https://github.com/2nthony/blogkit-strapi-starter
blogkit for strapi
https://github.com/2nthony/blogkit-strapi-starter
strapi strapi-cms
Last synced: 3 months ago
JSON representation
blogkit for strapi
- Host: GitHub
- URL: https://github.com/2nthony/blogkit-strapi-starter
- Owner: 2nthony
- Created: 2022-03-06T09:14:16.000Z (almost 4 years ago)
- Default Branch: main
- Last Pushed: 2023-12-15T02:46:50.000Z (about 2 years ago)
- Last Synced: 2025-02-25T16:48:34.067Z (10 months ago)
- Topics: strapi, strapi-cms
- Language: JavaScript
- Homepage:
- Size: 14.6 KB
- Stars: 1
- Watchers: 2
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# [Blogkit Strapi Starter](https://github.com/2nthony/blogkit-strapi-starter)
Starter template for [blogkit](https://github.com/2nthony/blogkit).

## Getting started
### Strapi guide
Blogkit strapi STEP-BY-STEP guide here.
#### 1. Create a new strapi project
```sh
npx create-strapi-app@latest my-blog --quickstart
```
#### 2. Register the first administration user, by completing the form, you now have access to the admin panel.

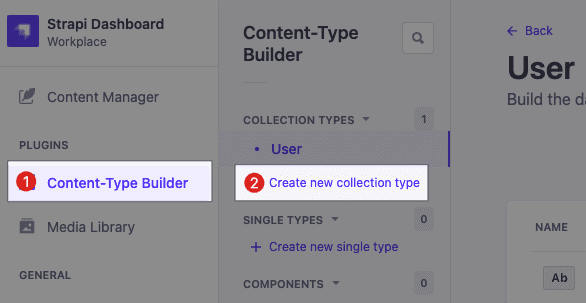
#### 3. Create collection types with the Content-Type builder.
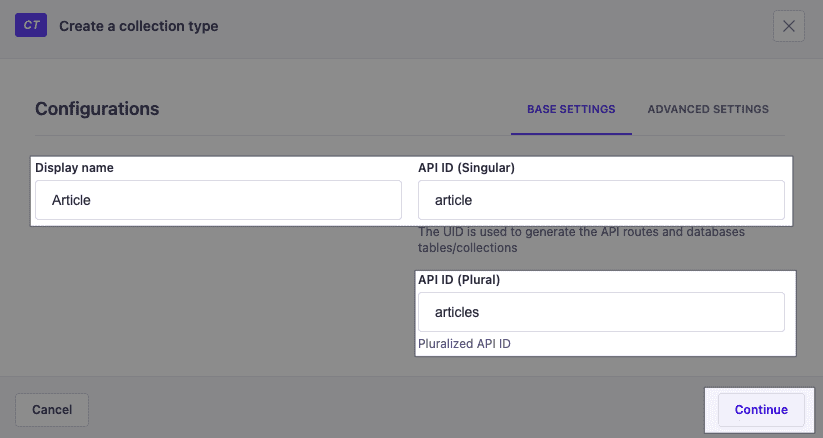
Create a "Article" collection type


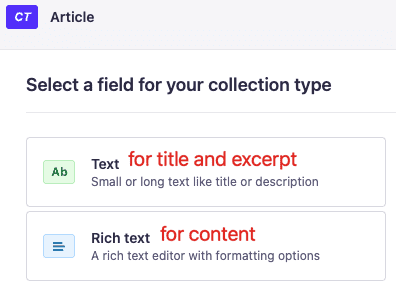
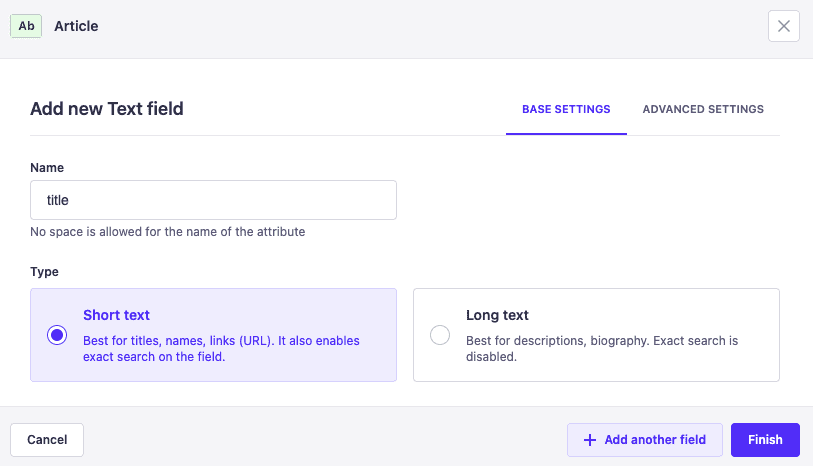
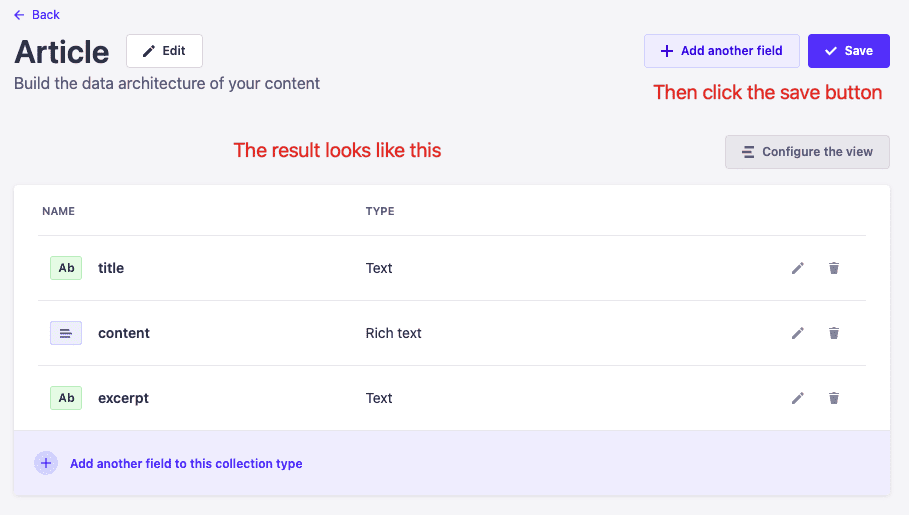
#### 4. Create fields for collection type



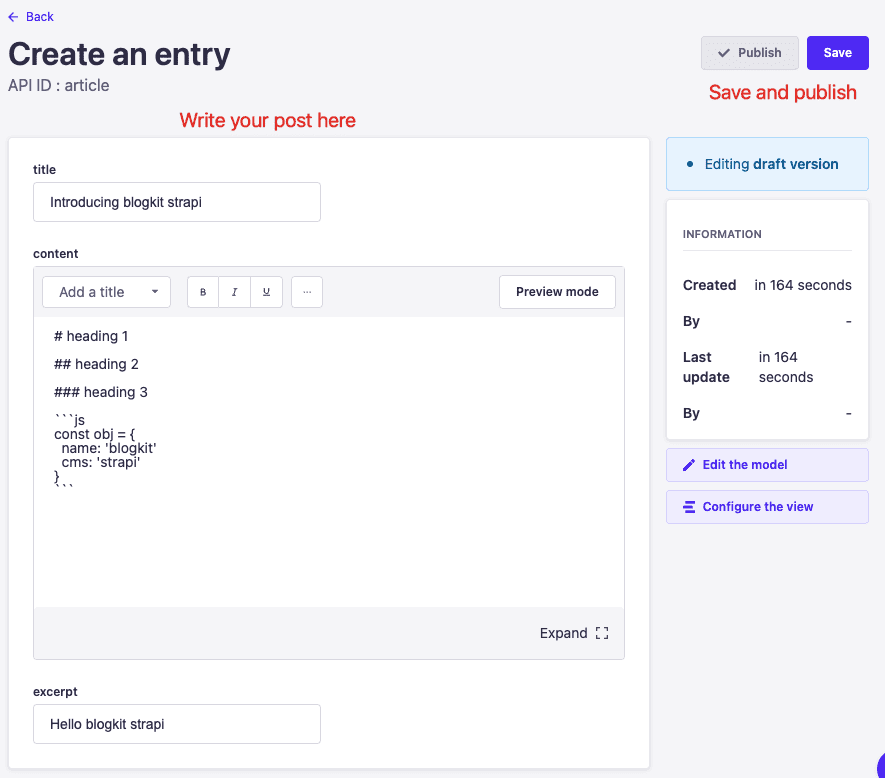
#### 5. Now create your posts


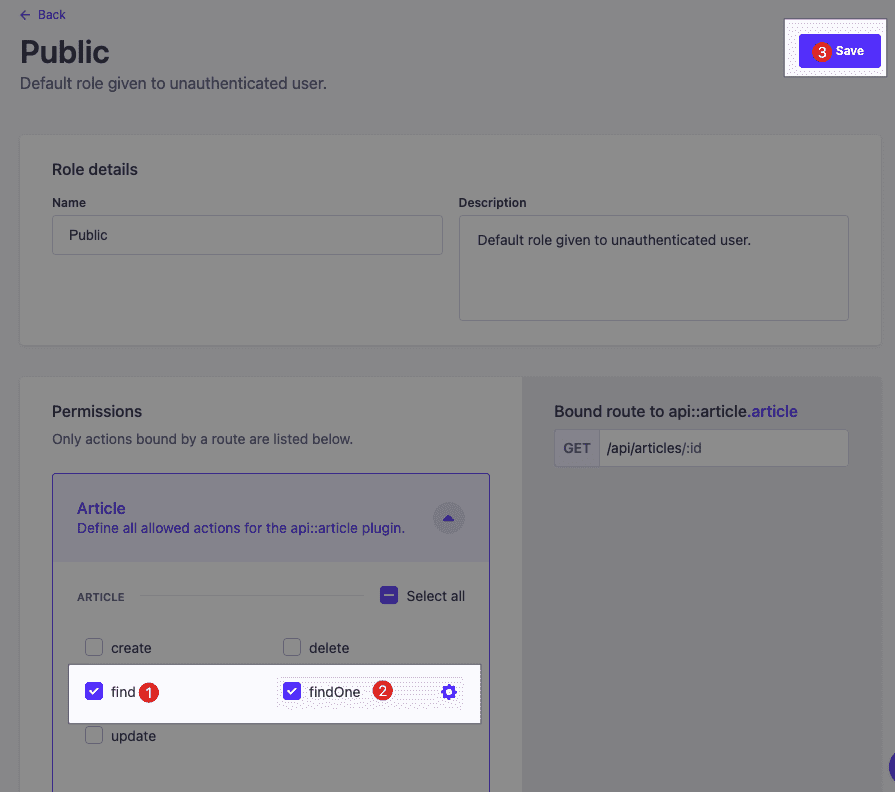
#### 6. Get your posts through the API by setting permissions


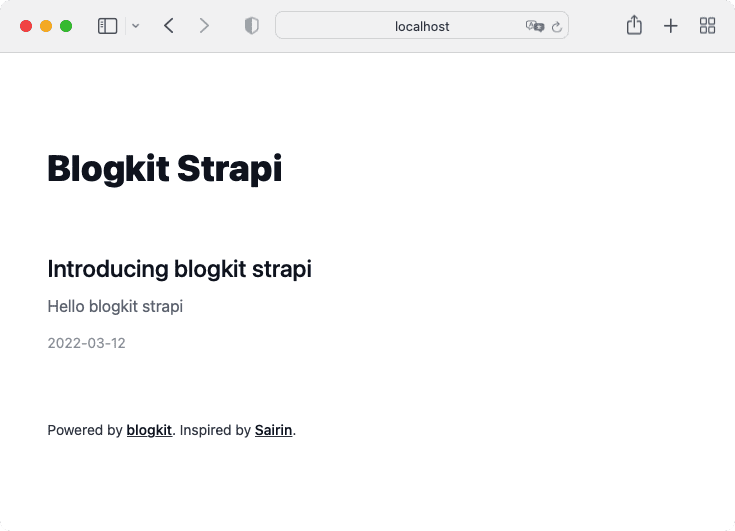
#### 7. Refresh your page
Now you see your post list and post content.

### Environment variables
- `STRAPI_API_URL` strapi address. (Default: `http://localhost:1337`)
- `STRAPI_CONTENT_TYPE` collection API ID(Plural) of Content-Type Builder. (Default: `articles`)
### Collection type fields
- `title` - `Text`
- `content` - `Rich text`
- `excerpt` - `Text`
## Configuration
#### Update the site title in `blogkit.config.js`
```js
export default defineConfig({
siteConfig: {
title: "your blog title",
},
});
```
#### Use the difference fields in collection type
```js
export default defineConfig({
// ...
request: request({
attributes: {
title: "your title field",
content: "your content field",
excerpt: "your excerpt field",
},
}),
});
```
## Deply your own
Deply the blogkit strapi starter using Vercel:
[](https://vercel.com/new/clone?repository-url=https%3A%2F%2Fgithub.com%2F2nthony%2Fblogkit-strapi-starter&env=STRAPI_API_URL,STRAPI_CONTENT_TYPE)
## Author
[colmugx](https://github.com/colmugx)