https://github.com/AlexxNB/aovi-svelte
Easy using Aovi in your Svelte apps
https://github.com/AlexxNB/aovi-svelte
Last synced: about 2 months ago
JSON representation
Easy using Aovi in your Svelte apps
- Host: GitHub
- URL: https://github.com/AlexxNB/aovi-svelte
- Owner: AlexxNB
- License: mit
- Created: 2020-04-19T06:48:39.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2024-08-30T16:54:27.000Z (9 months ago)
- Last Synced: 2025-04-01T20:06:39.780Z (about 2 months ago)
- Language: JavaScript
- Homepage:
- Size: 366 KB
- Stars: 12
- Watchers: 1
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-starred - AlexxNB/aovi-svelte - Easy using Aovi in your Svelte apps (others)
README
# aovi-svelte
Easy using [Aovi](https://www.npmjs.com/package/aovi) in your Svelte apps

*See in [REPL](https://svelte.dev/repl/90668378fbd4427792a5319b70d1f459)*
## Features
* Based on Svelte's store feature
* One store may be used for different validation chains in same component(s)
* Instant [checkers](#checkers) for any property in the store
* Easy to use with aovi validator on the server side
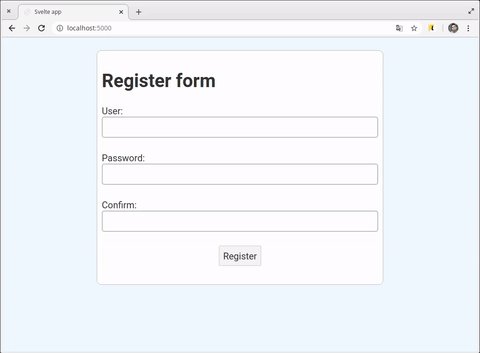
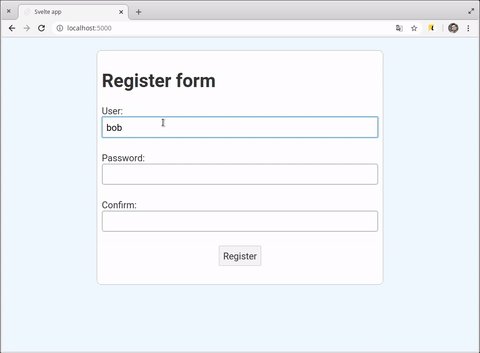
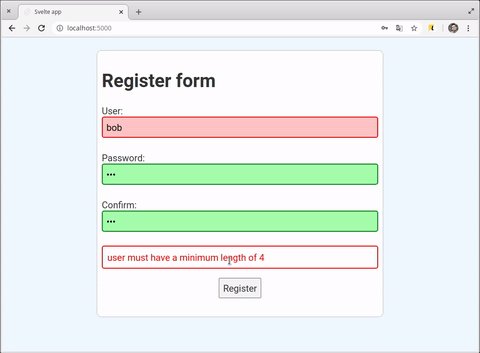
## Common example
```html
import {aoviSvelte} from 'aovi-svelte';
// Create the aoviSvelte store containing object of values to be validated
const form = aoviSvelte({
user: '',
password: ''
});
function doSubmit(){
// Run aovi validators
form.aovi
.check('user')
.required()
.match(/^[a-z]+$/)
.check('password')
.required()
.minLength(4)
.end // You must always use .end operator
if($form.valid){ // when aovi checks was successful, do thing
fetch(...)
}
}
User:
Password:
{#if !$form.valid}
{#each $form.err.toArray() as error}
{error}
{/if}
{/if}
Submit
```
## Example with aovi validator on the server
#### Server request handler
```js
// handler for http-request with body_parser.json middleware
const aovi = require('aovi');
function authUser(req,res){
const checkPassword = password => password === '12345';
// Validate form object from request body(after body_parser.json
let result = aovi(req.body)
.check('password')
.required()
.is(checkPassword,"Wrong password");
// send responce as JSON string
res.end(result.json())
}
```
#### Client form
```html
import {aoviSvelte} from 'aovi-svelte';
// Create validation store
const form = aoviSvelte({
password: ''
});
async function doLogin(){
// do request to the server
const responce = await fetch('.../api/auth',{
method:'POST',
body:JSON.stringify({password: $form.password}) //OR (form.get()) to send all $form entries
});
// load validation result from server and update the store
form.load(await responce.json());
// do some staff if validation was ok
if($form.valid){
console.log('User authed!');
}
}
Password:
{#if !$form.valid}{$form.err.password}{/if}
Login
```
## Checkers
Checkers are special stores derived from any `property` in the aoviSvelte store. Its subscription returns `true` or `false` each time the value changes.
```html
import {aoviSvelte} from 'aovi-svelte';
const form = aoviSvelte({
password: ''
});
// checker will be true if password value is strong password.
const good_password = form.checker('password',aovi => aovi.minlength(8).match(/[A-Z]/));
{#if $good_password}
Your password is strong!
{:else}
Please enter more than 8 signs and at least 1 capital letter.
{/if}
```
## Custom validators
You can use any [aovi custom validator](https://www.npmjs.com/package/aovi#custom-validators). The best way is to declare it in the your app's root file like `App.svelte`:
```html
...
import {use} from 'aovi-svelte';
import {between} from './my-custom-validators.js';
...
use(between);
```
Then you can use this custom validator in the any chain in your other files.
```html
import {aoviSvelte} from 'aovi-svelte';
...
form.aovi
.check('my_number')
.required()
.between(0,10);
...
```
## API
### `aoviSvelte(object_to_validate)`
Returns the aoviSvelte store
### `use(custom_validator)`
Globally adds aovi [custom validators](https://github.com/AlexxNB/aovi#custom-validators). Usually called in app's root file like `App.svelte`.
### `.aovi`
Returns aovi object to call validators. You *must* finish chain with `.end` operator, to proceed validation and update store.
### `.clear()`
Clear all errors. Make `<$store>.valid` true;
### `.get([property][,property]...)`
If no arguments specified, returns an initial object with current values. You can specify what properties should be in object by providing their names as a function arguments.
### `.error(message,[property])`
Add a new error message for the `property` in the store. If `property` ommited, add anonymus message, which will be appeared only in `<$store>.err.toArray()` call. Make `<$store>.valid` false;
### `.load(result_array)`
Load aovi's result array in the validation store. May be used when you got aovi validation responce from the sever.
### `.checker(property,func)`
Returns checker store, which has value `true` or `false`, based on the current value of the `property` and validation chain from `func`. The `func` get aovi object as a first parameter, you must chain validators (except `.required` and `.check` ) to this object and return it.
### `<$store>.valid`
Equal `true` when no validation errors, `false` when there is at least one error occured.
### `<$store>.`
Current `property` value.
### `<$store>.err.`
Equal `false` when no validation error for the `property`, or text of the error in other case.
### `<$store>.err.toArray()`
Returns all errors messages as array. Returns `[]` when no errors.