https://github.com/4inka/flutter_quantity_input
Quantity input plugin for flutter
https://github.com/4inka/flutter_quantity_input
flutter flutter-package number-input quantity-input
Last synced: 6 months ago
JSON representation
Quantity input plugin for flutter
- Host: GitHub
- URL: https://github.com/4inka/flutter_quantity_input
- Owner: 4inka
- License: other
- Archived: true
- Created: 2021-11-24T15:31:20.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2024-03-12T04:23:24.000Z (over 1 year ago)
- Last Synced: 2025-01-12T20:35:45.472Z (6 months ago)
- Topics: flutter, flutter-package, number-input, quantity-input
- Language: Dart
- Homepage:
- Size: 307 KB
- Stars: 4
- Watchers: 2
- Forks: 4
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# Quantity Input
A Flutter plugin to handle number inputs with increment and decrement buttons.
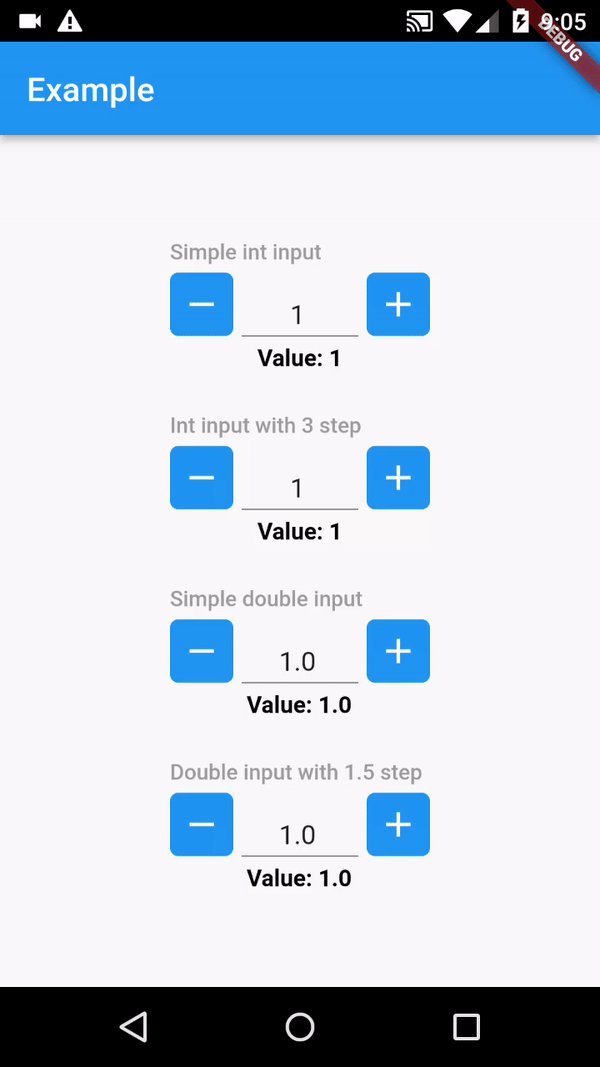
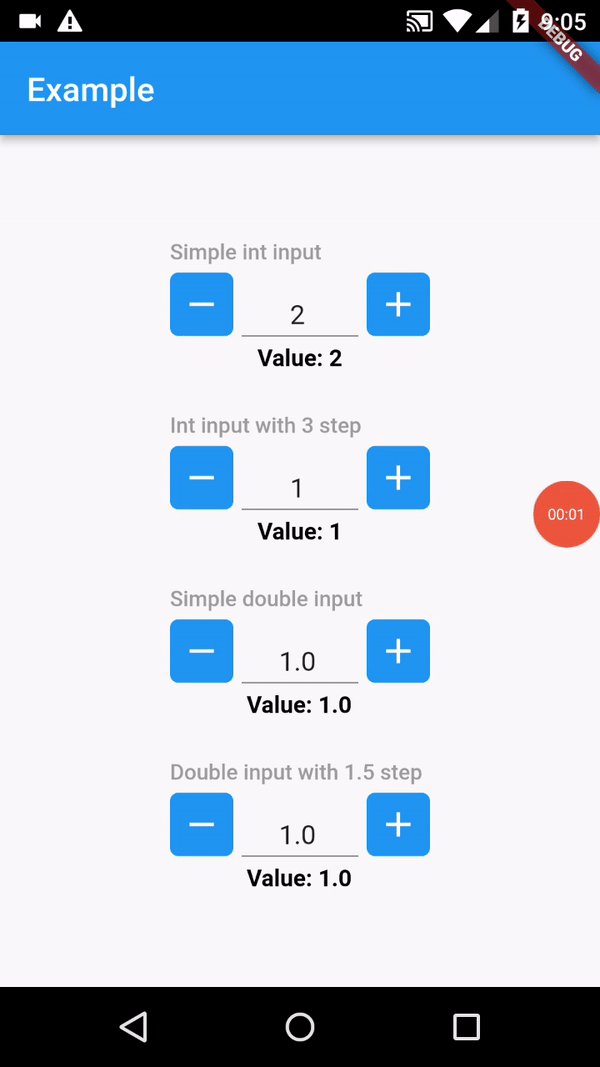
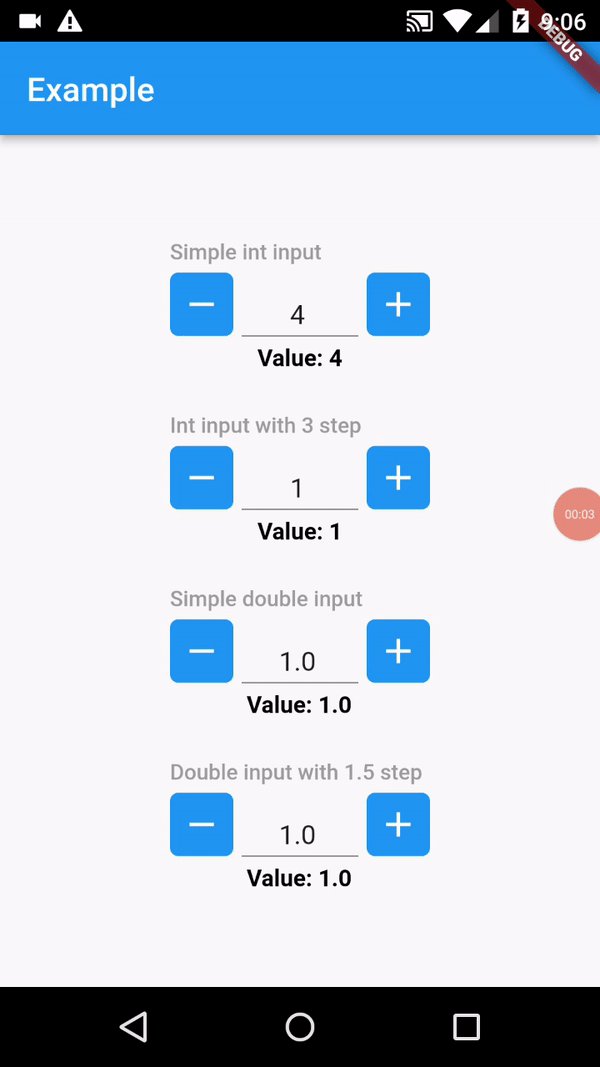
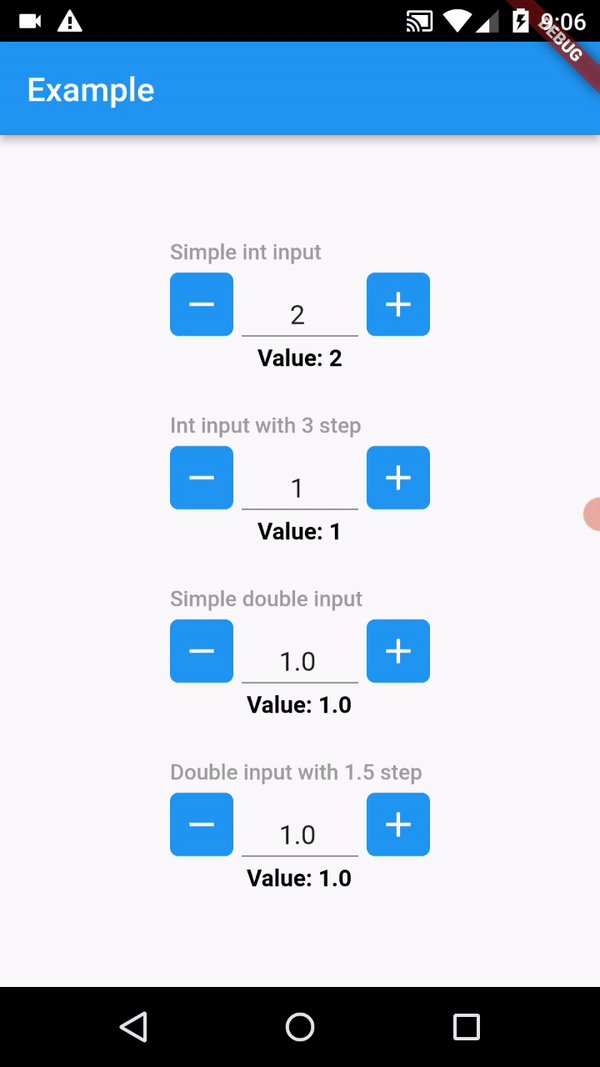
## Preview

## Usage
In the `pubspec.yaml` of your flutter project, add the following dependency:
``` yaml
dependencies:
...
quantity_input: ^1.0.2
```
You can create a simple quantity input widget with the following example:
``` dart
import 'package:flutter/material.dart';
import 'package:quantity_input/quantity_input.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
State createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
int simpleIntInput = 0;
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: SafeArea(
child: Scaffold(
appBar: AppBar(
title: Text('Example')
),
body: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
QuantityInput(
value: simpleIntInput,
onChanged: (value) => setState(() => simpleIntInput = int.parse(value.replaceAll(',', '')))
),
Text(
'Value: $simpleIntInput',
style: TextStyle(
color: Colors.black,
fontWeight: FontWeight.bold
)
)
]
)
)
)
)
);
}
}
```
**If the value returned by `onChanged` has tousand separators, it is recommended to remove the commas from String before parsing as shown in example before.**
## API
| Attribute | Type | Required | Description | Default value |
|:---|:---|:---:|:---|:---|
| value | `int`/`double` | :heavy_check_mark: | Has to be an int or double depending on QuantityInputType variable | |
| onChanged | `Function(String)` | :heavy_check_mark: | Detects changes to the input and sends value through param | |
| step | `int`/`double` | :x: | The value that is incremented or decremented each time the user presses a button | 1 |
| decimalDigits | `int` | :x: | The number of decimal places that can be displayed for double input | 1 |
| minValue | `int`/`double` | :x: | Set min value to be displayed in input | 1 |
| maxValue | `int`/`double` | :x: | Set max value to be displayed in input | 100 |
| inputWidth | `double` | :x: | The width of the textfield input | 80 |
| buttonColor | `Color` | :x: | Sets color for increment and decrement buttons | Primary app color |
| iconColor | `Color` | :x: | Sets color for icons inside increment and decrement buttons | Colors.white |
| label | `String` | :x: | Sets label for input | |
| readOnly | `bool` | :x: | Determines if the input will be readOnly | false |
| acceptsZero | `bool` | :x: | If set to true, the input can accept the value 0 | false |
| acceptsNegatives | `bool` | :x: | If set to true, the input can accept negative values | false |
| type | `QuantityInputType` | :x: | Determines if the input will manage values as int or double | QuantityInputType.int |
| decoration | `InputDecoration` | :x: | Sets custom InputDecoration to the widget TextFormField | |
| elevation | `double` | :x: | Sets elevation to increment and decrement buttons | 5 |
## Issues & Suggestions
If you encounter any issue you or want to leave a suggestion you can do it by filling an [issue](https://github.com/4inka/flutter_quantity_input/issues).
### Thank you for the support!
