https://github.com/AndreiMisiukevich/CardView
CardsView | CarouselView | CoverflowView | CubeView for Xamarin.Forms
https://github.com/AndreiMisiukevich/CardView
cardsview cardviews carousel carouselview coverflow coverflowview cubeview hacktoberfest tinder-swiper xamarin-forms
Last synced: 5 months ago
JSON representation
CardsView | CarouselView | CoverflowView | CubeView for Xamarin.Forms
- Host: GitHub
- URL: https://github.com/AndreiMisiukevich/CardView
- Owner: AndreiMisiukevich
- License: mit
- Created: 2018-01-09T23:24:56.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2023-02-21T06:14:35.000Z (over 2 years ago)
- Last Synced: 2024-10-12T01:26:55.597Z (12 months ago)
- Topics: cardsview, cardviews, carousel, carouselview, coverflow, coverflowview, cubeview, hacktoberfest, tinder-swiper, xamarin-forms
- Language: C#
- Homepage:
- Size: 3.33 MB
- Stars: 709
- Watchers: 22
- Forks: 114
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-xamarin-forms - CardsView ★673
README

## GIF
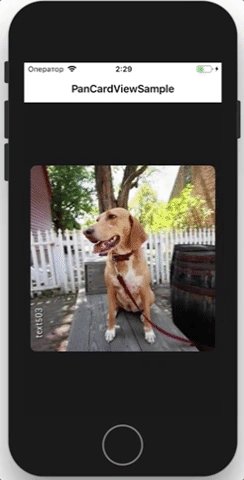
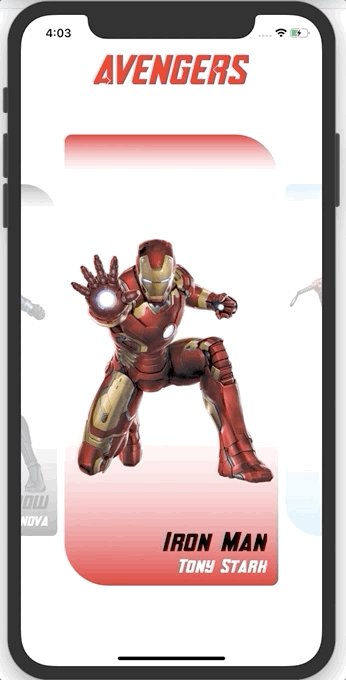
CardsView
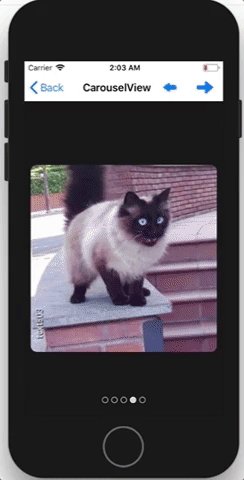
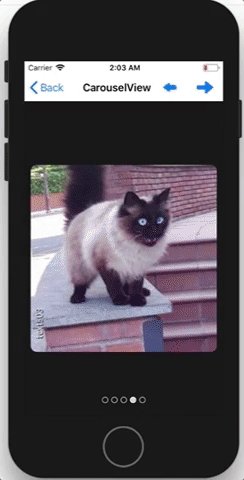
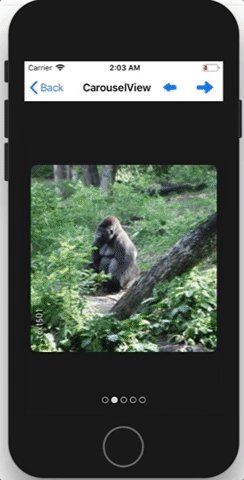
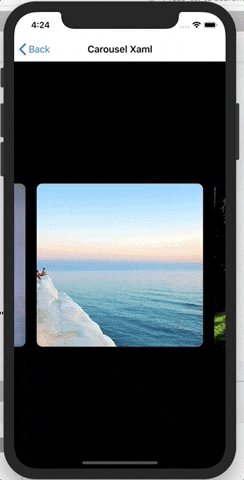
CarouselView
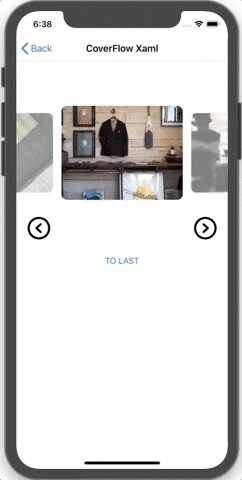
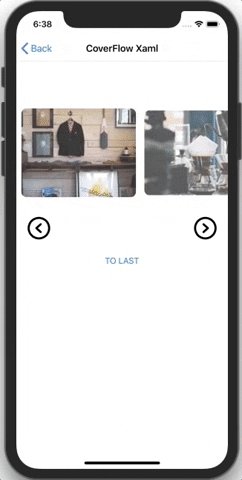
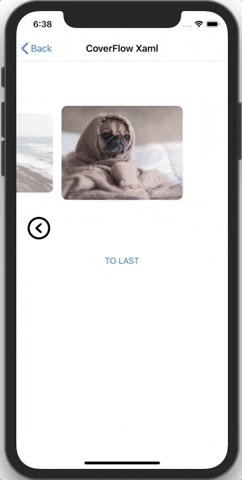
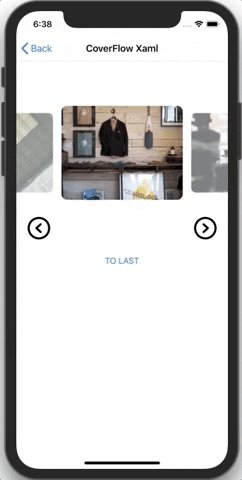
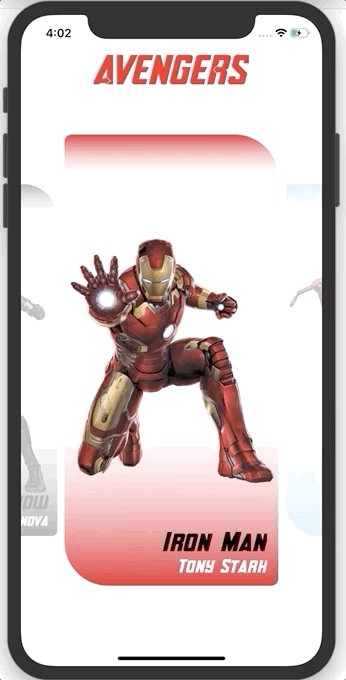
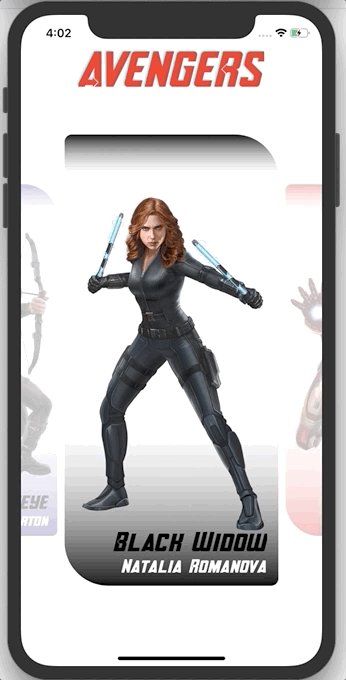
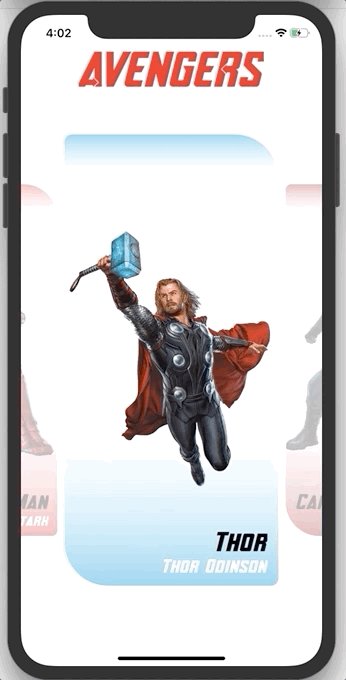
CoverFlowView
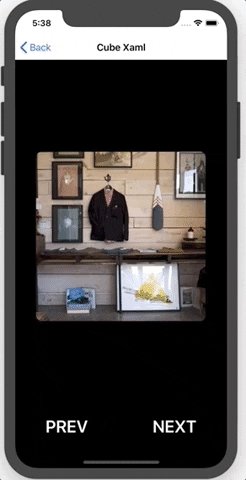
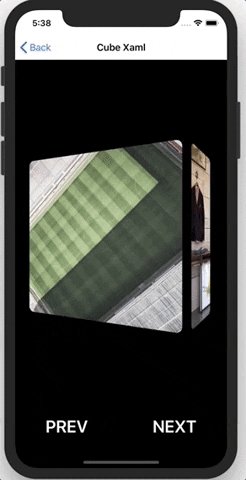
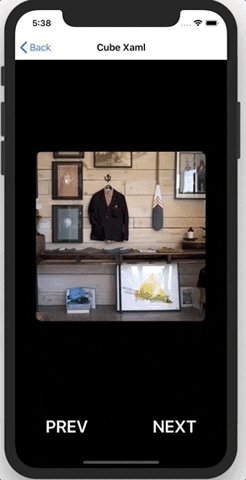
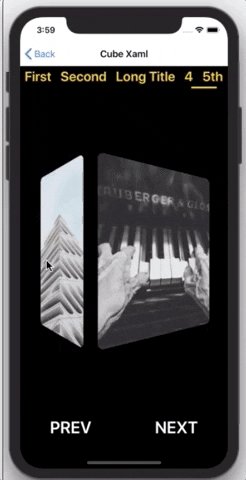
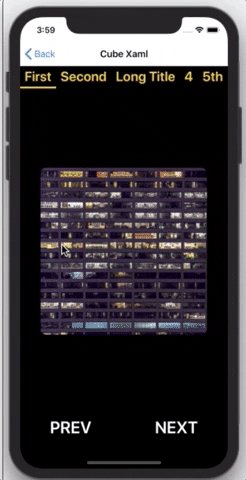
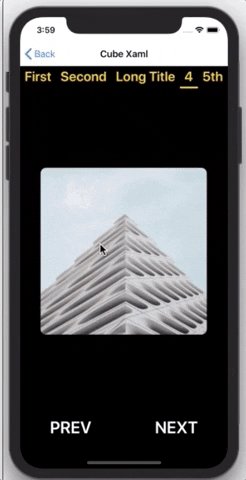
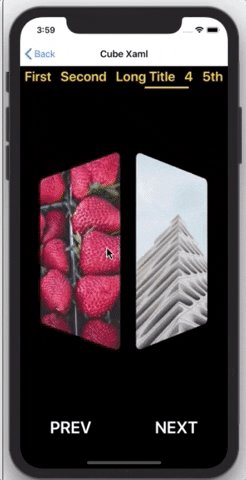
CubeView




ScaleFactor & OpacityFactor
ScaleFactory & OpacityFactor [2]
TabsControl



* CoverFlowView sample: https://github.com/AndreiMisiukevich/CardView/blob/master/PanCardViewSample/PanCardViewSample/Views/CoverFlowSampleXamlView.xaml
* CarouselView sample:
https://github.com/AndreiMisiukevich/CardView/blob/master/PanCardViewSample/PanCardViewSample/Views/CarouselSampleXamlView.xaml
* CubeView sample:
https://github.com/AndreiMisiukevich/CardView/blob/master/PanCardViewSample/PanCardViewSample/Views/CubeSampleXamlView.xaml
* CardsView sample:
https://github.com/AndreiMisiukevich/CardView/blob/master/PanCardViewSample/PanCardViewSample/Views/CardsSampleView.cs
## Setup
* Available on NuGet: [CardsView](http://www.nuget.org/packages/CardsView) [](https://www.nuget.org/packages/CardsView)
* Add nuget package to your Xamarin.Forms .NETSTANDARD/PCL project and to your platform-specific projects
* Add (**AFTER** ```Forms.Init(...)```):
- **CardsViewRenderer.Preserve()** AppDelegate in **FinishedLaunching** for **iOS**
- **CardsViewRenderer.Preserve()** MainActivity in **OnCreate** for **Android**
|Platform|Version|
| ------------------- | :-----------: |
|Xamarin.iOS|iOS 7+|
|Xamarin.Mac|All|
|Xamarin.Android|API 15+|
|Windows 10 UWP|10+|
|Tizen|4.0+|
|Gtk|All|
|WPF|.NET 4.5|
|.NET Standard|2.0+|
**C#:**
-> Create CardsView and setup it
```csharp
var cardsView = new CardsView
{
ItemTemplate = new DataTemplate(() => new ContentView()) //your template
};
cardsView.SetBinding(CardsView.ItemsSourceProperty, nameof(PanCardSampleViewModel.Items));
cardsView.SetBinding(CardsView.SelectedIndexProperty, nameof(PanCardSampleViewModel.CurrentIndex));
```
-> Optionaly you can create ViewModel... or not... as you wish
-> Indicators bar (For CarouselView, perhaps). It's easy to add indicators
-> Just add IndicatorsControl into your carouselView as a child view.
```csharp
carouselView.Children.Add(new IndicatorsControl());
```
**XAML:**
```xml
```
Also you are able to manage **IndicatorsControl** appearing/disappearing. For example if user doesn't select new page during N miliseconds, the indicators will disappear. Just set ToFadeDuration = 2000 (2 seconds delay before disappearing)
You manage **LeftArrowControl** and **RightArrowControl** as well as IndicatorsControl (ToFadeDuration is presented too).
Indicators styling:
``` xml
<Setter Property="BackgroundColor" Value="Red" />
<Setter Property="BackgroundColor" Value="Transparent" />
<Setter Property="OutlineColor" Value="Red" />
...
```
if you want to add items directly through xaml
``` xml
...
...
```
if you want to achieve scale or opacity changing effects for side views (**ScaleFactor** & **OpacityFactor**), you should mange corresponding properties in processor and pass them to view constructor via **x:Arguments**:
``` xml
...
....
...
```
-> If you want to customize indicators, you need set *SelectedIndicatorStyle* and/or *UnselectedIndicatorStyle*, or you are able to extend this class and override several methods.
Also you can customize position of indicators (You need to set Rotation / AbsoluteLayout Flags and Bounds etc.)
This class is describing default indicators styles (each default indicator item is Frame)
https://github.com/AndreiMisiukevich/CardView/blob/master/PanCardView/Styles/DefaultIndicatorItemStyles.cs
**MORE SAMPLES** you can find here https://github.com/AndreiMisiukevich/CardView/tree/master/PanCardViewSample
## Custom Animations
You are able to create custom animations, just implement *IProcessor* or extend existing processors (change animation speed or type etc.)
https://github.com/AndreiMisiukevich/CardView/tree/master/PanCardView/Processors
## Workarounds
-> If you want to put your cardsView/carouselView INTO a ```TabbedPage``` on **Android**:
1) Add an event handler for the ``` UserInteraction ``` event
2) On ``` UserInteractionStatus.Started ```: Disable TabbedPage Swipe Scrolling
3) On ``` UserInteractionStatus.Ending/Ended ```: Enabled TabbedPage Swipe Scrolling
Example:
1) TabbedPage:
``` csharp
public partial class TabbedHomePage : Xamarin.Forms.TabbedPage
{
public static TabbedHomePage Current { get; private set; }
public TabbedHomePage()
{
Current = this;
}
public static void DisableSwipe()
{
Current.On().DisableSwipePaging();
}
public static void EnableSwipe()
{
Current.On().EnableSwipePaging();
}
}
```
2) Page with CardsView/CarouselView:
``` csharp
public PageWithCarouselView()
{
InitializeComponent();
carouselView.UserInteracted += CarouselView_UserInteracted;
}
private void CarouselView_UserInteracted(PanCardView.CardsView view, PanCardView.EventArgs.UserInteractedEventArgs args)
{
if (args.Status == PanCardView.Enums.UserInteractionStatus.Started)
{
TabbedHomePage.DisableSwipe();
}
if (args.Status == PanCardView.Enums.UserInteractionStatus.Ended)
{
TabbedHomePage.EnableSwipe();
}
}
```
-> If you don't want to handle vertical swipes or they interrupt your scrolling, you can set **IsVerticalSwipeEnabled = "false"**
-> If all these tricks didn't help you, you may use **IsPanInteractionEnabled = false** This trick disables pan interaction, but preserve ability to swipe cards.
-> If you get **crashes** during ItemsSource update, try to add/set items in Main Thread (**Device.BeginInvokeOnMainThread**)
-> **GTK** use click / double click for forward/back navigation.
Check source code for more info, or ***just ask me =)***
## Full documentation
https://github.com/AndreiMisiukevich/CardView/tree/master/docs
## License
The MIT License (MIT) see [License file](LICENSE)
## Contribution
Feel free to create issues and PRs 😃