https://github.com/5t3ph/eleventy-rss-reader
Create a personal RSS Reader using Eleventy. Review recordings to learn how it was built!
https://github.com/5t3ph/eleventy-rss-reader
11ty 11ty-starter eleventy eleventy-starter rss-reader
Last synced: 10 days ago
JSON representation
Create a personal RSS Reader using Eleventy. Review recordings to learn how it was built!
- Host: GitHub
- URL: https://github.com/5t3ph/eleventy-rss-reader
- Owner: 5t3ph
- Created: 2021-06-03T14:13:12.000Z (almost 4 years ago)
- Default Branch: main
- Last Pushed: 2022-07-25T20:49:05.000Z (over 2 years ago)
- Last Synced: 2024-10-31T11:51:32.675Z (6 months ago)
- Topics: 11ty, 11ty-starter, eleventy, eleventy-starter, rss-reader
- Language: SCSS
- Homepage:
- Size: 262 KB
- Stars: 65
- Watchers: 3
- Forks: 5
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

# Eleventy RSS Reader Starter
> We built most of this project LIVE over on Twitch. Visit the [announcement post](https://dev.to/5t3ph/let-s-build-a-jamstack-app-together-5hkp) to learn more.
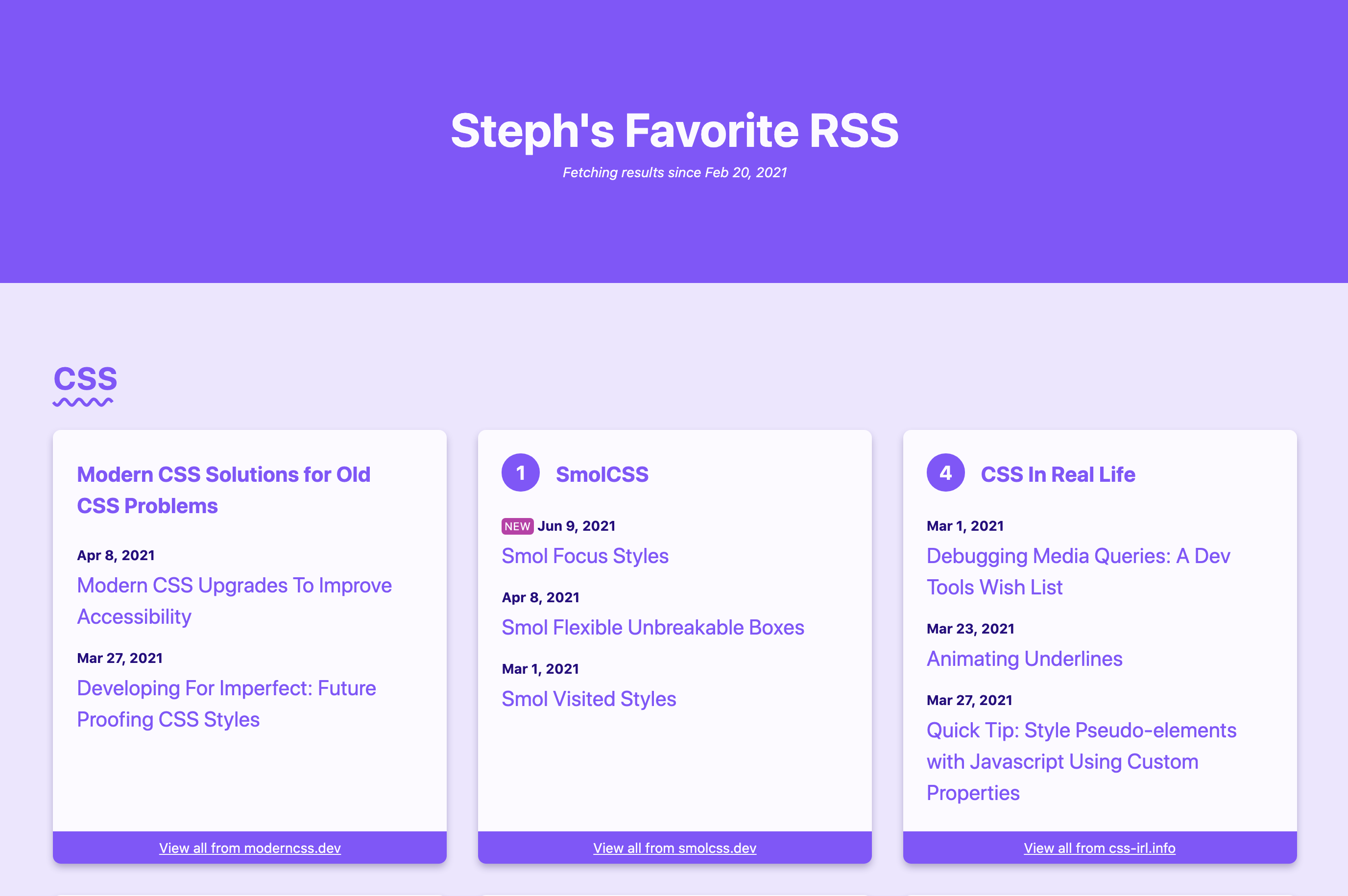
This repo is now ready as an Eleventy starter! Review the recordings and customization section below to learn more about how it was built and how it works.
[Subscribe to my newsletter](https://moderncss.dev) to receive my weekly streaming schedule (and other news about my various projects + CSS tips).
[Follow @5t3ph on Twitter](https://twitter.com/5t3ph)
## Available Recordings
> Final edited recordings will eventually be published to the [11ty Rocks YouTube Channel](https://www.youtube.com/channel/UCTuSQg_Ol4shhSYQ1EfpHiQ?sub_confirmation=1)
📺 = moved to YouTube
- 📺 [Project intro and creating the feature list](https://youtu.be/ADx7RbtIWwg)
- 📺 [Begin the 11ty architecture + add feedparser](https://youtu.be/Dju1X7YNYzk)
- 📺 [Reorganize, adjust feed output, and create dynamic views](https://youtu.be/tMgoOsecjLw)
- 📺 [Enable method to determine "new", link views](https://youtu.be/tLL4offqbTo)
- 📺 [Filters and templating](https://youtu.be/C4fye6K1IiQ)
- Part one of [CSS styling](https://www.twitch.tv/videos/1058997704?collection=G7YXMEt6hhYCyw)
- Part two of [CSS styling](https://www.twitch.tv/videos/1059018865?collection=G7YXMEt6hhYCyw)
> Note that additional styling and further organization was completed outside of the streams to get the starter fully release-ready. Check the commit history if you're interested in the difference between streamed dev and post-stream dev.
## Customization
### Site Title
Edit `src/_data/meta.js` to update the `siteTitle` value.
### Colors
Update the CSS custom properties values within `src/sass/_theme.scss` to quickly retheme the app.
### RSS Sources
Modify, add, or remove the JSON files within `src/feeds/` following the schema of:
```json
{
"category": "Category Name",
"items": ["https://permalink.to/feed"]
}
```
## Development Scripts
**`npm start`**
> Run 11ty with hot reload at localhost:8080, including reload based on Sass changes
**`npm run build`**
> Production build includes minified, autoprefixed CSS
Use this as the "Publish command" if needed by hosting such as Netlify.
## Resources to extend this and learn 11ty
**New to Eleventy?** Get started with my [written tutorial for beginners](https://11ty.rocks/posts/create-your-first-basic-11ty-website/)
**Learn to build an 11ty site in 20 mins** with my [egghead video course](https://5t3ph.dev/learn-11ty) and see how to add a blog and custom data.
**Explore advanced setup of custom data** through my [tutorial on building a community site](https://css-tricks.com/a-community-driven-site-with-eleventy-building-the-site/)
**Even more resources** are available from [11ty.Rocks](https://11ty.rocks)