https://github.com/AlexandrGraschenkov/MagicPie
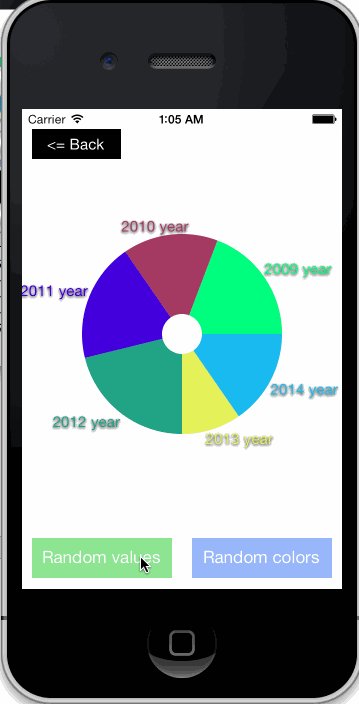
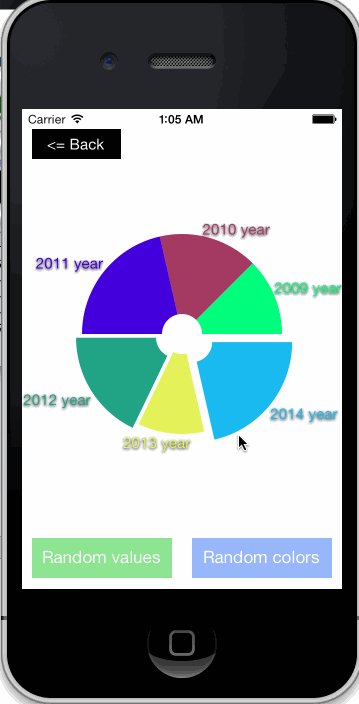
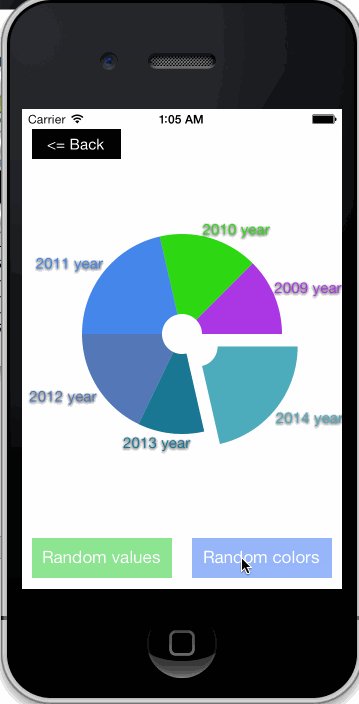
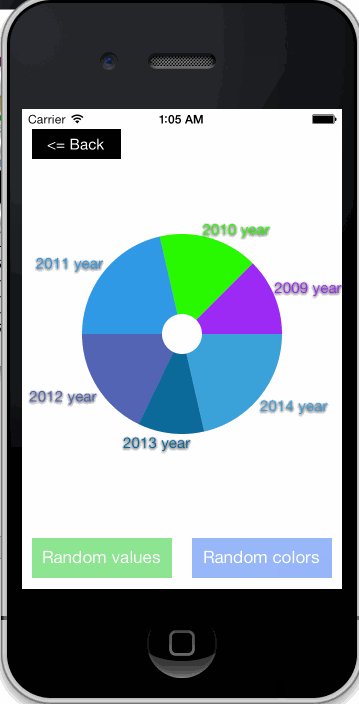
Amazing animations available with MagicPie!
https://github.com/AlexandrGraschenkov/MagicPie
Last synced: 7 months ago
JSON representation
Amazing animations available with MagicPie!
- Host: GitHub
- URL: https://github.com/AlexandrGraschenkov/MagicPie
- Owner: AlexandrGraschenkov
- License: mit
- Created: 2013-10-11T08:04:44.000Z (over 11 years ago)
- Default Branch: master
- Last Pushed: 2024-06-12T11:40:09.000Z (about 1 year ago)
- Last Synced: 2024-11-14T14:47:46.755Z (7 months ago)
- Language: Objective-C
- Size: 5.85 MB
- Stars: 529
- Watchers: 25
- Forks: 77
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - MagicPie - Awesome layer-based pie chart. Fantastically fast and fully customizable. Amazing animations available with MagicPie. (Charts)
- fucking-awesome-ios - MagicPie - Awesome layer-based pie chart. Fantastically fast and fully customizable. Amazing animations available with MagicPie. (Charts)
- awesome-ios-star - MagicPie - Awesome layer-based pie chart. Fantastically fast and fully customizable. Amazing animations available with MagicPie. (Charts)
- fucking-awesome-ios - MagicPie - Awesome layer based pie chart. Fantastically fast and fully customizable. Amazing animations available with MagicPie. (Charts)
README
MagicPie
========
Powerful pie layer for creating your own pie view. PieLayer provide great animation with simple usage.
The main advantage of that control that there is no worry about displaying of animation. Animation will display correctly even if you will add new elements during execution of another slice deleting animation. That's amazing! And here is no delegates. I like delegates, but in this case I think they are excess.


Be creative =)


## Installation
Edit your `PodFile` to include the following line:
```
pod 'MagicPie'
```
Then import the main header.
```
#import
```
Have a fun!
### Swift Swift Swift Swift Swift
Okay, now when you are reading this, I recommend to you look the example #2 in Swift.
## Example Usage
Create pie:
###### Obj-C
```objective-c
PieLayer* pieLayer = [[PieLayer alloc] init];
pieLayer.frame = CGRectMake(0, 0, 200, 200);
[self.view.layer addSublayer:pieLayer];
```
###### Swift
```swift
let pieLayer = PieLayer()
pieLayer.frame = CGRectMake(0, 0, 200, 200)
view.layer.addSublayer(pieLayer)
```
Add slices:
###### Obj-C
```objective-c
[pieLayer addValues:@[[PieElement pieElementWithValue:5.0 color:[UIColor redColor]],
[PieElement pieElementWithValue:4.0 color:[UIColor blueColor]],
[PieElement pieElementWithValue:7.0 color:[UIColor greenColor]]] animated:YES];
```
###### Swift
```swift
pieLayer.addValues([PieElement(value: 5.0, color: UIColor.redColor()),
PieElement(value: 4.0, color: UIColor.blueColor()),
PieElement(value: 7.0, color: UIColor.greenColor())], animated: true)
```
Change value with animation:
###### Obj-C
```objective-c
PieElement* pieElem = pieLayer.values[0];
[PieElement animateChanges:^{
pieElem.val = 13.0;
pieElem.color = [UIColor yellowColor];
}];
```
###### Swift
```swift
let pieElem = pieLayer.values[0]
PieElement.animateChanges {
pieElem.val = 13.0
pieElem.color = UIColor.yellowColor()
}
```
Delete slices:
###### Obj-C
```objective-c
[pieLayer deleteValues:@[pieLayer.values[0], pieLayer.values[1]] animated:YES];
```
###### Swift
```swift
pieLayer.deleteValues([pieLayer.values[0], pieLayer.values[1]], animated: true)
```
## Contact
Alexandr Graschenkov: [email protected]
## License
MagicPie is available under the MIT license.
Copyright © 2013 Alexandr Graschenkov.