Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/61130061/nerdtree
⌨️ NERDTree for Visual Studio Code
https://github.com/61130061/nerdtree
nerdtree nerdtree-plugin typescript vim vim-plugin vscode vscode-extension
Last synced: 7 days ago
JSON representation
⌨️ NERDTree for Visual Studio Code
- Host: GitHub
- URL: https://github.com/61130061/nerdtree
- Owner: 61130061
- License: apache-2.0
- Created: 2022-09-28T12:55:10.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2023-06-23T21:47:30.000Z (over 1 year ago)
- Last Synced: 2024-10-11T18:40:51.167Z (4 months ago)
- Topics: nerdtree, nerdtree-plugin, typescript, vim, vim-plugin, vscode, vscode-extension
- Language: JavaScript
- Homepage:
- Size: 19.4 MB
- Stars: 18
- Watchers: 2
- Forks: 4
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
- Roadmap: ROADMAP.md
Awesome Lists containing this project
README

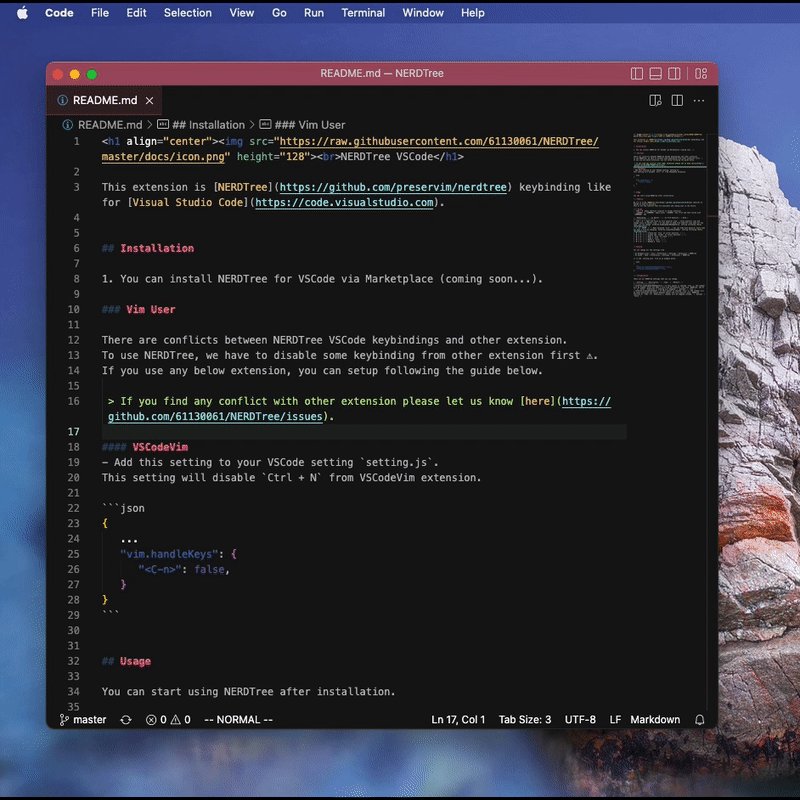
NERDTree VSCode


This extension is [NERDTree](https://github.com/preservim/nerdtree) keybinding like for [Visual Studio Code](https://code.visualstudio.com).
🗄 Table of Contents (click to expand)
- [Installation](#installation)
- [Vim User](#vim-user)
- [Usage](#usage)
- [Setting](#setting)
- [Configuration](#configuration)
- [Roadmap](https://github.com/61130061/NERDTree/blob/master/ROADMAP.md)

## Installation
1. You can install NERDTree for VSCode via [Marketplace](https://marketplace.visualstudio.com/items?itemName=Llam4u.nerdtree).
### Vim User
There are conflicts between NERDTree VSCode keybindings and other extension.
To use NERDTree, we have to disable some keybinding from other extension first ⚠️.
If you use any below extension, you can setup following the guide below.
> If you find any conflict with other extension please let us know [here](https://github.com/61130061/NERDTree/issues).
#### VSCodeVim
- Add this setting to your VSCode setting `setting.js`.
This setting will disable `Ctrl + N` from VSCodeVim extension.
```json
{
...
"vim.handleKeys": {
"": false,
}
}
```
## Usage
You can start using NERDTree after installation.
### Feature
We try to bring [NERDTree Vim](https://github.com/preservim/nerdtree) features to VSCode as much as possible.
You can read our roadmap [here](https://github.com/61130061/NERDTree/blob/master/ROADMAP.md).
This is all the features that are available and coming soon in the future.
#### Guide
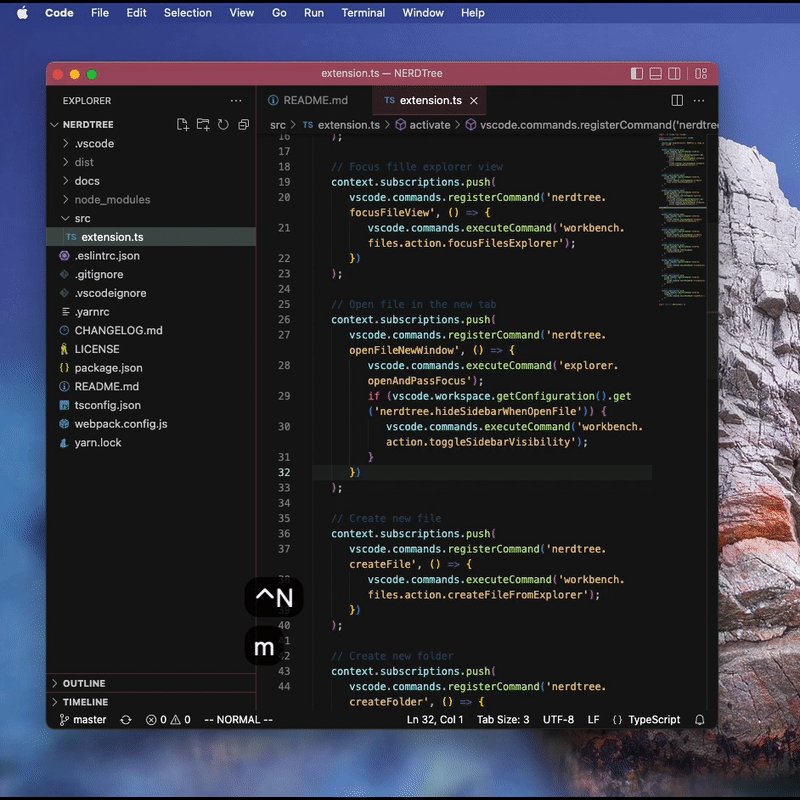
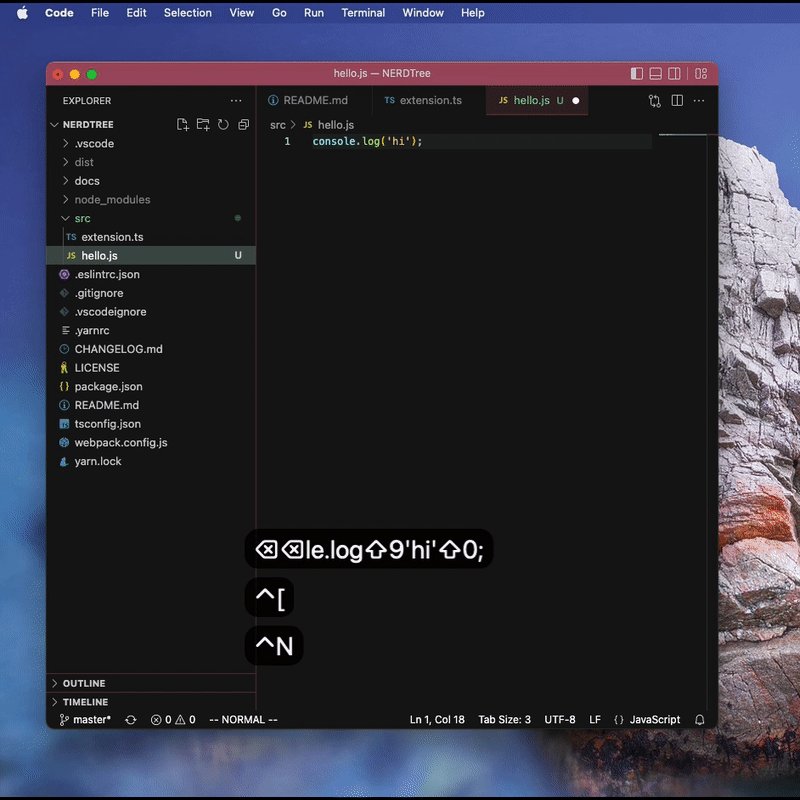
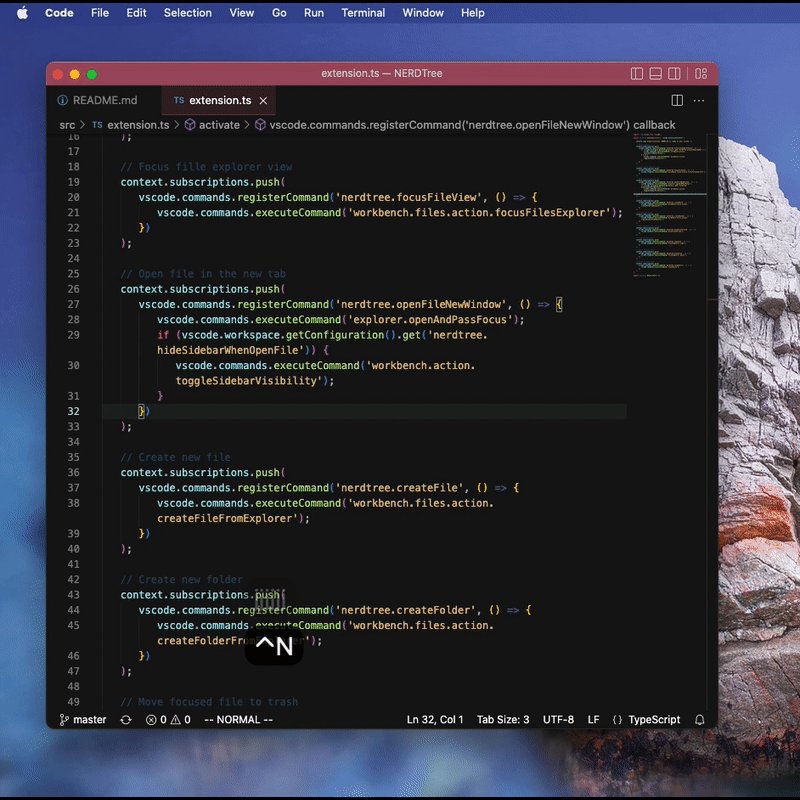
- `CTRL + N` means shortcut (similar to normal shortcut).
- ` -> ` means press `` key first and then follow with `` key
| **Keybinding** | **on Editor** | **on File Explorer** | Note |
|:---:|:---:|:---:|:---:|
| `CTRL + N` | Open and focus on file explorer view. (vim NORMAL mode only) | Close explorer view and change focus to editor view. | If you want to keep file explorer view open all the time, you can change `nerdtree.hideSidebarWhenOpenFile` setting following [here](#configuration). |
| `J`, `K`, `H` and `L` | - | Moving around with VIM keybinding | `J` = `DOWN`, `K` = `UP`, `H` = `LEFT`, `L` = `RIGHT` |
| `Enter` | - | Open selected `file` in current active editor or Expand folder tree | You can hide File Explorer every time you open a file by changing `nerdtree.alwaysShowSidebar` setting following [here](#configuration). |
| `T` | - | Open selected `file` in a new tab | You can hide File Explorer every time you open a file by changing `nerdtree.alwaysShowSidebar` setting following [here](#configuration). |
| `M -> A` | - | Create new `file` at cursor position. | - |
| `M -> F` | - | Create new `folder` at cursor position. | - |
| `M -> D` | - | Move a `file` to trash. | - |
| `M -> C` | - | Copy a `file`. | - |
| `M -> V` | - | Paste a `file`. | - |
| `M -> R` | - | Rename a `file`. | - |
## Setting
You can change all the settings from
- On Windows/Linux - File > Preferences > Settings > Extensions > NERDTree
- On macOS - Code > Preferences > Settings > Extensions > NERDTree
or in the `setting.json` file as an example below.
```json
{
...
"nerdtree.hideSidebarWhenOpenFile": false,
"nerdtree.alwaysShowSidebar": true,
}
```
### Configuration
These are all NERDTree settings that you can change.
| **Setting** | **Description** | **Type** | **Default** |
|:---:|:---:|:---:|:---:|
| nerdtree.hideSidebarWhenOpenFile | If this option is checked `true` ✅, the sidebar will be hidden, after you open a file from the Explorer view with `NERDTree` key ⌨️ `t` or `Enter`. Otherwise ❌, nothing will happend. | `boolean` | `true` |
| nerdtree.alwaysShowSidebar | If this option is checked `true` ✅, the sidebar will be shown everytime you switch between editor and file explorer with `NERDTree` shortcut ⌨️ `CTRL + N`. Otherwise ❌, sidebar will be toggled instead. | `boolean` | `false` |