https://github.com/3mapslab/leaflet.streetlabels
Display the street labels following polylines for Leaflet
https://github.com/3mapslab/leaflet.streetlabels
canvas-textpath collision javascript labels leaflet leafletjs street-labels
Last synced: 6 months ago
JSON representation
Display the street labels following polylines for Leaflet
- Host: GitHub
- URL: https://github.com/3mapslab/leaflet.streetlabels
- Owner: 3mapslab
- License: isc
- Created: 2018-12-03T18:00:20.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2022-08-30T08:04:02.000Z (about 3 years ago)
- Last Synced: 2025-04-15T06:14:33.221Z (6 months ago)
- Topics: canvas-textpath, collision, javascript, labels, leaflet, leafletjs, street-labels
- Language: JavaScript
- Size: 14.2 MB
- Stars: 73
- Watchers: 4
- Forks: 12
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README

============
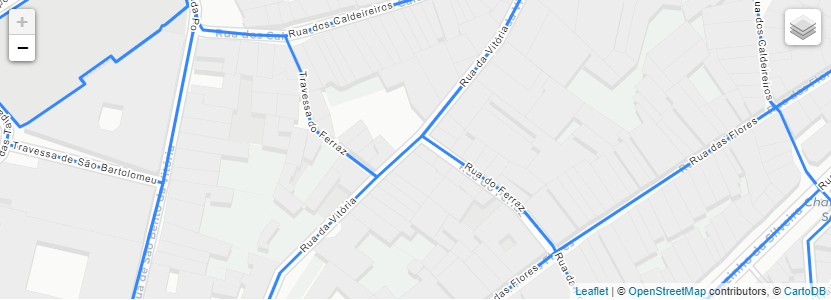
## Leaflet.streetlabels
A Leaflet plugin for showing street labels along polylines.
It's working with [Leaflet](http://leafletjs.com/) as a addition to the awesome work done by yakitoritabetai [Leaflet.LabelTextCollision](https://github.com/yakitoritabetai/Leaflet.LabelTextCollision) and Viglino [Canvas-TextPath](Canvas-TextPath)
This project structure is a shameless copy of the Leaflet.fullscreen [Leaflet.fullscreen](https://github.com/Leaflet/Leaflet.fullscreen) by Leaflet.
## Demo
You can rush to the [demo here.](https://3mapslab.github.io/Leaflet.streetlabels/)
## Using this plugin
Include this plugin JS file on your page from the dist folder after Leaflet library, Canvas-TextPath and Leaflet.LabelTextCollision as follows:
* Canvas-TextPath [Download from Viglino/Canvas-TextPath](https://github.com/Viglino/Canvas-TextPath)
* Leaflet.LabelTextCollision [Download from yakitoritabetai/Leaflet.LabelTextCollision](https://github.com/yakitoritabetai/Leaflet.LabelTextCollision)
* Leaflet.streetlabels - Use either the file inside the src/ directory, or the one in the dist/ folder
### Usage
``` js
// Create a new renderer as follows (use any options as necessary):
var streetLabelsRenderer = new L.StreetLabels({
collisionFlg : true,
propertyName : 'name',
showLabelIf: function(layer) {
return true; //layer.properties.type == "primary";
},
fontStyle: {
dynamicFontSize: false,
fontSize: 10,
fontSizeUnit: "px",
lineWidth: 4.0,
fillStyle: "black",
strokeStyle: "white",
},
})
// Create a new map and attach the renderer created above:
var map = new L.Map('map', {
renderer : streetLabelsRenderer, //Custom Canvas Renderer
});
```
### Building
npm install && npm run build
### Supported Leaflet Versions
Leaflet 1.0 and later versions should be supported. Earlier versions probably won\'t work (not even tested anymore).
---
### Contributing
Any contributions to this project are more than welcome. Feel free to reach us and we will gladly include any improvements or ideas that you may have.
Please, fork this repository, make any changes and submit a Pull Request and we will get in touch!
### Contributors
| **Jorge Santos** | **Leonel Dias**
| :---: |:---:|
| [](http://jdsantos.github.io) | [](http://fvcproductions.com) |
| `github.com/jdsantos` | `github.com/leoneljdias`
### Support
The easiest way to seek support is by submiting an issue on this repo.
Also, reach out to us at one of the following places!
- Website at `3mapslab`
- Twitter at `@3mapslab`
- Facebook at `@3mapslab`
---