Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/4taras4/autoblurscreen
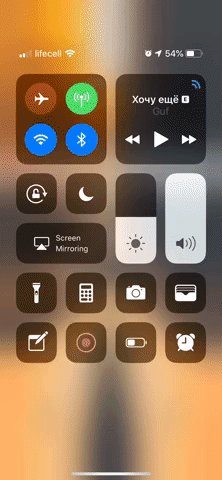
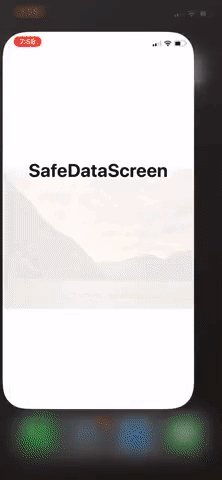
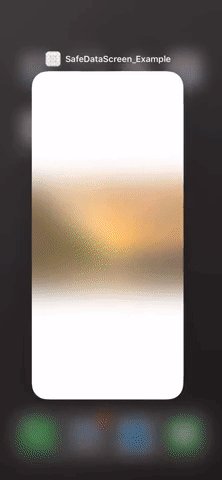
AutoBlurScreen hide UI elements when user сollapse application.
https://github.com/4taras4/autoblurscreen
Last synced: 2 months ago
JSON representation
AutoBlurScreen hide UI elements when user сollapse application.
- Host: GitHub
- URL: https://github.com/4taras4/autoblurscreen
- Owner: 4taras4
- License: mit
- Created: 2019-02-02T17:34:28.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2019-06-17T23:04:42.000Z (over 5 years ago)
- Last Synced: 2024-10-13T14:45:56.129Z (3 months ago)
- Language: Swift
- Homepage:
- Size: 989 KB
- Stars: 43
- Watchers: 4
- Forks: 7
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# AutoBlurScreen 📱
[](https://travis-ci.org/4taras4/AutoBlurScreen)
[](https://cocoapods.org/pods/AutoBlurScreen)
[](https://cocoapods.org/pods/AutoBlurScreen)
[](https://cocoapods.org/pods/AutoBlurScreen)
Tool to protect your user data from prying eyes. Easy to use just few lines of code and your user data will be more safe.
[Also article on Medium you can find here.](https://medium.com/@tarasmarkevych/another-one-thing-to-protect-your-users-data-b4c239683ad1)
## Example
To run the example project, clone the repo, and run `pod install` from the Example directory first.

## Requirements ⚠️
*Swift 4 (Xcode 10)*
## Installation 📲
AutoBlurScreen is available through [CocoaPods](https://cocoapods.org). To install
it, simply add the following line to your Podfile:
```ruby
pod 'AutoBlurScreen'
```
## Usage 👨💻
Implement AutoBlurScreen to AppDelegate method and set your blur style.
Example:
```swift
import UIKit
import AutoBlurScreen
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
var autoBlur = AutoBlurScreen()
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
autoBlur.blurStyle = .light
autoBlur.isAutoBlur = true
return true
}
}
```
Example of manual using blur screen
```swift
import UIKit
import AutoBlurScreen
// custom implementation
var autoBlur = AutoBlurScreen()
autoBlur.blurStyle = .light // style of blur screen
autoBlur.isAutoBlur = false // use auto enable or dissabled blur effect
autoBlur.createBlurEffect() // use to custom show blur screen
autoBlur.removeBlurEffect() // use to custom hide blur screen
```
## Author 👨🔧
Tarik, [email protected]
## License 📃
AutoBlurScreen is available under the MIT license. See the LICENSE file for more info.