Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/AchrafGarai/epic-games-store-nextjs13-drizzleORM
Epic Game Store with NextJS 13 Fullstack with Clerk, Drizzle ORM and Neon BD
https://github.com/AchrafGarai/epic-games-store-nextjs13-drizzleORM
clerk-auth drizzle-orm nextjs nextjs13 stripe
Last synced: 3 months ago
JSON representation
Epic Game Store with NextJS 13 Fullstack with Clerk, Drizzle ORM and Neon BD
- Host: GitHub
- URL: https://github.com/AchrafGarai/epic-games-store-nextjs13-drizzleORM
- Owner: AchrafGarai
- Created: 2023-09-05T21:46:07.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-10-22T14:02:27.000Z (about 1 year ago)
- Last Synced: 2023-10-22T17:53:55.916Z (about 1 year ago)
- Topics: clerk-auth, drizzle-orm, nextjs, nextjs13, stripe
- Language: TypeScript
- Homepage: https://epic-games-store-nextjs13-drizzle-orm.vercel.app
- Size: 467 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
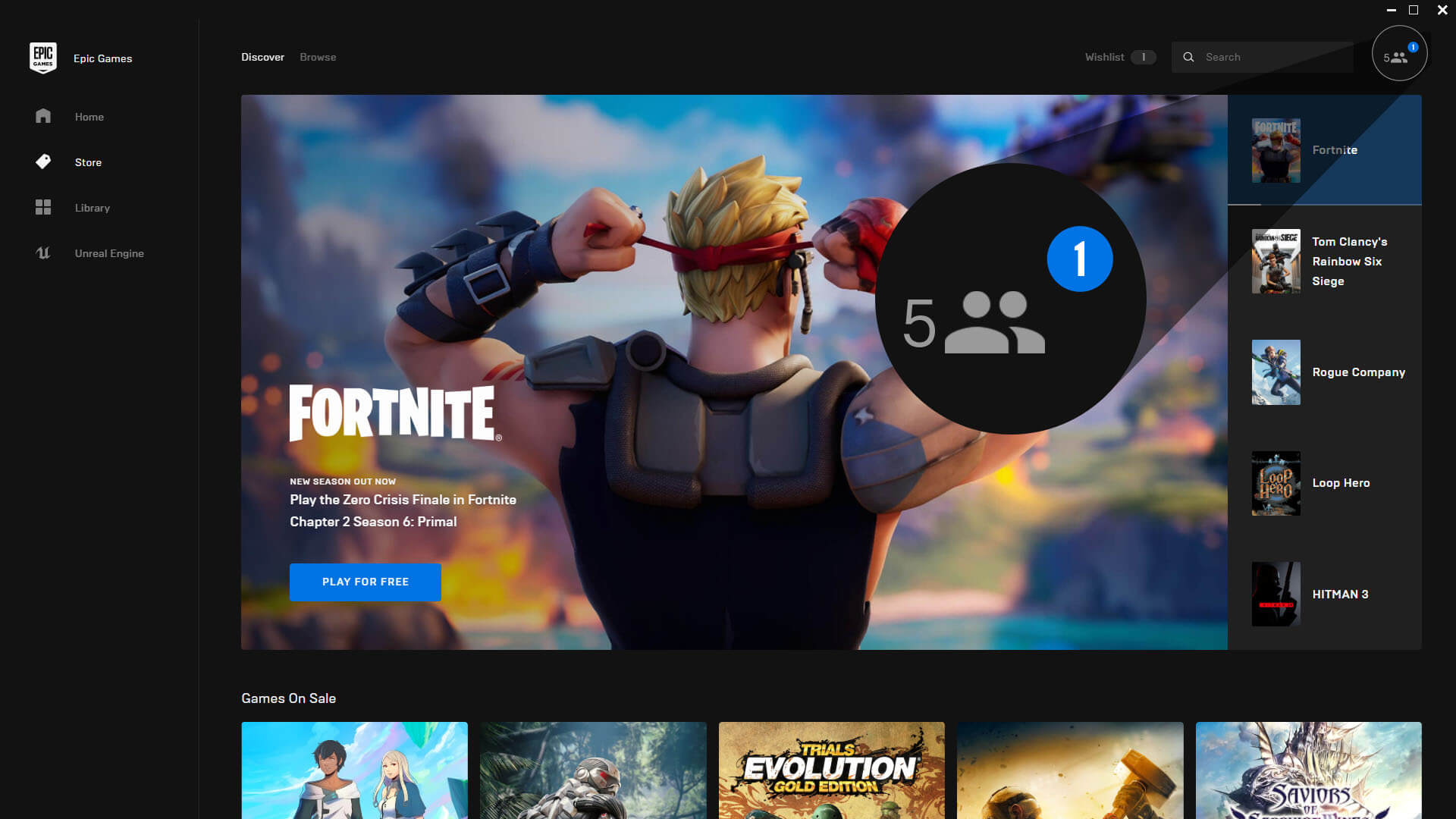
# Epic Games Store Clone with Next.js, Drizzle, Clerk, and Neon DB
Welcome to the Epic Games Store clone project! This repository contains the code and resources for building a clone of the Epic Games Store using Next.js, a popular React framework, Drizzle ORM, Clerk for authentication, and NeonDB. This project is designed with a focus on deploying to the edge network for optimized runtime performance.

## Table of Contents
- [Introduction](#introduction)
- [Features](#features)
- [Technologies](#technologies)
- [Getting Started](#getting-started)
- [Prerequisites](#prerequisites)
- [Installation](#installation)
- [Usage](#usage)
- [Contributing](#contributing)
- [License](#license)
## Introduction
The Epic Games Store clone project is an educational endeavor to recreate the user interface and basic functionality of the popular Epic Games Store. It serves as an example of how to build a modern web application using Next.js, Drizzle, Clerk, and Neon DB while being optimized for edge network deployment.
## Features
- User authentication and registration using Clerk
- Browse and search for games
- View game details, including descriptions and screenshots
- Add games to a shopping cart
- Checkout and complete purchases
- User account management
- Admin panel for managing games and users (if desired)
## Technologies
- [Next.js](https://nextjs.org/) - A React framework for building web applications.
- [Drizzle](https://orm.drizzle.team/) - An ORM for database operations.
- [Clerk](https://clerk.com) - A library for authentication and user management.
- [Neon DB](https://neon.tech/) - A PostgreSQL database for storing application data.
## Getting Started
### Prerequisites
Before you can run the Epic Games Store clone locally, you'll need to have the following software installed on your system:
- [Node.js](https://nodejs.org/) (>=18.0.0)
- [pnpm](https://nodejs.org/)
### Installation
1. Clone this repository to your local machine:
```bash
git clone https://github.com/AchrafGarai/epic-games-store-nextjs13-drizzleORM
```
## Getting Started
First, run the development server:
```bash
npm run dev
# or
yarn dev
# or
pnpm dev
```
Open [http://localhost:3000](http://localhost:3000) with your browser to see the result.