https://github.com/AndrewKhassapov/connect-iq
Creating a Garmin watch-face 101
https://github.com/AndrewKhassapov/connect-iq
101 connect-iq connect-iq-watchface connect-iq-widget garmin garmin-watch instructions monkey-c template
Last synced: 12 days ago
JSON representation
Creating a Garmin watch-face 101
- Host: GitHub
- URL: https://github.com/AndrewKhassapov/connect-iq
- Owner: AndrewKhassapov
- License: mit
- Created: 2023-11-18T16:22:22.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2024-11-14T04:04:40.000Z (11 months ago)
- Last Synced: 2025-01-20T09:14:45.350Z (9 months ago)
- Topics: 101, connect-iq, connect-iq-watchface, connect-iq-widget, garmin, garmin-watch, instructions, monkey-c, template
- Language: Monkey C
- Homepage: https://andrewkhassapov.github.io/connect-iq/
- Size: 398 KB
- Stars: 27
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-garmin - connect-iq - face 101 | 2024‑11‑14 | ⭐53 | (Miscellaneous / Older resources)
README
# connect-iq
## Creating a Garmin watch-face 101 [^1]
You've got yourself a fancy new Garmin watch ⌚.
Hooray!
After spending ~~4~~ ~~8~~ ~~12~~ 24 hours playing around with new watchfaces and apps, you decide to create your own custom watchface.
### Step 1. Garmin IQ SDK
Download the [Garmin IQ SDK](https://developer.garmin.com/connect-iq/sdk/) using the SDK Manager.
### 2. Visual Studio Code
Install [Visual Studio Code](https://code.visualstudio.com/Download)
### 3. Installing the Visual Studio Code Monkey C Extension:
3.1. In Visual Studio Code, go to
**View > Extensions**
3.2. In the Extensions Marketplace, search box type "**Monkey C**"
3.3. Select the Monkey C extension from Garmin.
3.4. Use the Install button to install the extension in Visual Studio Code. This will require a restart of Visual Studio Code.
3.5. After Visual Studio Code restarts, summon the command palette with Ctrl + Shift + P (Command + Shift + P on Mac).
3.6. Type "Verify Installation" and select Monkey C: Verify Installation

### 4. Creating your first watch-face 🔨
4.1-A. Generate your **developer key** via command palette (Ctrl + Shift + P or Command + Shift + P) then typing "Generate a Deverloper Key" amd select Monkey C: Generate a Developer Key

4.1-B.
> [!NOTE]
> If you have a **developer key** then open Extensions, search **Monkey C**, select the Monkey C 'Manage' :gear: > 'Extension Settings', then update the **Monkey C: Developer Path Key** directory

4.2. Create a new project via command palette, then typing "New Project" and select Monkey C: New Project

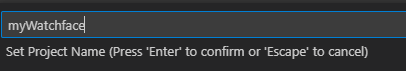
4.3. Name your project, for example "myWatchface"

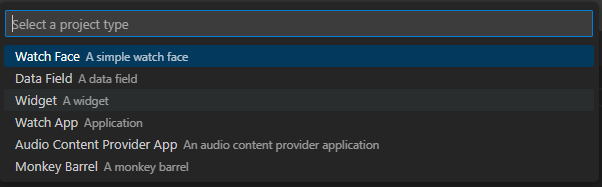
4.4. Select 'Watch Face' > Select 'Simple' > Select your target API. eg. 3.0.0

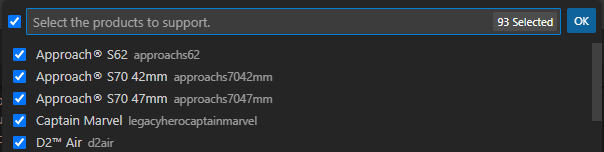
4.5. Select your watches to target. eg. We will select all.

4.6-A. Select a folder to save to. Visual Studio Code will open the new project.
> [!CAUTION]
> ❌ If the project does not open, including 'monkey.jungle' then move to the next step.
> ⚠️⏩ Otherwise skip the next step
4.6-B.
> [!NOTE]
> In Explorer, open your newly created directory in Visual Studio Code. eg. In 'myWatchFace' directory > Right click > Select Open With Code. Or open the 'monkey.jungle' file in Visual Studio Code
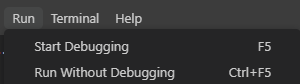
4.7. From the toolbar > Select Run > Run Without Debugging (Ctrl F5 or Command F5)

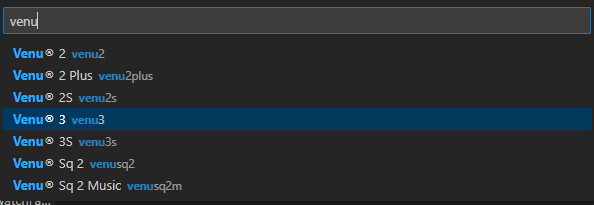
4.8. Select Debugger > Monkey C. Then select your test watch. eg. Venu 3.
4.9. Congratulations! You have created and tested your watch-face!🎆[^3]
### 5. Next steps: Developing your first watch-face 💻
5.1. To change watch-face visuals > Update the '/resources/layouts/layout.xml' file.
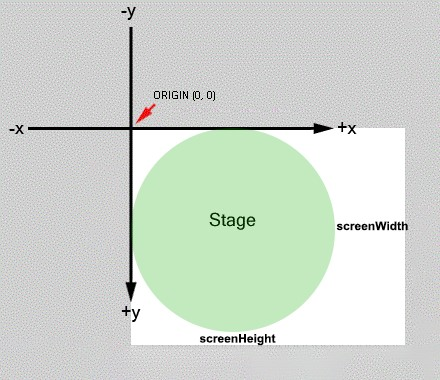
> [!TIP]
> Most Garmin devices set (x, y) = (0, 0) as the top left corner of the stage.
> With the stage range as **([0, screenWidth], [0, screenHeight])**.
>
> 
5.2. To add functionality > Update the '/source/\*.mc' files.
> [!TIP]
> Refer to the [Monkey-C programming language reference guide](https://developer.garmin.com/connect-iq/reference-guides/monkey-c-reference/).
### 6. Building your watch-face 🛠️
6.1. In Visual Studio Code > summon the command palette (Ctrl + Shift + P or Command + Shift + P)
6.2. Type 'Build for Device' > select Monkey C: Build for Device
6.3. Select your device. eg Venu 3 > Select a directory to build to. eg. Create a 'build' folder > Select 'build' folder

6.4. In Explorer > Open your 'build' folder > Locate the **.prg** file. eg. myWatchface.prg
6.5. With your Garmin watch > Connect to your device via USB
6.6. Copy your **.prg** watch-face to your Garmin device > 'GARMIN/Apps' folder
6.7. Disconnect your Garmin watch > On your Garmin watch > Select your watch-face
6.8. Congratulations! You have built a fully-functioning Garmin watch-face!🎆🎆🎆
### 7. Resources 💡
Display resources
7.1. Github Repositories
[Simple analogue watchface. A useful template. Simple-Times by winston-de](https://github.com/winston-de/Simple-Times)

[Smart Arcs Active analogue watchface. Indicators as arcs. By okdar](https://github.com/okdar/smartarcsactive)

[Garmin written digital watchface. Text instead of numbers. By Cutwell](https://github.com/Cutwell/garmin-written-watchface)

[Garmin square watchhands analogue watchface. Squares instead of arrows. By Cutwell](https://github.com/Cutwell/garmin-square-watchhands-watchface)

7.2. Garmin Official
[Compatible devices](https://developer.garmin.com/connect-iq/compatible-devices/)
[Submit an app](https://developer.garmin.com/connect-iq/submit-an-app/)
[Connect-IQ debugging](https://developer.garmin.com/connect-iq/core-topics/debugging/)
[Monkey-Ccode reference](https://developer.garmin.com/connect-iq/reference-guides/monkey-c-reference/)
[Toybox.Graphics.Dc Class in Monkey-C](https://developer.garmin.com/connect-iq/api-docs/Toybox/Graphics/Dc.html)
7.3. Garmin Forum
[Garmin Connect-IQ forum](https://forums.garmin.com/developer/connect-iq/)
---
> Footnotes:
>
> [^1]: Valid as of October, 2024. Using Visual Studio Code as recommended IDE [^2] by Garmin.
> [^2]: I know Visual Studio Code isn't an "Intergrated Development Environment" itself. Let's call it VS Code with Java JDK, Garmin IQ SDK and Monkey-C extension. OS agnostic.
> [^3]: Official documentation available at [Garmin](https://developer.garmin.com/connect-iq/connect-iq-basics/getting-started/).