https://github.com/AndreaMiotto/PartialSheet
A SwiftUI Partial Sheet fully customizable with dynamic height
https://github.com/AndreaMiotto/PartialSheet
Last synced: 7 months ago
JSON representation
A SwiftUI Partial Sheet fully customizable with dynamic height
- Host: GitHub
- URL: https://github.com/AndreaMiotto/PartialSheet
- Owner: AndreaMiotto
- License: mit
- Created: 2019-11-10T14:19:31.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2023-08-30T13:39:59.000Z (over 2 years ago)
- Last Synced: 2024-08-03T09:03:18.550Z (over 1 year ago)
- Language: Swift
- Homepage: https://github.com/AndreaMiotto/PartialSheet/wiki
- Size: 514 KB
- Stars: 1,678
- Watchers: 22
- Forks: 191
- Open Issues: 14
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome - PartialSheet - A SwiftUI Partial Sheet fully customizable with dynamic height (etc)
- fucking-about-SwiftUI - 🚀 PartialSheet
README





# PartialSheet
**Deprecated: The owner has no more time to maantain this project.**
A custom SwiftUI modifier to present a Partial Modal Sheet based on his content size.
**Version 3.0 has been released, there are a lot of breaking changes, make sure to read the guide before update!**
## Index
- [Features](#features)
- [Version 3](#version-3)
- [Installation](#installation)
- [How To Use](#how-to-use)
- [Wiki - Full Guide](https://github.com/AndreaMiotto/PartialSheet/wiki)
- [Version 2](#version-2)
## iPhone Preview
| Dynamic Height | Scrollable Content | Pickers Compatible
--|--|--
||
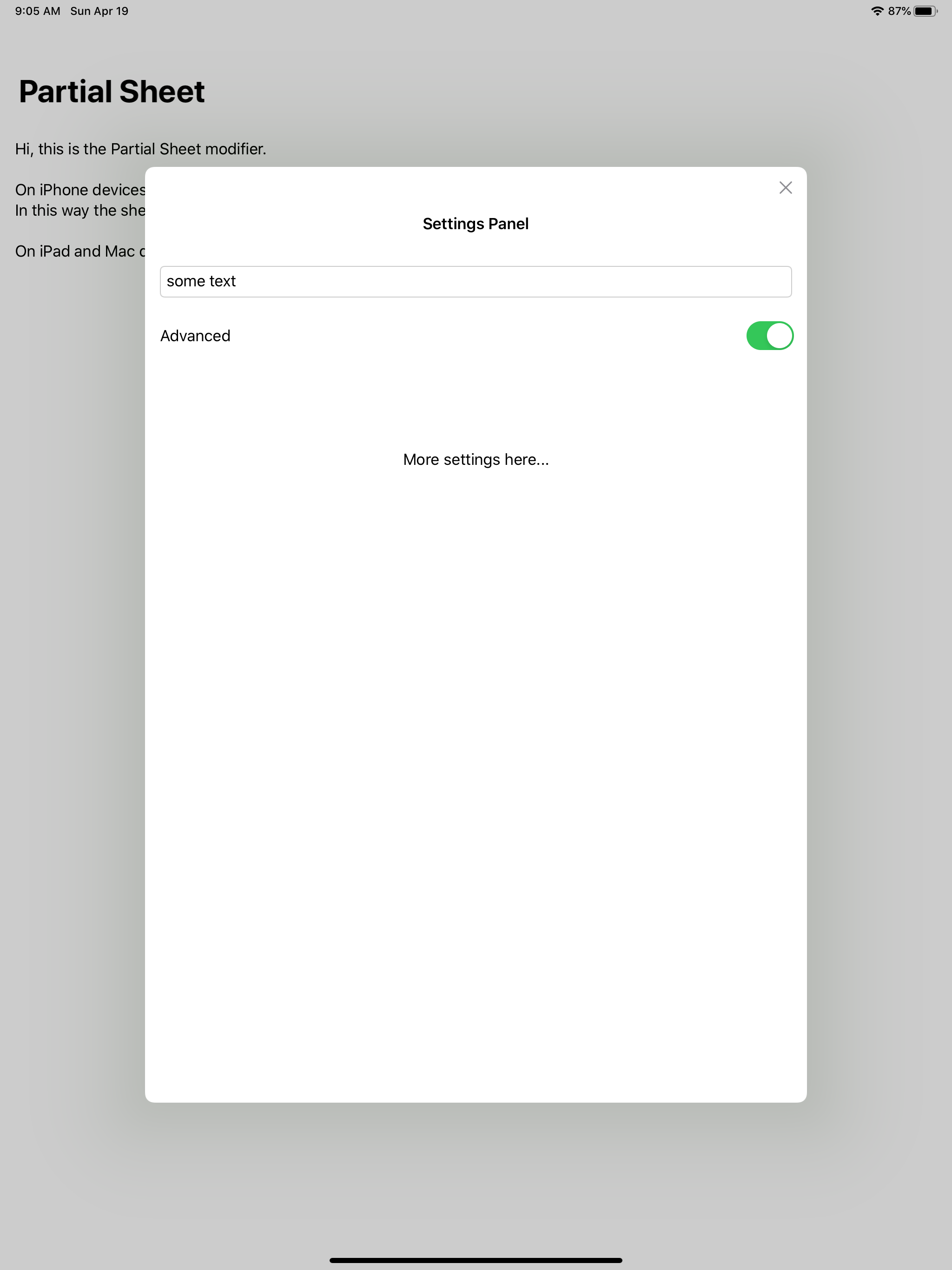
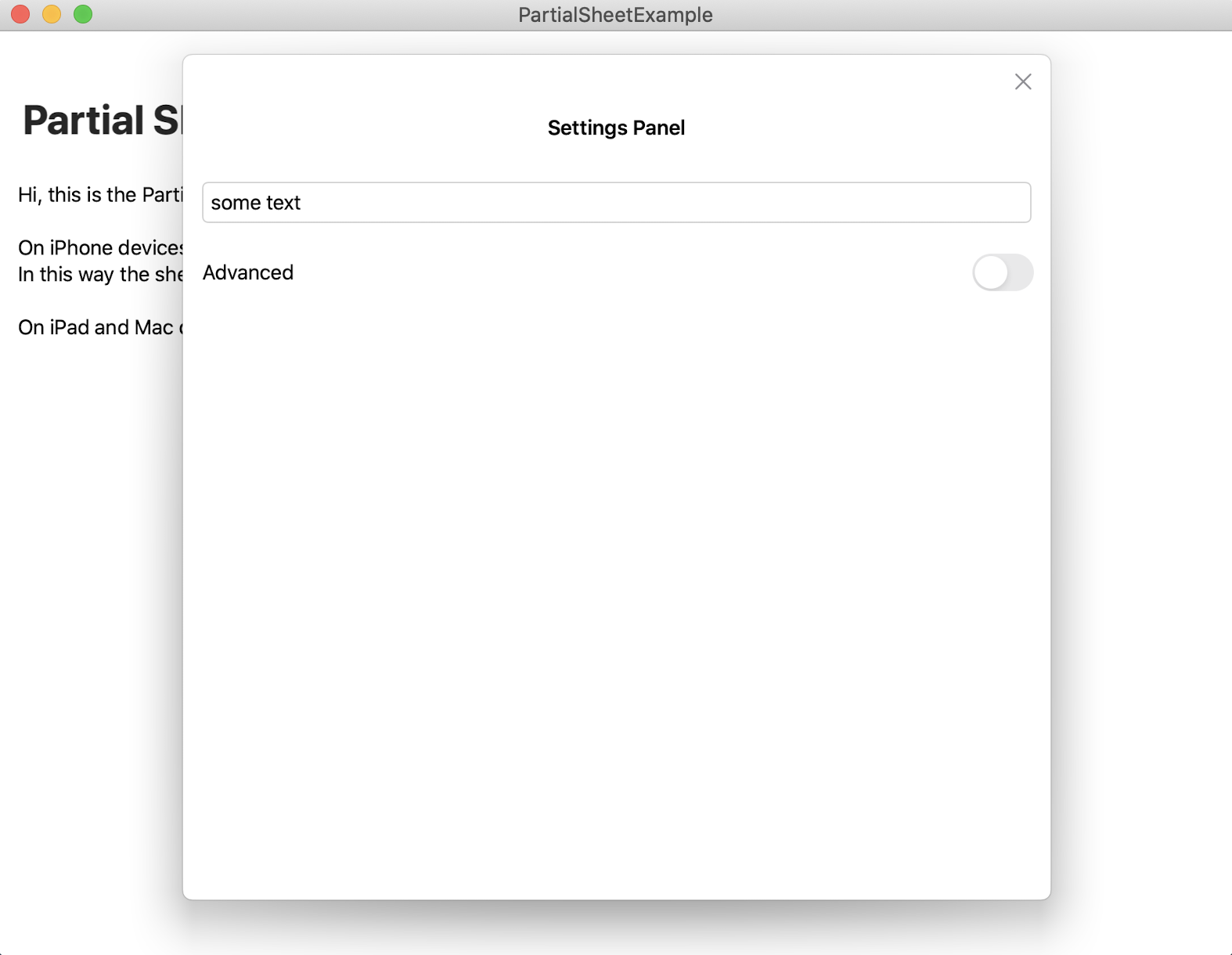
## iPad & Mac Preview
iPad Version | Mac Version
--|--
 |
| 
## Features
#### Availables
- \[x] Slidable and dismissable with drag gesture
- \[x] Variable height based on his content
- \[x] Allow scrollable contents
- \[x] Compatible with pickers
- \[x] Customizable colors
- \[x] Keyboard compatibility
- \[x] Landscape compatibility
- \[x] iOS compatibility
- \[x] iPad compatibility
- \[x] Mac compatibility
#### Nice to have
At the moment we developed all the most requested features, feel free to open an issue if you feel something is missing.
## Version 3
The new version brings a lot of breaking changes and a lot of improvments:
- A more **SwiftUI way** to call the PartialSheet.
- Add support to **scrollable content**.
- Add support to **Material** effect.
- A new **Button** to avoid the *rage tapping*.
- More Support for the pickers.
## Installation
#### Requirements
- iOS 15.0+ / macOS 12.0+
- Xcode 13+
- Swift 5+
#### Via Swift Package Manager
In Xcode 13 or grater, in you project, select: `File > Add Pacakages`.
In the search bar type **PartialSheet** and when you find the package, with the **next** button you can proceed with the installation.
If you can't find anything in the panel of the Swift Packages you probably haven't added yet your github account.
You can do that under the **Preferences** panel of your Xcode, in the **Accounts** section.
## How to Use
*You can read more on the [wiki - full guide](https://github.com/AndreaMiotto/PartialSheet/wiki).*
To use the **Partial Sheet** you need to follow just two simple steps
1. Attach the **Partial Sheet** instance to your Root View in you
```Swift
rootView.attachPartialSheetToRoot()
```
2. Then in any view on the hierarchy you can use:
```Swift
view
.partialSheet(isPresented: $isPresented) {
Text("Content of the Sheet")
}
```
You can also use the **PSButton** to avoid the rage tapping:
```Swift
PSButton(
isPresenting: $isSheetPresented,
label: {
Text("Display the Partial Sheet")
})
```
Remember to always add `import PartialSheet` in every file you want to use the PartialSheet.
In the **Example** directory you can find more runnable examples with more complex structures.
## Version 2
The new version brings a lot of new features and improvements, but for now I had to drop the compatibility with iOS systems before the 15.0. If you need you can still use the version 2 pointing to the correct tag in the Package Manager.