https://github.com/AdguardTeam/AdguardBrowserExtension
AdGuard browser extension
https://github.com/AdguardTeam/AdguardBrowserExtension
adblock adguard chrome firefox javascript open-source privacy
Last synced: 10 months ago
JSON representation
AdGuard browser extension
- Host: GitHub
- URL: https://github.com/AdguardTeam/AdguardBrowserExtension
- Owner: AdguardTeam
- License: gpl-3.0
- Created: 2015-03-11T10:42:52.000Z (almost 11 years ago)
- Default Branch: master
- Last Pushed: 2024-10-29T10:20:38.000Z (about 1 year ago)
- Last Synced: 2024-10-29T11:49:59.322Z (about 1 year ago)
- Topics: adblock, adguard, chrome, firefox, javascript, open-source, privacy
- Language: TypeScript
- Homepage: https://adguard.com/
- Size: 473 MB
- Stars: 3,087
- Watchers: 145
- Forks: 329
- Open Issues: 377
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
- Security: SECURITY.md
Awesome Lists containing this project
README

Ad blocker with advanced privacy protection features
AdGuard is a fast and lightweight ad blocking browser extension
that effectively blocks all types of ads and trackers.
AdGuard.com |
Reddit |
Twitter |
Telegram



AdGuard is a fast and lightweight ad blocking browser extension that effectively blocks all types of ads and trackers on all web pages. We focus on advanced privacy protection features to not just block known trackers, but prevent web sites from building your shadow profile. Unlike its standalone counterparts (AG for Windows, Mac), the browser extension is completely free and open source. You can learn more about [the difference](https://adguard.com/compare.html) here.
> AdGuard does not collect any information about you, and does not participate in any acceptable ads program. The only source of income we have is selling premium versions of our software, and we intend to keep it that way.
- [Installation](#installation)
- [Chrome and Chromium-based browsers](#installation-chrome)
- [Firefox](#installation-firefox)
- [Opera](#installation-opera)
- [Microsoft Edge](#installation-edge)
- [Contribution](#contribution)
- [Translating AdGuard](#contribution-translating)
- [Testing AdGuard](#contribution-testing)
- [Reporting issues](#contribution-reporting)
- [Other options](#contribution-other)
- [Development](#dev)
- [Requirements](#dev-requirements)
- [How to build](#dev-build)
- [Tests and dev build](#dev-tests-and-build)
- [Linking with the developer build of tsurlfilter/tswebextension](#dev-link)
- [Building the beta and release versions](#dev-beta-and-release)
- [Special building instructions for Firefox reviewers](#dev-for-firefox-reviewers)
- [Analyzing bundle size](#dev-bundle-size)
- [Debug MV3 declarative rules](#dev-debug-mv3)
- [Linter](#dev-linter)
- [Update localizations](#dev-localizations)
- [Permissions required](#permissions-required)
- [Auto-publish builds](#auto-publish-builds)
- [Minimum supported browser versions](#browser-compatibility)
### Chrome and Chromium-based browsers
You can get the latest available AdGuard Extension version from the
[Chrome Web Store](https://agrd.io/extension_chrome).
You can get the latest version of AdGuard Extension from the
[Mozilla Add-ons website](https://agrd.io/extension_firefox).
Opera is basically a Chromium browser, but it maintains its own add-ons store.
You can get AdGuard Extension [from there](https://agrd.io/extension_opera).
The latest stable version of AdGuard browser extension is available in
[Microsoft Store](https://agrd.io/extension_edge).
We are blessed to have a community that does not only love AdGuard, but also
gives back. A lot of people volunteer in various ways to make other users'
experience with AdGuard better, and you can join them!
We, on our part, can only be happy to reward the most active members of the
community. So, what can you do?
If you want to help with AdGuard translations, please learn more about
translating our products here:
You can get a beta version of AdGuard Browser Extension for any browser.
All necessary information on this topic can be found on a
[dedicated page on our website](https://adguard.com/beta.html).
GitHub can be used to report a bug or to submit a feature request. To do so, go
to [this page](https://github.com/AdguardTeam/AdguardBrowserExtension/issues)
and click the *New issue* button.
> [!NOTE]
> For the filter-related issues (missed ads, false positives etc.) use
> the [dedicated repository](https://github.com/AdguardTeam/AdguardFilters).
Here is a [dedicated page](https://adguard.com/contribute.html) for those who
are willing to contribute.
- [node.js LTS](https://nodejs.org/en/download/)
- [pnpm v8](https://pnpm.io/installation)
Install local dependencies by running:
```shell
pnpm install
```
Running unit tests:
```shell
pnpm test
```
Running integration tests:
```shell
pnpm test:integration
# MODE can be 'dev', 'beta', 'release', same as build targets.
```
Running integration tests with enabling debug mode (page will be stopped after
tests execution) for one of them:
```shell
pnpm test:integration [-d ]
# MODE can be 'dev', 'beta', 'release', same as build targets.
# TEST_ID can be extracted from https://testcases.agrd.dev/data.json
```
Run the following command to build the dev version:
```shell
pnpm dev
```
This will create a build directory with unpacked extensions for all browsers:
```shell
build/dev/chrome
build/dev/edge
build/dev/firefox-amo
build/dev/firefox-standalone
build/dev/opera
```
To make a dev build for a specific browser, run:
```shell
pnpm dev
```
Where `` is one of the following: `chrome`, `chrome-mv3`, `edge`, `opera`, `firefox`,
`firefox-standalone`, like this:
```shell
pnpm dev chrome
```
To run dev build in watch mode, run:
```shell
pnpm dev --watch
```
Or for a specific browser:
```shell
pnpm dev --watch
```
#### Linking with the developer build of tsurlfilter/tswebextension
Since version v4.0, AdGuard browser extension uses an open source library
[tsurlfilter] that implements
the filtering engine.
While developing the browser extension it may be required to test the changes
to `tsurlfilter`. Here's what you need to do to link your local dev build
to the local dev build of `tsurlfilter`.
1. Clone and build [tsurlfilter] libraries.
1. You have two options to link the packages:
- **Option 1**: Link the packages globally:
1. Go to the `tsurlfilter/packages/tsurlfilter` or `tsurlfilter/packages/tswebextension` directory.
1. Run the following command:
```shell
pnpm link --global
```
This command will create a symlink to the package in the global `node_modules` directory.
1. Once you have the packages linked globally, you can link them to the browser extension.
Just run the following command in the root directory of the browser extension:
```shell
pnpm link @adguard/tsurlfilter
```
- **Option 2**: Link the packages by path:
1. Just run the following command in the root directory of the browser extension:
```shell
pnpm link
```
1. If you want to unlink the packages, just run `pnpm unlink @adguard/tsurlfilter`
or `pnpm unlink @adguard/tswebextension` in the root directory of the browser extension
regardless of the linking option you chose.
> [!WARNING]
> pnpm will modify the lock file when linking packages. See .
> [!NOTE]
> If you want to list linked packages, run `pnpm list --depth 0` in the root directory of the browser extension
> which will show you all dependencies. Linked packages have a version like `link:../path/to/package`.
1. Build the browser extension in the watch mode:
```shell
pnpm dev --watch --no-cache
```
`--no-cache` flag is required to rebuild the extension on changes in the linked packages.
[tsurlfilter]: https://github.com/AdguardTeam/tsurlfilter
#### Building the beta and release versions
Before building the release version, you should manually download the necessary
resources that will be included into the build: filters and public suffix list.
```shell
pnpm resources
```
> [!TIP]
> Run `pnpm resources:mv3` to download resources for MV3 version.
This command also checks if there are dangerous rules in the filters.
See [dangerous rules](tools/resources/dangerous-rules/README.md)
```shell
pnpm beta
pnpm release
```
You will need to put certificate.pem file to the `./private` directory. This
build will create unpacked extensions and then pack them (crx for Chrome).
#### Special building instructions for Firefox reviewers
1. Ensure you have installed Node.js and pnpm.
1. To build the **BETA** version, run:
```shell
pnpm beta firefox-standalone
```
1. Navigate to the build directory:
```shell
cd ./build/beta
```
1. Compare the generated `firefox.zip` file with the uploaded one.
If you want to analyze the bundle size, run build with the `ANALYZE` environment:
```shell
pnpm cross-env ANALYZE=true pnpm
```
So, for example, if you want to analyze the beta build for Chrome, run:
```shell
pnpm cross-env ANALYZE=true pnpm beta chrome
```
Or if you want to analyze all beta builds, run:
```shell
pnpm cross-env ANALYZE=true pnpm beta
```
Analyzer will generate reports to the `./build/analyze-reports` directory in the following format:
```shell
build/analyze-reports
├── -.html
```
#### Debug MV3 declarative rules
If you want to debug MV3 declarative rules and check exactly which rules has been applied for some requests, you can build extension in dev mode as described in the upper [How to build](#dev-build) section, but for specified branch, in which we develop MV3 version.
Then install extension via developer mode, make requests and see applied declarative rules in the filtering log.
##### How to build MV3 extension
1. Switch to the `v5.0` branch:
```shell
git checkout v5.0
```
1. Run the following command in the terminal:
```shell
pnpm dev chrome-mv3
```
1. The built extension will be located in the directory:
```shell
./build/dev/chrome-mv3
```
##### How to install unpacked in the browser
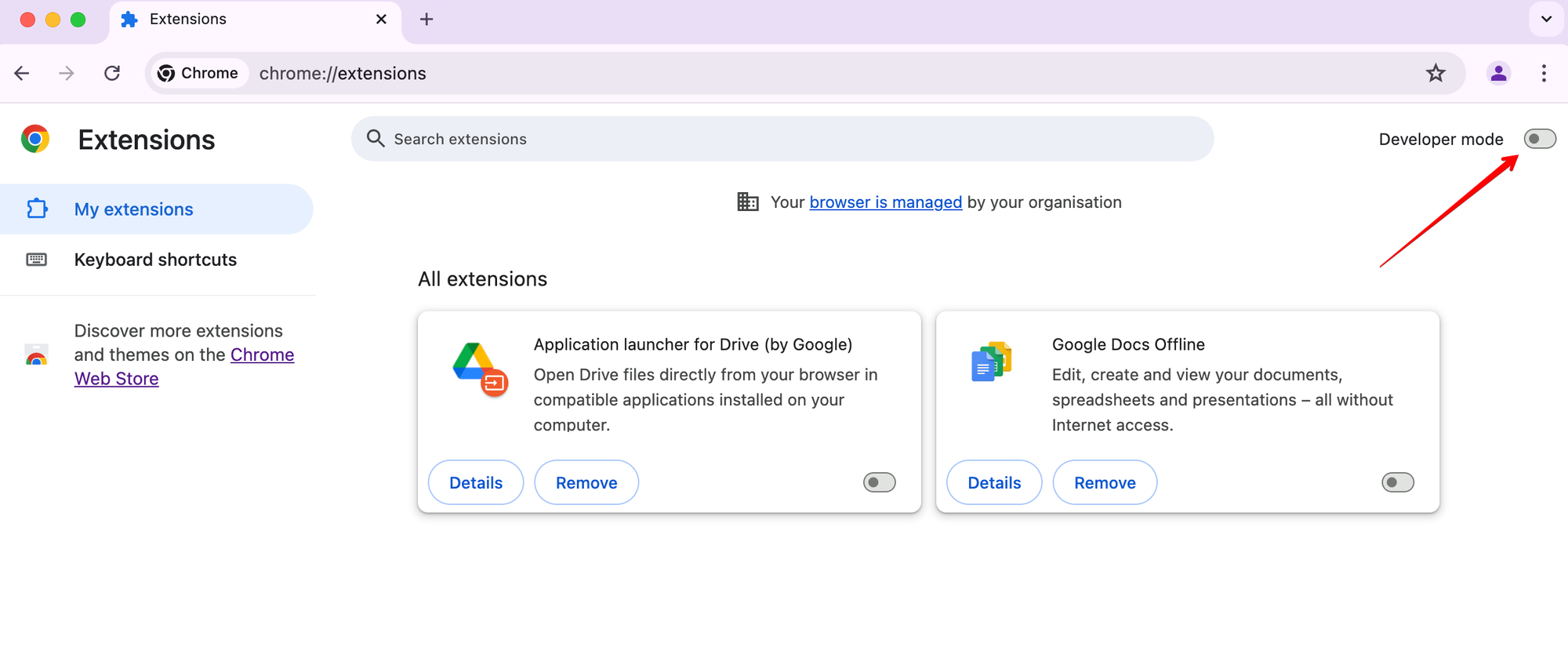
1. Turn on developer mode:

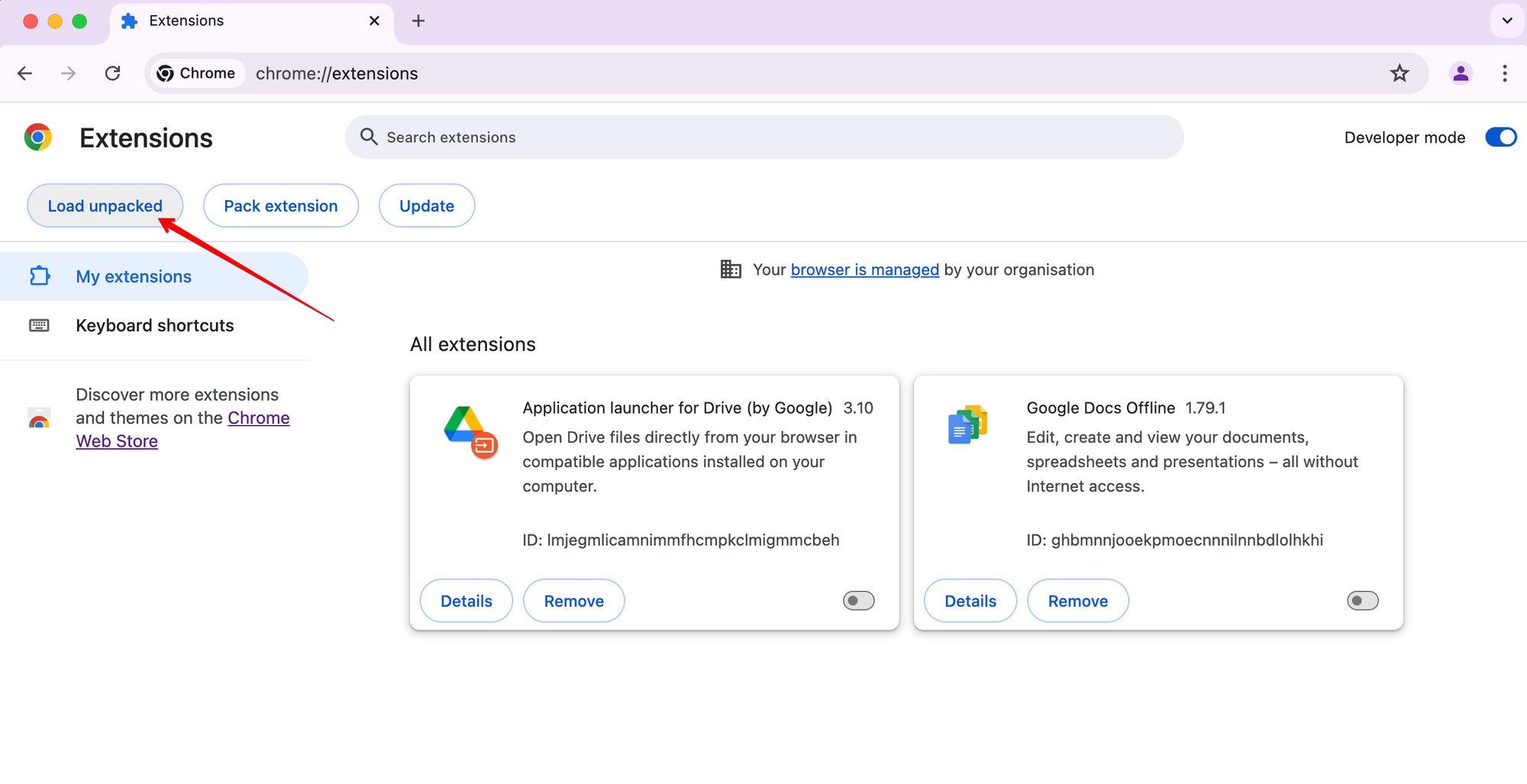
1. Click *Load unpacked*:

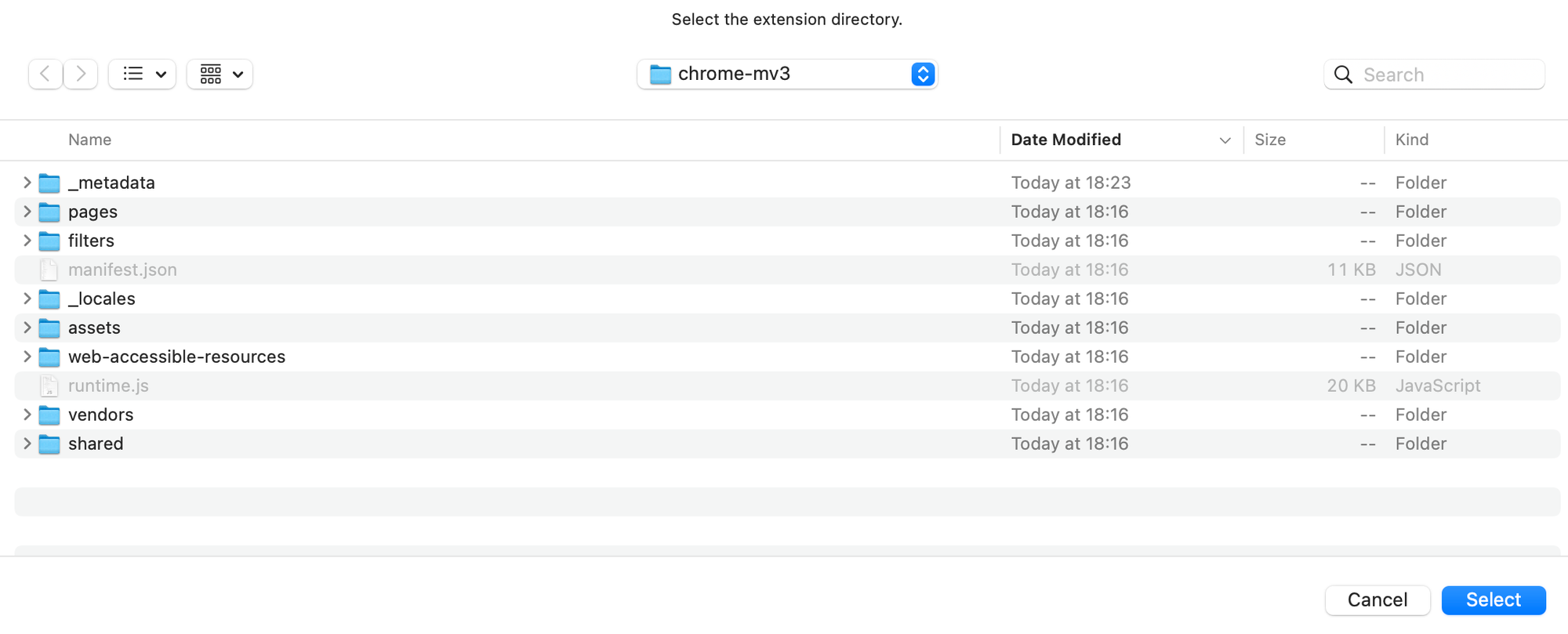
1. Select the extension directory and click `Select`:

That’s it!
##### How to debug rules
1. Find and modify the rule you need in the `./Extension/filters/chromium-mv3` directory in the `.txt` files.
1. Convert the rules from txt to declarative form:
```shell
pnpm convert-declarative
```
1. Build the extension again:
```shell
pnpm dev chrome-mv3
```
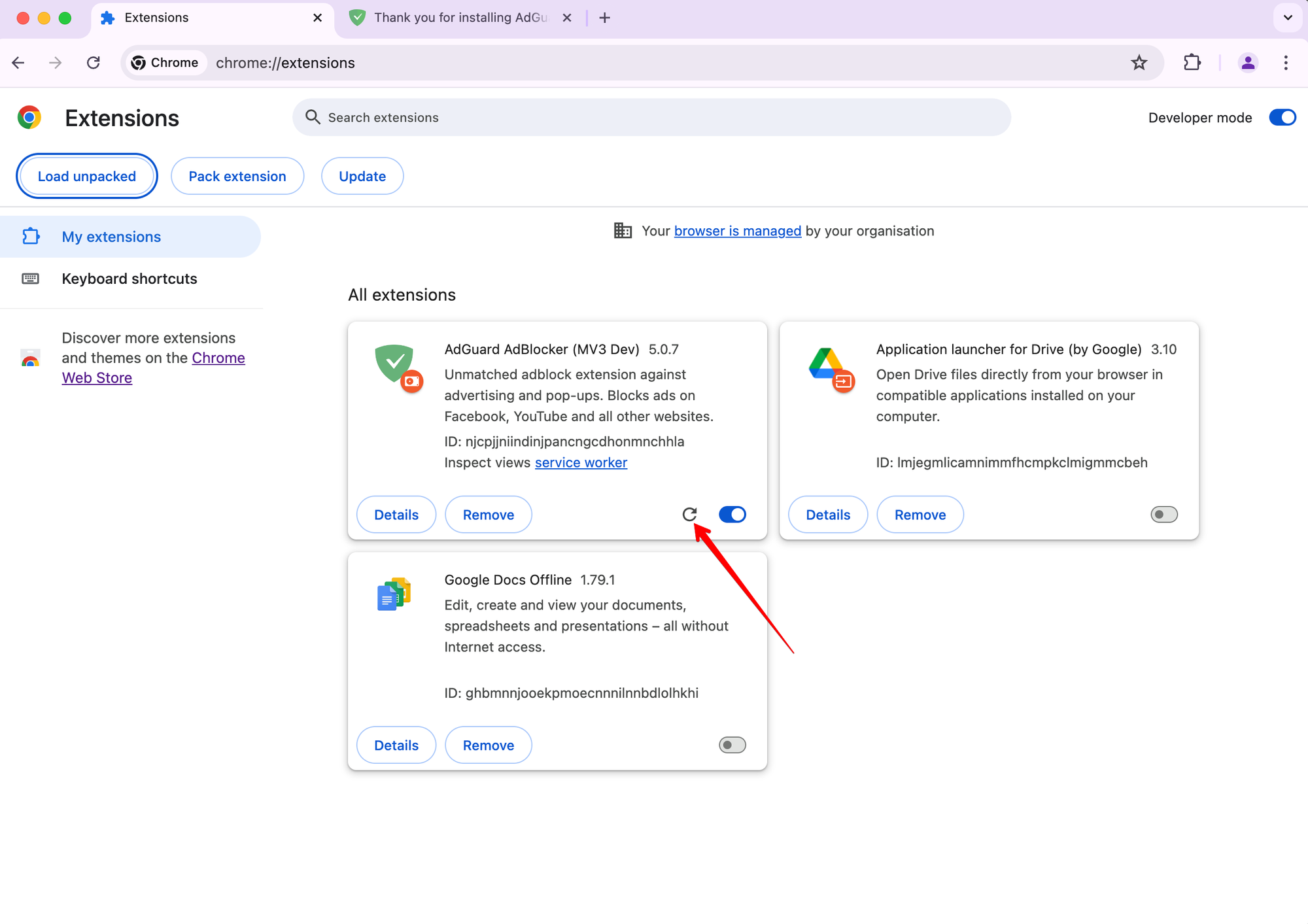
1. Reload the extension in the browser:

1. If you see an ❗ mark - it means that assumed rule (which we calculated with our tsurlfilter engine, which performed applying rules in MV2) and actually applied rule (from which we converted to DNR rule) are not the same. And this can be a problem of conversion.
Otherwise, if assumed and applied rules are the same - only applied rule (in text and declarative ways) will be shown.
Despite our code may not currently comply with new style configuration,
please, setup `eslint` in your editor to follow up with it `.eslintrc`
To download and append localizations run:
```shell
pnpm locales download
```
To upload new phrases to crowdin you need the file with phrases
`./Extension/_locales/en/messages.json`. Then run:
```shell
pnpm locales upload
```
To remove old messages from locale messages run:
```shell
pnpm locales renew
```
To validate translations run:
```shell
pnpm locales validate
```
To show locales info run:
```shell
pnpm locales info
```
- `tabs` - this permission is required in order to get the URL of the options page tab
- `webRequest` - this permission is necessary to apply complicated rules (cosmetic for instance), detecting and removing tracking cookies, counting blocked resources.
- `cookies` - this permissions is required to delete cookies from requests or changing their lifetime.
- `contextMenus` - this permission is required in order to create a context menu
- `scripting` - this permission is required in order to inject assistant script only in the required pages
- `storage` - this permission is required in order to save user settings, user rules and custom filters
- `declarativeNetRequest` - this permission is required in order to block, redirect and modify URL requests
- `declarativeNetRequestFeedback` - this permission is required in order to create a log of the blocked, redirected or modified URL requests
- `unlimitedStorage` - this permission is required in order to save large filters
- `webNavigation` - this permission is required in order to catch the moment for injecting scriptlets
Due to the transition from MV2 to MV3, we cannot update our filters remotely. To keep the filters as fresh as possible, we have configured automated tasks in our CI plans. These tasks will build a new version of the extension with only the updated `@adguard/dnr-rulesets` package, which contains new static rulesets.
These automated tasks will run all necessary checks: unit tests, translation checks, and linter. After that, they will update resources, including filters and local script rules, create a build, and run integration tests to ensure the update is safe.
Finally, the new version of the extension will be published to the Chrome Web Store.
## Minimum supported browser versions
| Browser | Version |
|---------------------------- |---------|
| Chromium-based browsers MV2 | ✅ 106 |
| Chromium-based browsers MV3 | ✅ 121 |
| Firefox | ✅ 78 |
| Firefox Mobile | ✅ 113 |
| Opera | ✅ 67 |
| Edge Chromium | ✅ 80 |
| Edge Legacy | ❌ |