https://github.com/3N26/vue-aimg-loader
A easy way to use image in Vue template without write css.
https://github.com/3N26/vue-aimg-loader
Last synced: 4 months ago
JSON representation
A easy way to use image in Vue template without write css.
- Host: GitHub
- URL: https://github.com/3N26/vue-aimg-loader
- Owner: 3N26
- Created: 2020-03-25T05:34:10.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2023-01-07T04:36:19.000Z (over 2 years ago)
- Last Synced: 2024-05-29T11:24:03.058Z (about 1 year ago)
- Language: JavaScript
- Homepage:
- Size: 524 KB
- Stars: 8
- Watchers: 1
- Forks: 2
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Awesome Lists containing this project
README
# vue-aimg-loader
[](https://imgchr.com/i/UoYvCj)
A easy way to use image in Vue template without write css.
## Installation
```bash
npm i -D vue-aimg-loader
yarn add --dev vue-aimg-loader
```
## Basic configuration
### webpack
```js
// webpack.config.js
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports = {
module: {
rules: [
// ... other rules
{
test: /\.vue$/,
use: [
{ loader: 'vue-loader' },
{
loader: 'vue-aimg-loader',
options: {
imgDir: 'src/asset/img',
},
},
],
},
],
},
plugins: [
// make sure to include the plugin!
new VueLoaderPlugin(),
],
};
```
### Vue CLI
```js
module.exports = {
chainWebpack: (config) => {
config.module
.rule('vue')
.use('vue-aimg-loader')
.loader('vue-aimg-loader')
.tap(() => {
return {
imgDir: 'src/asset/img',
};
})
.end();
},
};
```
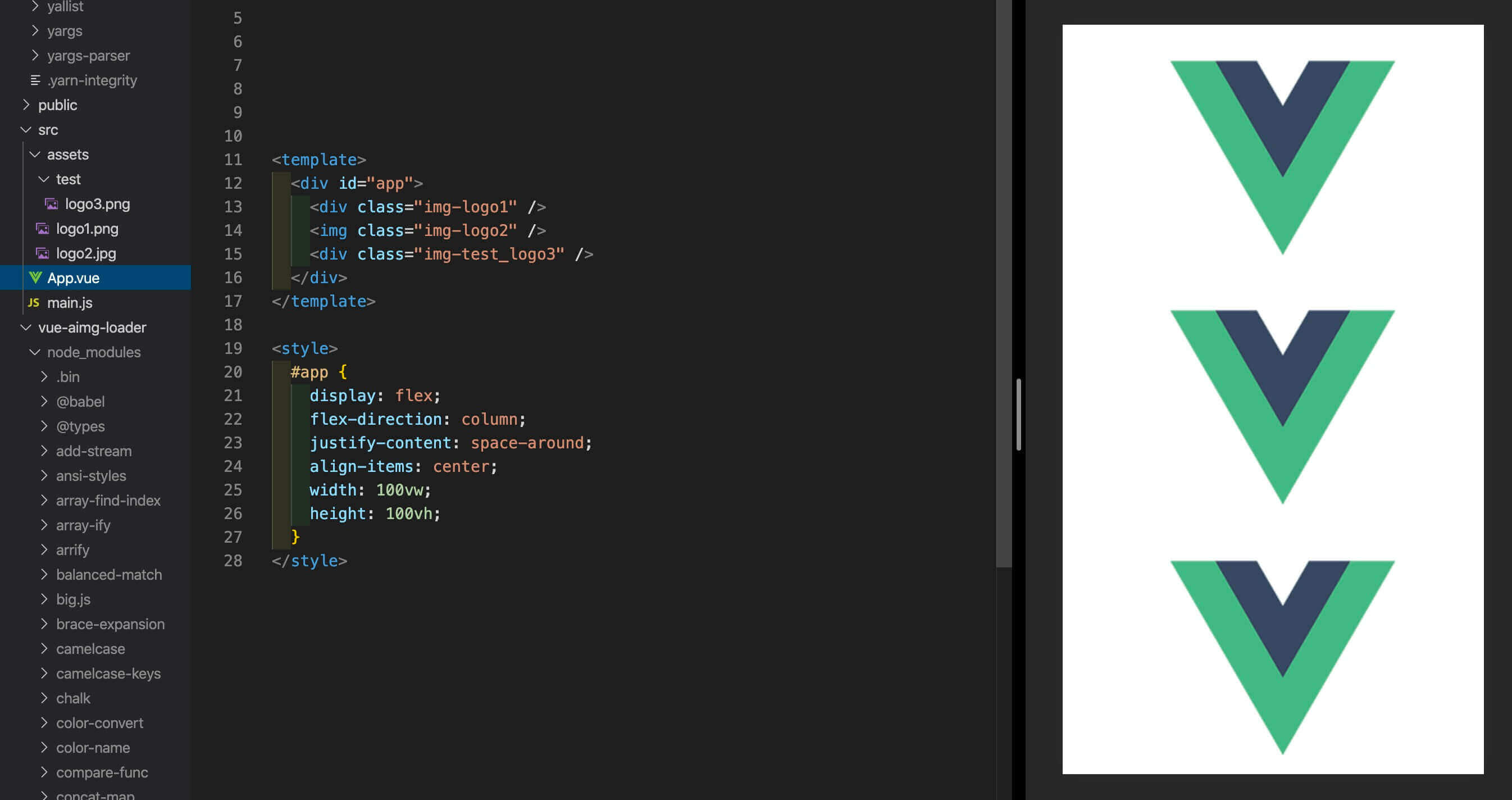
## Example usage
### vue
```vue
// default usage
// img usage
![]()
// get logo in test folder
// dynamic class
// img dynamic class
![]()
```
### recommend global css
```css
[class*='img-'] {
object-fit: contain;
background-size: contain;
}
```
## Option
### imgDir
- type: `String`
- default: `src/asset/img`
Path to the folder containing the image file.
### prefix
- type: `String`
- default: `img-`
class prefix.
### unit
- type: `String`
- default: `px`
image size unit.
### rate
- type: `String`
- default: `1`
image size rate.
### scoped
- type: `Boolean`
- default: `false`
If `true`, image style will be scoped.
### extendTypes
- type: `Array`
- default: `[]`
default types are `['png', 'jpg', 'jpeg']`, you can use `extendTypes` to extend it.
## License
MIT License