https://github.com/75lb/command-line-usage
A simple, data-driven module for creating a usage guide.
https://github.com/75lb/command-line-usage
Last synced: 9 months ago
JSON representation
A simple, data-driven module for creating a usage guide.
- Host: GitHub
- URL: https://github.com/75lb/command-line-usage
- Owner: 75lb
- License: mit
- Created: 2015-06-28T15:34:51.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2024-07-18T16:24:29.000Z (over 1 year ago)
- Last Synced: 2025-04-11T21:13:16.134Z (10 months ago)
- Language: JavaScript
- Homepage:
- Size: 4.53 MB
- Stars: 217
- Watchers: 2
- Forks: 36
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://www.npmjs.org/package/command-line-usage)
[](https://www.npmjs.org/package/command-line-usage)
[](https://github.com/75lb/command-line-usage/network/dependents?dependent_type=REPOSITORY)
[](https://github.com/75lb/command-line-usage/network/dependents?dependent_type=PACKAGE)
[](https://github.com/75lb/command-line-usage/actions/workflows/node.js.yml)
[](https://coveralls.io/github/75lb/command-line-usage)
[](https://github.com/feross/standard)
# command-line-usage
***Upgraders, please check the [release notes](https://github.com/75lb/command-line-usage/releases).***
A simple, data-driven module for creating a usage guide.
## Synopsis
A usage guide is created by first defining an arbitrary number of sections, e.g. a description section, synopsis, option list, examples, footer etc. Each section has an optional header, some content and must be of type [`content`](https://github.com/75lb/command-line-usage/blob/master/doc/api.md#module_command-line-usage--commandLineUsage..content) or [`optionList`](https://github.com/75lb/command-line-usage/blob/master/doc/api.md#module_command-line-usage--commandLineUsage..optionList). This section data is passed to [`commandLineUsage()`](https://github.com/75lb/command-line-usage/blob/master/doc/api.md#exp_module_command-line-usage--commandLineUsage) which returns a usage guide.
Inline ansi formatting can be used anywhere within section content using [chalk template literal syntax](https://github.com/chalk/chalk/tree/v2.4.2#tagged-template-literal).
For example, this script:
```js
import commandLineUsage from 'command-line-usage'
const sections = [
{
header: 'A typical app',
content: 'Generates something {italic very} important.'
},
{
header: 'Options',
optionList: [
{
name: 'input',
typeLabel: '{underline file}',
description: 'The input to process.'
},
{
name: 'help',
description: 'Print this usage guide.'
}
]
}
]
const usage = commandLineUsage(sections)
console.log(usage)
```
Outputs this guide:

## Some examples
### Typical
A fairly typical usage guide with three sections - description, option list and footer. [Code](https://github.com/75lb/command-line-usage/wiki/How-to-create-a-typical-usage-guide).

### Option List groups
Demonstrates breaking the option list up into groups. [Code](https://github.com/75lb/command-line-usage/wiki/How-to-break-the-option-list-up-into-groups).

### Banners
A banner is created by adding the `raw: true` property to your `content`. This flag disables any formatting on the content, displaying it raw as supplied.
#### Header
Demonstrates a banner at the top. This example also adds a `synopsis` section. [Code](https://github.com/75lb/command-line-usage/wiki/How-to-add-a-banner-to-your-usage-guide#code).

#### Footer
Demonstrates a footer banner. [Code](https://github.com/75lb/command-line-usage/wiki/How-to-add-a-banner-to-your-usage-guide#code-1).

### Examples section (table layout)
An examples section is added. To achieve this table layout, supply the `content` as an array of objects. The property names of each object are not important, so long as they are consistent throughout the array. [Code](https://github.com/75lb/command-line-usage/wiki/How-to-add-an-examples-section-to-your-usage-guide).

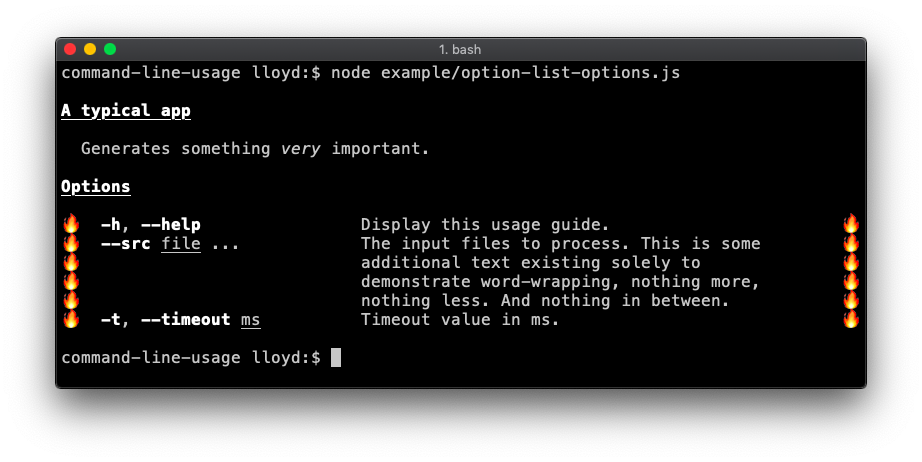
### Advanced optionList layout
The `optionList` layout is fully configurable by setting the `tableOptions` property with an options object suitable for passing into [table-layout](https://github.com/75lb/table-layout#table-). This example overrides the default column widths and adds flame padding. [Code](https://github.com/75lb/command-line-usage/wiki/How-to-use-advanced-optionList-table-formatting).

### Command list
Useful if your app is command-driven, like git or npm. [Code](https://github.com/75lb/command-line-usage/wiki/How-to-add-a-command-list-to-your-usage-guide).

### Description section (table layout)
Demonstrates supplying specific [table layout](https://github.com/75lb/table-layout) options to achieve more advanced layout. In this case the second column (containing the hammer and sickle) has a fixed `width` of 40 and `noWrap` enabled (as the input is already formatted as desired). [Code](https://github.com/75lb/command-line-usage/wiki/How-to-add-a-description-section-to-your-usage-guide).

### Real-life
The [polymer-cli](https://github.com/Polymer/tools/tree/master/packages/cli) usage guide is a good real-life example.

## Documentation
* [API Reference](https://github.com/75lb/command-line-usage/blob/master/doc/api.md)
* [The full list of examples](https://github.com/75lb/command-line-usage/wiki)
* * *
© 2015-24 Lloyd Brookes \<75pound@gmail.com\>. Documented by [jsdoc-to-markdown](https://github.com/75lb/jsdoc-to-markdown).