the process.
Open the following in Chrome:
#+begin_example
about:inspect
#+end_example
After opening that link, the Chrome Developer Tools will be displayed.
Select inspect on your process and a breakpoint will be set at the
first line of the react script (this is done to give you time to open
the developer tools and to prevent Jest from executing before you have
time to do so). Click the button that looks like a "play" button in
the upper right hand side of the screen to continue execution. When
Jest executes the test that contains the debugger statement, execution
will pause and you can examine the current scope and call stack.
The "Create React App" upstream docs for this feature are here:
https://create-react-app.dev/docs/debugging-tests/
** Automatic deployments of reference instance
The productive reference instance of organice is deployed to
https://organice.200ok.ch/. On merging a pull request to =master=,
code and documentation are automatically deployed to production.
For more complicated features (aka epics) that require more than one
pull request, there is a reference stage instance on
[[https://staging.organice.200ok.ch/]]. When working on epics, we follow
the popular [[https://nvie.com/posts/a-successful-git-branching-model/][nvie git branching model]] in that we successively create
feature branches against =develop= until the epic is finished. On
merging a pull request to =develop=, code and documentation are
automatically deployed to stage.
** Contributions
Please see our [[https://github.com/200ok-ch/organice/blob/master/CONTRIBUTING.org][contributor guidelines]] and our [[https://github.com/200ok-ch/organice/blob/master/CODE_OF_CONDUCT.md][code of conduct]].
** Mockups
:PROPERTIES:
:CUSTOM_ID: mockups
:END:
When discussing new UX, it is often helpful to add a mockup to the
discussion to ensure that everyone is on the same page. When a new
contributor suggests a UX change and it's not trivial, we will ask to
include a mockup to the issue.
Of course, you're completely free to create such a mockup with
whatever tool you feel comfortable with. A scan of a pen and paper
will do, using [[https://inkscape.org/][Inkscape]] or Illustrator is nice and so on. If you don't
have a personal preference, and want to get going quickly, you can use
the mockup included in this repository. Find the file
/[[https://github.com/200ok-ch/organice/blob/master/doc/mockups/organice-mockup.excalidraw][doc/mockups/organice-mockup.excalidraw]] and upload it to the open
source sketching tool [[https://excalidraw.com/][excalidraw.com]]. There, make any changes you
like, and export the result as either .png or .excalidraw and attach
it to the original issue.
NB: The .excalidraw file can also be opened by any SVG capable tool
like [[https://inkscape.org/][Inkscape]].
* Deployment
:PROPERTIES:
:CUSTOM_ID: deployment
:END:
Since organice is a front-end only application, it can easily be
deployed to any server capable of serving a static application.
Please note: If you want the hosted application to connect to Dropbox,
GitLab or WebDAV, please read the section on [[https://organice.200ok.ch/documentation.html#synchronization_back_ends][Synchronization
back-ends]].
** FTP
First create the production build locally: =yarn run build=
Note: Creating a build will actually make your =REACT_APP_*= variables
from the =.env= file available under =process.env= even though it'll
be a front-end application.
And then upload to your web-server. Here's a sample script for your
convenience:
#+BEGIN_SRC shell
HOST='your_ftp_server_host'
USER='ftp_user'
PASSWD='ftp_password'
lftp $HOST < Capture templates.
- ~captureFile~: the =path= for Dropbox
of the file in which to execute the capture template.
- ~captureContent~: the content you'd like to capture. This content
will be placed at the cursor position if specified in the capture
template (with ~%?~), or at the end of the template if it's not
specified.
You can also specify additional custom variables for use in your
templates. They should be in the format ~captureVariable_~, and should also be URL encoded. In your capture template
they'd show up as ~%~.
organice allows you to specify where the captured content will be
inserted, via a "header path" which is a list of headers to match. If
the list is empty, the content will be inserted at the end of the
file, or the beginning if the prepend option is selected.
** Examples
*** Simple: Capture a string
Say, you want to capture thoughts/todos as they occur to you. You
might want to have a capture template to just get these things out of
your head.
This makes for a good "Inbox" capture template:
*Capture Template*
#+BEGIN_EXAMPLE
,* TODO %?
%U
#+END_EXAMPLE
*Example URL*
https://organice.200ok.ch?captureTemplateName=Inbox&captureContent=Read+up+on+capture+templates&captureFile=/org/things.org
*Result*
#+BEGIN_EXAMPLE
,* TODO Read up on capture templates
[2019-09-08 Sun 20:54]
#+END_EXAMPLE
*** With custom variable
:PROPERTIES:
:CUSTOM_ID: media_capture
:END:
If you want to add web pages to a reading queue (with a title, a
capture date and a URL), this would be a good starting point:
*Capture Template*
#+BEGIN_EXAMPLE
,* %?
%u
- URL: %mediaURL
#+END_EXAMPLE
*Example URL*
https://organice.200ok.ch?captureTemplateName=Media&captureContent=Play+Emacs+like+an+instrument&captureFile=/org/media.org&captureVariable_mediaURL=https://200ok.ch/posts/2018-04-27_Play_Emacs_like_an_Instrument.html
*Result*
#+BEGIN_EXAMPLE
,* Play Emacs like an instrument
[2019-09-08 Sun]
- URL: https://200ok.ch/posts/2018-04-27_Play_Emacs_like_an_Instrument.html
#+END_EXAMPLE
* Bookmarklets
:PROPERTIES:
:CUSTOM_ID: bookmarklets
:END:
Since organice is a web application, you can use the capture templates
feature to create bookmarklets, of course! For example, if you want a
bookmarklet to add the current page (title, capture date and URL) to
your reading queue using [[#media_capture][this capture template]], all you need is a
little bit of JavaScript:
#+BEGIN_SRC javascript
javascript:(function() {
const {title} = document;
const url = `https://organice.200ok.ch?captureTemplateName=Media&captureContent=${title}&captureFile=/org/media.org&captureVariable_mediaURL=${window.location.href}`;
window.open(url, "_blank");
})()
#+END_SRC
** Bookmarklets Demo
*** iOS
This is what using a bookmarklet to capture a website looks like in iOS:
[[https://github.com/200ok-ch/organice/wiki/videos/demo-bookmarklet-iOS.gif]]
* Siri integration
:PROPERTIES:
:CUSTOM_ID: siri_integration
:END:
The organice capture mechanism integrates very nicely with the
[[https://support.apple.com/guide/shortcuts/welcome/ios][Siri
Shortcuts]] feature in iOS, allowing you to use Siri to execute
capture templates.
You can use [[https://www.icloud.com/shortcuts/14f91f8cf8f547a183a0734396240984][this sample Shortcut]] to get started with this right away
in iOS 12 or newer. Open the link on your iOS device and click "Get
Shortcut". Then open up the Shortcuts app and edit the template by
following the directions in the comments. Then [[https://support.apple.com/en-us/HT209055][record a Siri trigger]]
and you're good to go!
* Comparison
:PROPERTIES:
:CUSTOM_ID: comparison
:END:
** Beorg
Before starting work on organice, [[https://github.com/munen/][@munen]] (the original maintainer)
used Beorg and donated to it multiple times, because he was very happy
to have a good option to access Org files on my phone with it.
The important differences to him were:
- organice is FOSS which is very much in the spirit of Org whilst
Beorg is proprietary
- organice is web based, so there is no lock-in to a specific device
or OS
** org-web
organice has a shared history with [[https://github.com/DanielDe/org-web][org-web]]. In fact, it is a friendly
fork. organice differs from org-web in that:
- organice is a community driven project. See our
- [[https://github.com/200ok-ch/organice/blob/master/CODE_OF_CONDUCT.md][Code of conduct]]
- [[https://github.com/200ok-ch/organice/blob/master/CONTRIBUTING.org][Contributing guidelines]]
- Community chat: #organice on IRC [[https://libera.chat/][Libera.Chat]], or [[https://matrix.to/#/!DfVpGxoYxpbfAhuimY:matrix.org?via=matrix.org&via=ungleich.ch][#organice:matrix.org]] on Matrix
on Matrix
- organice has the commitment of a Swiss company (200ok llc: https://200ok.ch/)
behind it to continually work on it.
- 200ok has a strong track record in fostering Free and Open Source
Software (https://200ok.ch/floss.html) and has co-organized
[[https://200ok.ch/tags/emacsconf.html][EmacsConf 2019]].
- That's also why organice is Free Software (with the strong
[[https://github.com/200ok-ch/organice/blob/master/LICENSE][AGPL-3.0]] license) whereas org-web is Open Source (with [[https://github.com/DanielDe/org-web/blob/master/LICENSE][The
Unlicense]]).
- The continuous effort yields a certain power over time. At the
time of writing this, organice has many times more commits (~2400
vs ~600) and contributors (36 vs. 9). Of course, quantity doesn't
trump quality. However, many of the new contributors brought
significant features and improvements, not just tiny patches.
- organice initially focused on becoming bug free - for example on
parsing and exporting org files correctly.
- organice continues to evolve independently with its own feature
set. For example, it has [[https://organice.200ok.ch/documentation.html#faq_webdav][WebDAV support]]. For a list of all user
visible changes, please see [[https://github.com/200ok-ch/organice/blob/master/changelog.org][the changelog]].
- organice is a project with equal focus on mobile as desktop
browsers.
- org-web [[https://github.com/DanielDe/org-web/issues/75][tracks users]] with Google Analytics. organice [[https://github.com/200ok-ch/organice/issues/41][does not]].
- organice has great documentation:
https://organice.200ok.ch/documentation.html
*** What's new?
To see how organice differs from org-web, please consult the [[https://github.com/200ok-ch/organice/blob/master/changelog.org][changelog]]
which contains the user visible changes since forking.
*** Acknowledgment
We are extraordinarily grateful to DanielDe, the original creator!
We forked the project, because we have different visions on how to go
forward. He envisions a mobile only solution, we think it's great to
have organice be available to any browser to enable anyone on the go
or any non-Emacs user easy access to Org files. Also, DanielDe thinks
of org-web as [[https://github.com/DanielDe/org-web//issues/72][his pet project]] whereas organice has the full power of
[[https://200ok.ch][200ok llc]] behind it whilst building a strong self-sufficient community
around it.
Thank you for all, DanielDe!🙏
* Attributions
:PROPERTIES:
:CUSTOM_ID: attributions
:END:
** Logo
Illustration credit: [[https://www.vecteezy.com/][Vecteezy.com]]