https://github.com/60dd/bootstrap-xd
Bootstrap Design Template — Assets Library — for Adobe XD
https://github.com/60dd/bootstrap-xd
adobe bootstrap4 design designer mockup prototyping template uikit xd
Last synced: 5 months ago
JSON representation
Bootstrap Design Template — Assets Library — for Adobe XD
- Host: GitHub
- URL: https://github.com/60dd/bootstrap-xd
- Owner: 60dd
- License: mit
- Archived: true
- Created: 2019-06-28T17:28:10.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2020-06-27T05:23:51.000Z (over 5 years ago)
- Last Synced: 2025-04-19T10:14:33.394Z (6 months ago)
- Topics: adobe, bootstrap4, design, designer, mockup, prototyping, template, uikit, xd
- Homepage: https://6qd.github.io/bootstrap-xd-guide/
- Size: 12.1 MB
- Stars: 90
- Watchers: 14
- Forks: 18
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
6qd/bootstrap-xd
---

Bootstrap Design Template — Assets Library — for Adobe XD
## Sample
Colors | Images | Lists | Tables | Typography
--- | --- | --- | --- | ---
 |  |  |  | 
Alerts | Badges | Breadcrumb | Buttons | Cards
--- | --- | --- | --- | ---
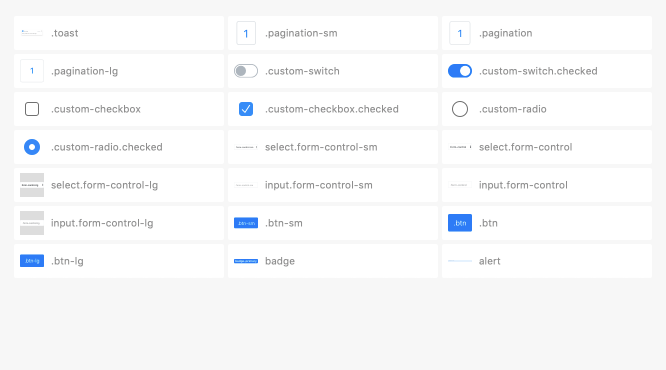
 |  |  |  | 
Carousel | Forms | Jumbotron | ListGroup | MediaObject
--- | --- | --- | --- | ---
 |  |  |  | 
Modal | Pagination | Progress | Spinners | Toasts
--- | --- | --- | --- | ---
 |  |  |  | 
and more. Check other artboards from [here `/export`](https://github.com/6qd/bootstrap-assets-for-xd/tree/master/export)
That is not all.
You can use **Colors and Character Styles of Bootstrap in Assets Panel**. By placing text and objects and applying them, you can create realistic mockup in a short time.
Colors | Character Styles | Compornents
--- | --- | ---
 |  | 
## Features
### 1. Fully reproduce the browser display.
The system font of mac was specified for the object to be placed. If you install fonts according to the README, the preparation is complete.
Do you care how you did it? I traced the screenshots just.
### 2. Effective use of Assets Panel.
Make the most of your asset panel. You can place basic components and change the Colors, or apply Character Styles to placed text.
### 3. Maximize the possibilities of XD.
Including many features to make your work more efficient like responsive size features, art boards with grid layout settings, etc.
## Getting Started
- install [Adobe XD](https://www.adobe.com/products/xd.html)
- go to [Fonts - Apple Developer](https://developer.apple.com/fonts/) and install `SF Pro`
- in Finder, move to `/Applications/Utilities/Terminal.app/Contents/Resources/Fonts/` and install `SFMono-Regular.otf` files
- download XD file from [here](https://github.com/6qd/bootstrap-assets-for-xd/releases/latest), and open it!
- design with [Bootstrap Documentation](https://getbootstrap.com/docs/4.3/content/typography/)
## Licence
This project is licensed under the MIT License - see the [LICENSE](https://github.com/6qd/bootstrap-assets-for-xd/blob/master/LICENSE) file for details