https://github.com/5qc/material-icons-github
Adds Material Icons to GitHub
https://github.com/5qc/material-icons-github
Last synced: 4 months ago
JSON representation
Adds Material Icons to GitHub
- Host: GitHub
- URL: https://github.com/5qc/material-icons-github
- Owner: 5qc
- License: mit
- Created: 2022-10-30T21:53:16.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2022-10-30T22:32:46.000Z (over 2 years ago)
- Last Synced: 2025-02-05T21:48:19.967Z (5 months ago)
- Language: JavaScript
- Size: 38.1 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
> ***NOTE:** Because I use Violentmonkey and I refuse to use any other extension (mainly because Tampermonkey is banned on Opera and Greasemonkey is on Firefox), you will need Violentmonkey to install this userscript. You can get it [here](https://violentmonkey.github.io/get-it/).*


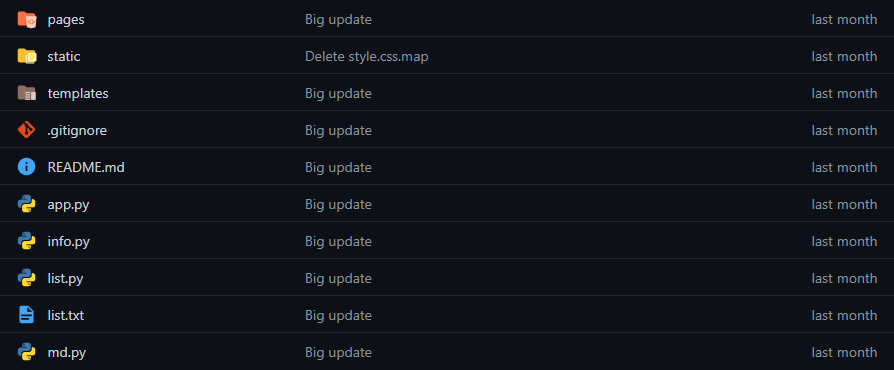
Material Icons GitHub
Material Icons GitHub is a [userscript](https://en.wikipedia.org/wiki/Userscript) that converts the default icons of GitHub repositories
into nice-looking Material Icons, using the icons from [PKief/vscode-material-icon-theme](https://github.com/PKief/vscode-material-icon-theme).
# Installation
To use Material Icons GitHub, you first have to install the userscript (you can get the raw file for the script [here](https://github.com/5qc/material-icons-github/raw/main/material-icons-github.user.js)). After installing the userscript, you have to open up the userscript in Violentmonkey and click the Values tab. Then, click *Show/edit the entire script value storage*, and copy and paste the JSON from [values.json](https://raw.githubusercontent.com/5qc/material-icons-github/main/values.json) into there. Then save.
Upon adding the JSON and saving it, all the icons should load!